It comprises a set of small responsive CSS modules that you can use in every web project. Well that is just what Google did and created the concept of Material Design. Best material design css framework.
Best Material Design Css Framework, It provides you with multiple ready-to-use components such as badges. From these demos alone developers can learn how efficient material design is and how easy it is to implement it. Surface Material design CSS frameworks. Material is an adaptable system of guidelines components and tools that support the best practices of user interface design.
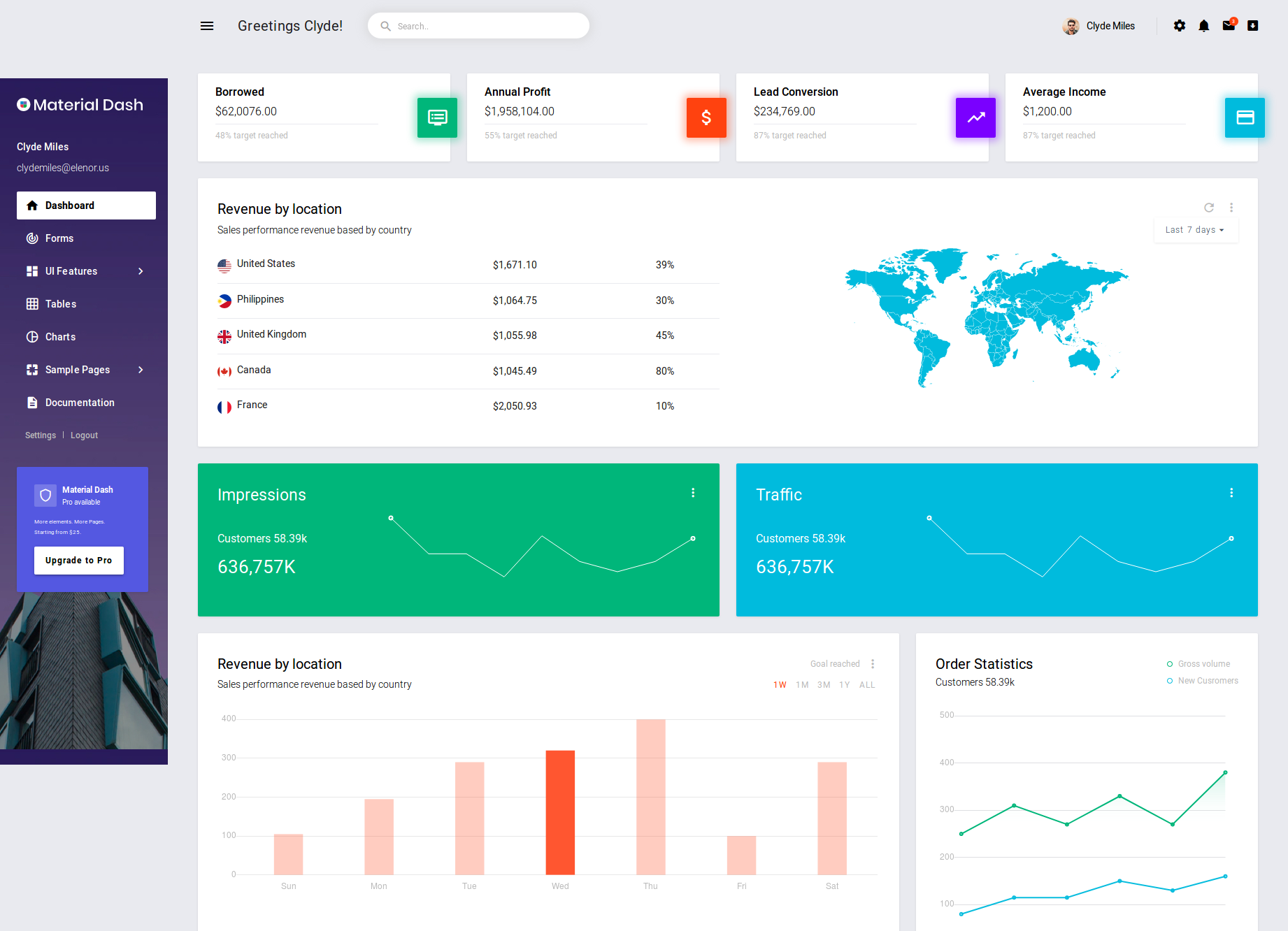
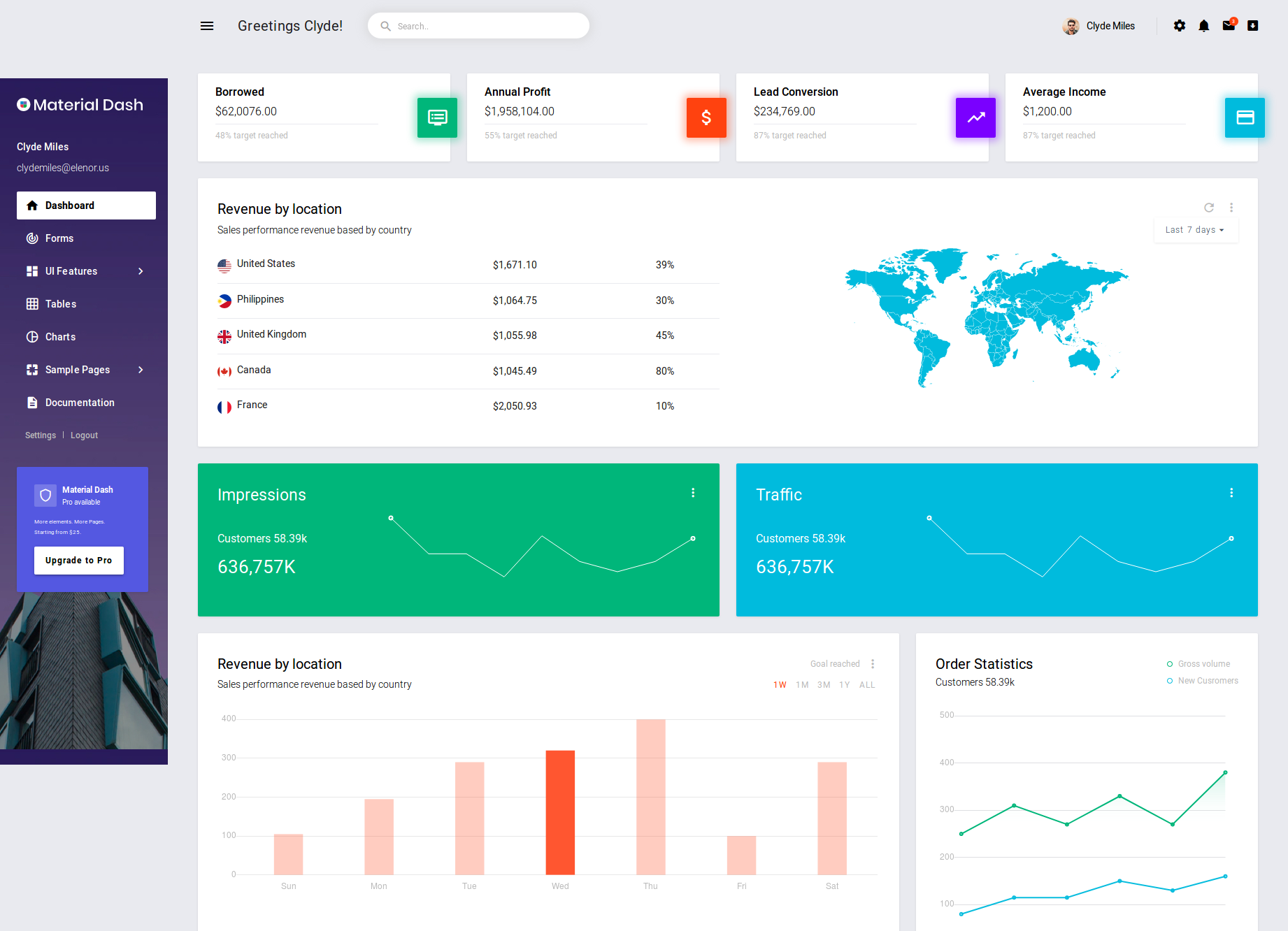
 Best Free And Pro Material Design Dashboards 2020 From bootstrapdash.com
Best Free And Pro Material Design Dashboards 2020 From bootstrapdash.com
Backed by open-source code Material streamlines collaboration between designers and developers and helps teams quickly build beautiful products. By utilizing elements and principles of Material Design we were able to create a framework that incorporates components and animations that provide more feedback to users. It doesnt rely on any JavaScript frameworks yet it is compatible for cross-device use and does a graceful downgrade for older browsers. MUI is a lightweight CSS framework for you create a web application that follows Material Design guidelines.
It has over 19000 stars on GitHub.
Read another article:
From these demos alone developers can learn how efficient material design is and how easy it is to implement it. Pure CSS is built on Normalizecss and developed by Yahoo. MUI is a lightweight HTMLCSSJS framework that follows Googles Material Design guidelines. Material is an adaptable system of guidelines components and tools that support the best practices of user interface design. Simply put Material Design is a visual design concept.
 Source: dev.to
Source: dev.to
Material Framework Nt1m is a simple yet powerful responsive CSS material designed framework made by Tim Nguyen. The Material Design Lite framework avoids any reliance on external JS libraries or CSS files. We have found a some great material design based front end framework while we resource in material designToday in this post we have put together the best material design framework for developers. Being very lightweight it makes for a very fast loading application. The Most Trending Css Frameworks Analogy 2020 Dev Community.
 Source: uxplanet.org
Source: uxplanet.org
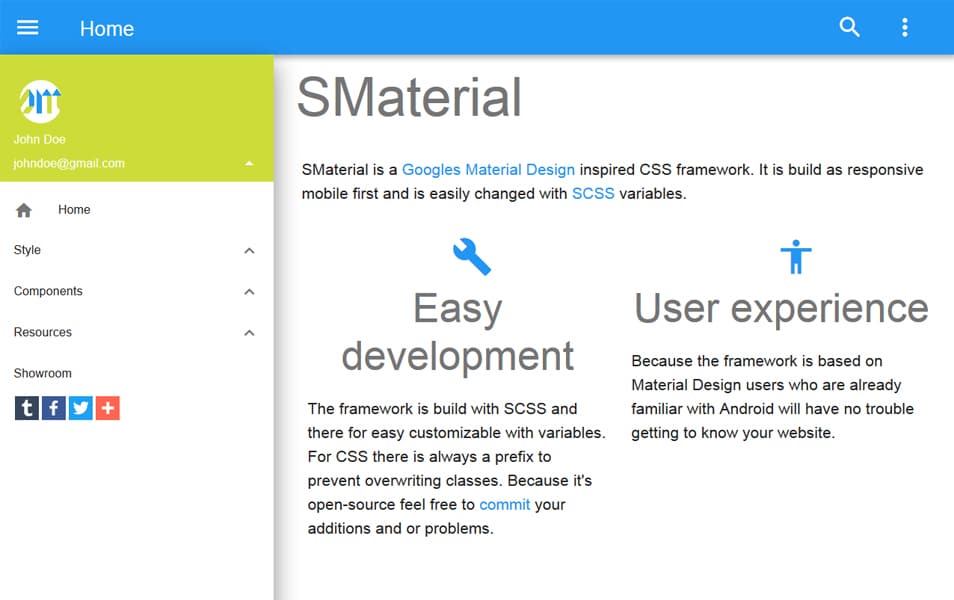
The Material Design Lite framework avoids any reliance on external JS libraries or CSS files. This framework comes with a different approach and nice implementation of material design components at its best. It helps you design stunning applications pretty faster. It comprises a set of small responsive CSS modules that you can use in every web project. Material Ui Vs Bootstrap A Detailed Comparison By Sasha Andrieiev Ux Planet.
 Source: themeforest.net
Source: themeforest.net
What happens when you combine the principles of great design with the innovations of technology and science. Materialize is a responsive CSS framework that follows the principles of material design. Materialize Tronic247 Material and Beercss are probably your best bets out of the 6 options considered. Most developers want a lightweight CSS framework so it makes sense to focus primarily on Materialize as a frontend HTMLCSS structure. Scutum Professional Material Design Uikit Admin Template By Tzd Themeforest.
 Source: cssauthor.com
Source: cssauthor.com
We have found a some great material design based front end framework while we resource in material designToday in this post we have put together the best material design framework for developers. Materialize CSS is an open source CSS framework that makes it easy to implement the material design look and feel in your own projects. By Sufyan bin Uzayr. Most of the web developers prefer it to build amazing super-fast and user-friendly web and mobile interfaces. 100 Best Css Frameworks For Responsive Design.
 Source: slant.co
Source: slant.co
Well that is just what Google did and created the concept of Material Design. Additionally a single underlying responsive system across all platforms allow for a more unified user experience. A CSS framework based on Googles material design. Materialize is a responsive CSS framework that follows the principles of material design. 6 Best Material Design Css Frameworks As Of 2021 Slant.
 Source: ingeniumweb.com
Source: ingeniumweb.com
MUI is a lightweight CSS framework for you create a web application that follows Material Design guidelines. It provides its users with different types of demo layouts. Its the right solution for anyone who wants to design websites or Android web apps because it comes with ready-to-use classes and components. By Sufyan bin Uzayr. Top 5 Material Design Frameworks Library S Ingenium Web.
 Source: pinterest.com
Source: pinterest.com
Its the right solution for anyone who wants to design websites or Android web apps because it comes with ready-to-use classes and components. The combined file size of the minified CSS and JS file amounts up to 12KB. From these demos alone developers can learn how efficient material design is and how easy it is to implement it. MUI is a rich lightweight CSS framework that spices up your designs with Googles material design. Pin By Aamir Awan On Tools Framework Google Material Design User Interface.
 Source: materialdesignblog.com
Source: materialdesignblog.com
MUI is a rich lightweight CSS framework that spices up your designs with Googles material design. Using npm you can install the whole library or just the modules you really need. MUI is a lightweight HTMLCSSJS framework that follows Googles Material Design guidelines. MUI is a rich lightweight CSS framework that spices up your designs with Googles material design. Mui Material Design Css Framework.
 Source: webdesigndev.com
Source: webdesigndev.com
Material Design for Bootstrap is a theme for Bootstrap 3 which lets you use the new Google Material Design in your favorite front-end framework. Being very lightweight it makes for a very fast loading application. Leaf is a CSS framework which implements the guidelines from the Google Material Design Specification by using HTML CSS library. On May 16th 2020 CSS. 20 Sleek Material Design Frameworks For Web Designers.
 Source: bootstrapdash.com
Source: bootstrapdash.com
If youre building a project that follows the Material Design by Google Vuetify will be the best choice. Vuetify Material Design Component Framework. It aims to provide clean semantic and reusable components that make building your application a breeze. It features many interactive components that speed up development and help deliver a great experience to users. Best Free And Pro Material Design Dashboards 2020.
 Source: materialdesignblog.com
Source: materialdesignblog.com
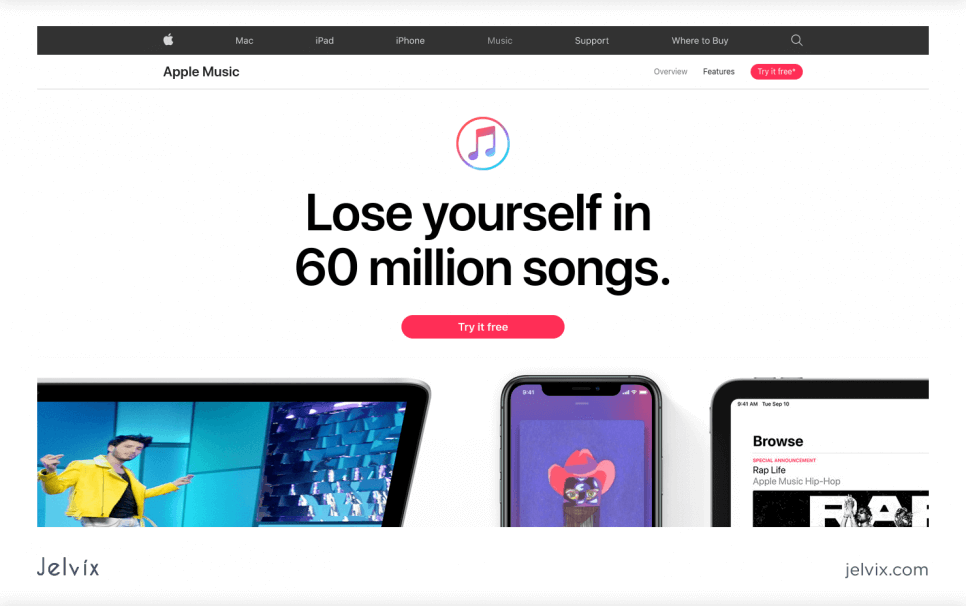
What happens when you combine the principles of great design with the innovations of technology and science. Material Design for Bootstrap. Surface Material design CSS frameworks. Most developers want a lightweight CSS framework so it makes sense to focus primarily on Materialize as a frontend HTMLCSS structure. 5 Examples Of Corporate Websites Built With Material Design.
 Source: slant.co
Source: slant.co
This page is powered by a knowledgeable community that helps you make an informed decision. Simply put Material Design is a visual design concept. Most of the web developers prefer it to build amazing super-fast and user-friendly web and mobile interfaces. It aims to provide clean semantic and reusable components that make building your application a breeze. 6 Best Material Design Css Frameworks As Of 2021 Slant.
 Source: gracethemes.com
Source: gracethemes.com
By Sufyan bin Uzayr. MUI is a rich lightweight CSS framework that spices up your designs with Googles material design. Materialize is a responsive CSS framework that follows the principles of material design. The Material Design Lite framework avoids any reliance on external JS libraries or CSS files. 10 Best Proven Free Web Development Css Frameworks In The Next Year.
 Source: medium.com
Source: medium.com
It helps you design stunning applications pretty faster. The framework does not have any external dependencies and supports React. The combined file size of the minified CSS and JS file amounts up to 12KB. Material Design for Bootstrap is a theme for Bootstrap 3 which lets you use the new Google Material Design in your favorite front-end framework. Material Design Bootstrap Forms Every Website And Mobile Apps Getting By Tech Duck Medium.

MUI is a rich lightweight CSS framework that spices up your designs with Googles material design. The framework does not have any external dependencies and supports React. The application designs can be easily customized since its built with Sass and Bourbon. This framework allows you to put together Material Design in any web page and web app. 6 Best Material Design Css Frameworks As Of 2021 Slant.







