How it works Let your data tell its story. Embed in any website builder or intranet. Awesome table designs css.
Awesome Table Designs Css, Responsive Table Responsive Table. This lets you make two separate CSS. Cell padding defines the space between the cell content and its border. Using CSS to fade-in a row fade-out a row and show data in the table updating on a live basis.
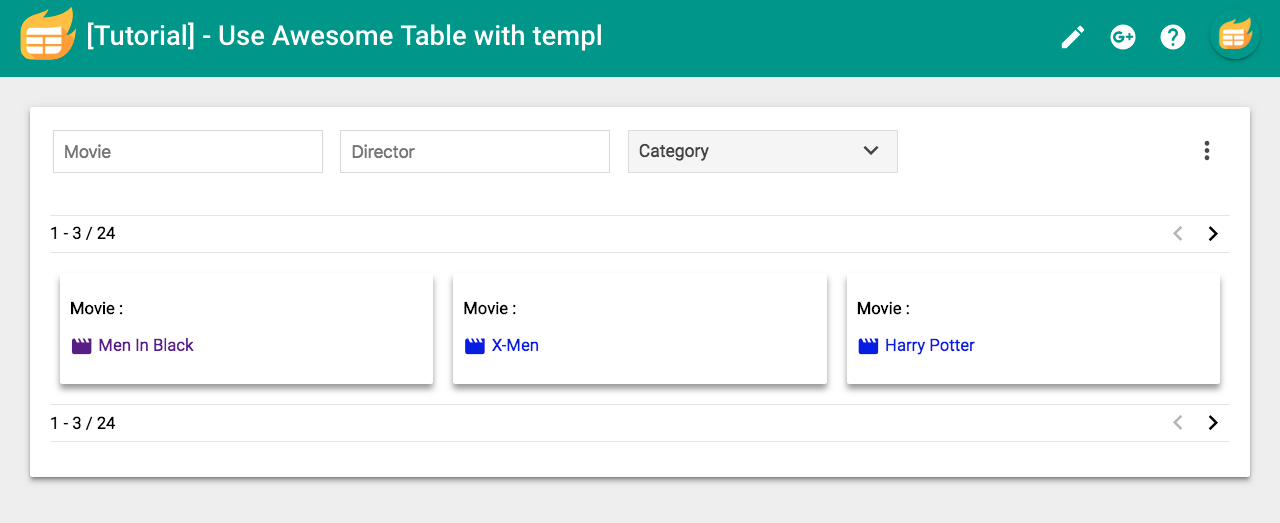
 Part 3 Customize Your Template Documentation Awesome Table Support From support.awesome-table.com
Part 3 Customize Your Template Documentation Awesome Table Support From support.awesome-table.com
This lets you make two separate CSS. Heres a list of some of the best CSS and JS tables I found on CodePen. Choose the source of the data Google Sheet or Microsoft Excel that. Beautiful CSS effects can be used to style them properly and.
Awesome Table makes data understandable and actionable.
Read another article:
But with CSS and JS you can easily achieve that and can create impressive table designs that fit your project. Also hovering over a row expands to show more information. Awesome Table makes data understandable and actionable. To align the items in the table you can use the text-align property. This lets you make two separate CSS.
 Source: templatefor.net
Source: templatefor.net
Chrome Edge Firefox Opera Safari. This lets you make two separate CSS. But with CSS and JS you can easily achieve that and can create impressive table designs that fit your project. A well designed pricing table can attract more customers and thus more sales. 26 Best Css Tables To Show Information 2021 Templatefor.
 Source: avasta.ch
Source: avasta.ch
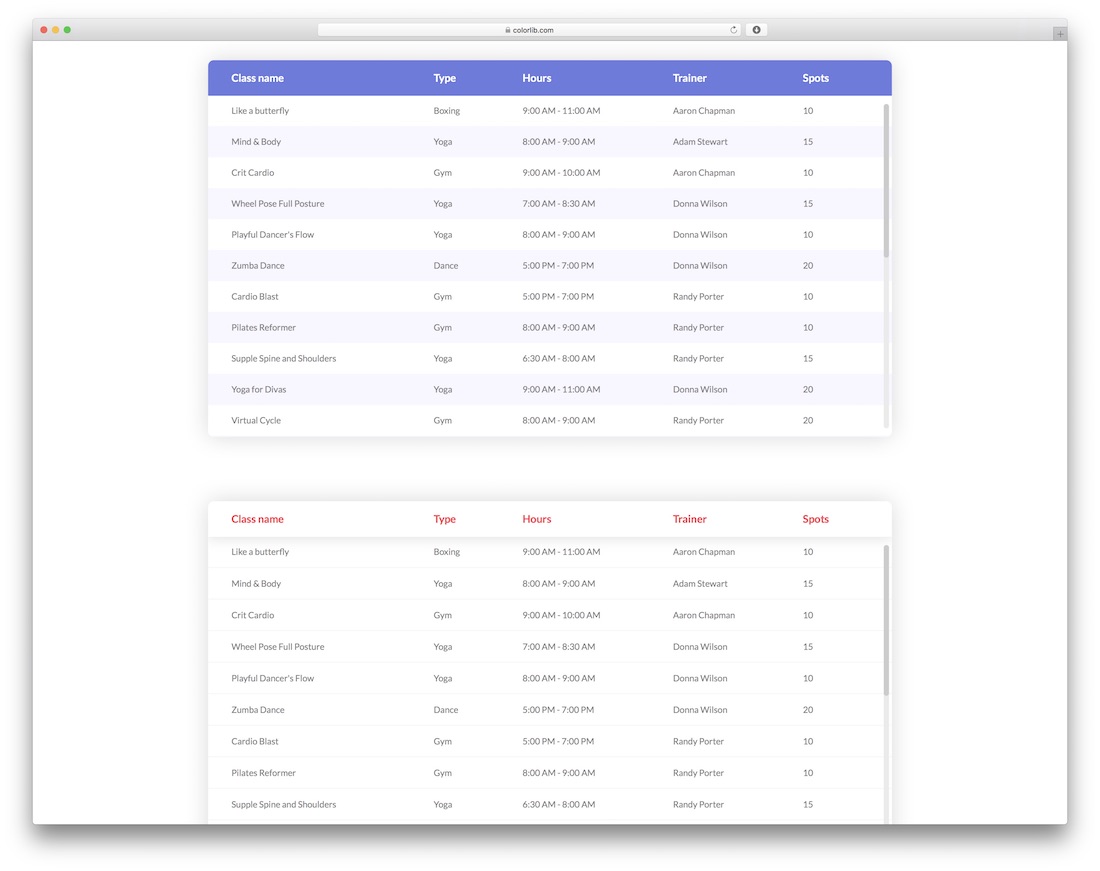
Tables are excellent for displaying tabular data features and prices for products services etc. See the Pen Accordion CSS Table by adahei on CodePen. Tables and Charts Manager for WordPress Ads. Chrome Edge Firefox Opera Safari. 31 Simple Css3 Html Table Templates Examples 2020 Avasta.
 Source: uicookies.com
Source: uicookies.com
Filters and global Awesome Table styling goes in the custom CSS file uploaded to any online host like Google Sites Weebly GitHub but not Google Drive. 100 to the element. Tables are excellent for displaying tabular data features and prices for products services etc. Embed in any website builder or intranet. 44 Best Css Table Templates For Creating Appealing Tables 2021.
 Source: freshdesignweb.com
Source: freshdesignweb.com
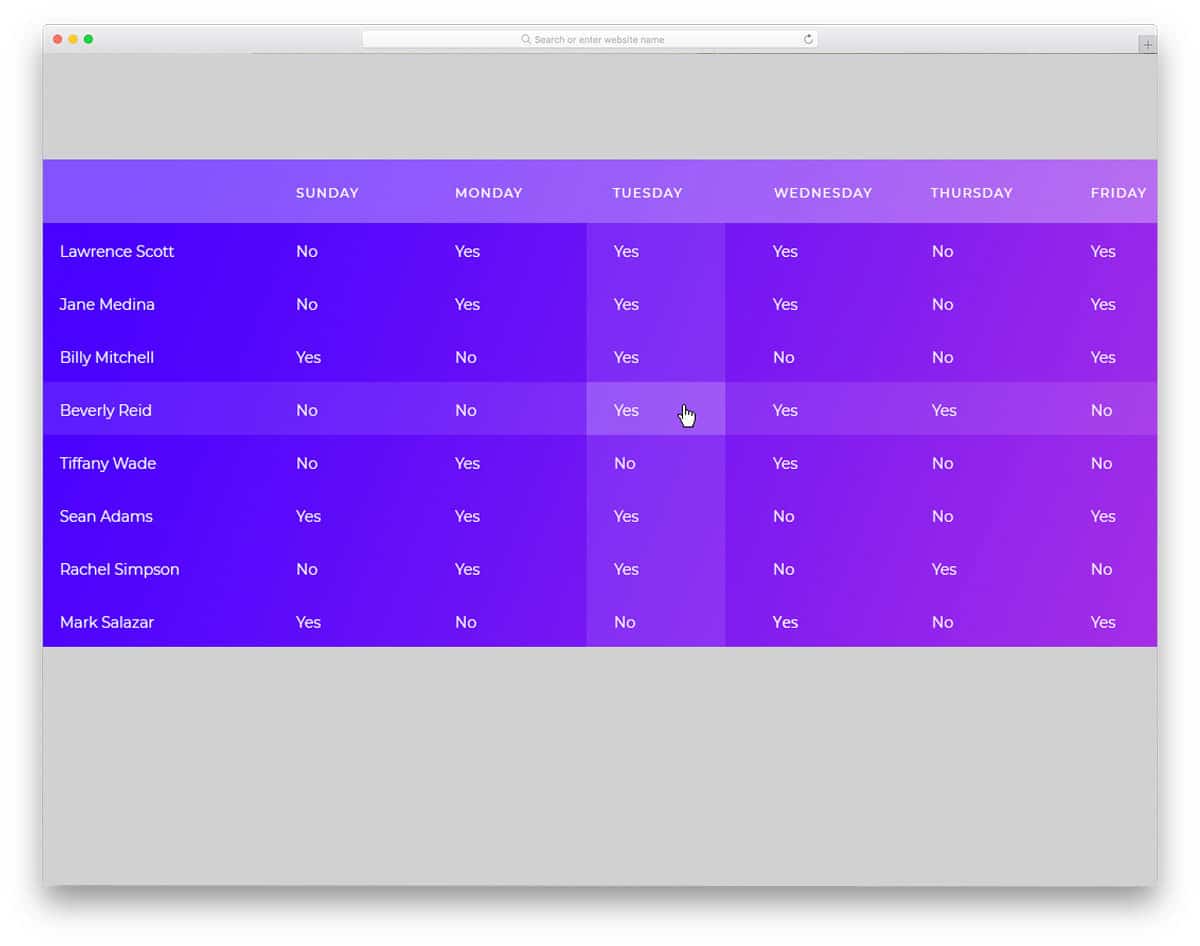
100 to the element. A well designed pricing table can attract more customers and thus more sales. Chrome Edge Firefox Opera Safari. Also hovering over a row expands to show more information. 55 Free Beautiful Css Css3 Table Templates Freshdesignweb.
 Source: codemyui.com
Source: codemyui.com
Beautiful CSS effects can be used to style them properly and. Mobile friendly accordion table made with CSS and some simple JS. One for HTML and data-specific content and another for the Awesome Table theme background color slider and filters. To change the width of a column target the parent inside the table element with the following CSSgoogle-visualization-table-thnth-child8 width. Css Only Mobile Friendly Table Layout Codemyui.
 Source: css-tricks.com
Source: css-tricks.com
How it works Let your data tell its story. If you are looking for the Best CSS Tables for Presentations you are at right place here. Example of a Table app containing one column with a larger width. Embed in any website builder or intranet. Feature Table Design Css Tricks.
 Source: freshdesignweb.com
Source: freshdesignweb.com
If you need a table that should span the entire screen full-width add width. Here I used border property to the table tag to add a border to the table. 15 CSS Tables Best CSS Tables for Presentations and can be use easily to provide attractiveness by this collection of CSS Tables. How it works Let your data tell its story. 55 Free Beautiful Css Css3 Table Templates Freshdesignweb.
 Source: avasta.ch
Source: avasta.ch
To change the width of a column target the parent inside the table element with the following CSSgoogle-visualization-table-thnth-child8 width. So if you are looking inspiraton for ranking tables charts leaderboards and similar tables here are 35 Awesome Ranking Table UI Designs for inspiration. Mobile friendly accordion table made with CSS and some simple JS. Awesome Table makes data understandable and actionable. 31 Simple Css3 Html Table Templates Examples 2020 Avasta.
 Source: youtube.com
Source: youtube.com
Cell padding defines the space between the cell content and its border. Get started for free. Table collapses into a list on small screens. If you are looking for the Best CSS Tables for Presentations you are at right place here. Styling Html Tables With Css Web Design Ux Tutorial Youtube.
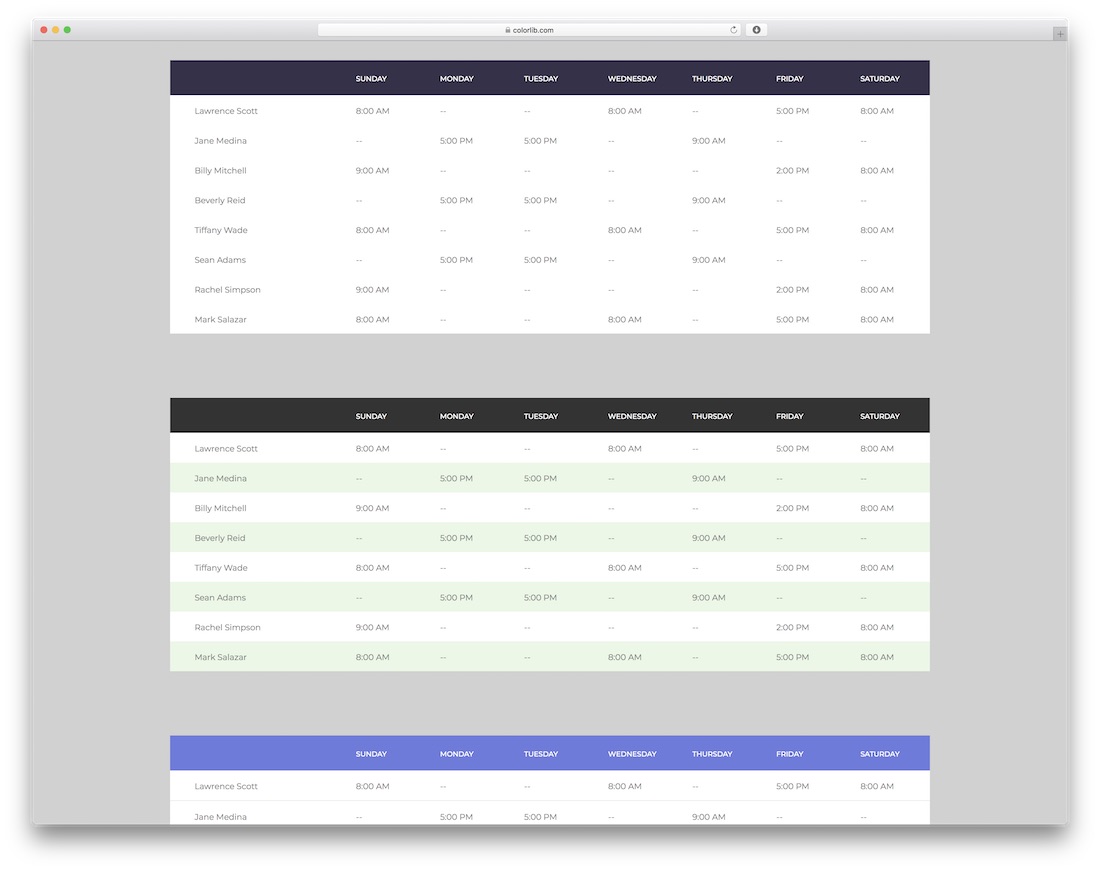
 Source: avasta.ch
Source: avasta.ch
But with CSS and JS you can easily achieve that and can create impressive table designs that fit your project. Example of a Table app containing one column with a larger width. Table collapses into a list on small screens. But with CSS and JS you can easily achieve that and can create impressive table designs that fit your project. 31 Simple Css3 Html Table Templates Examples 2020 Avasta.
 Source: uicookies.com
Source: uicookies.com
Heres a list of some of the best CSS and JS tables I found on CodePen. Embed in any website builder or intranet. Using CSS to fade-in a row fade-out a row and show data in the table updating on a live basis. If you are looking for the Best CSS Tables for Presentations you are at right place here. 44 Best Css Table Templates For Creating Appealing Tables 2021.
 Source: pinterest.com
Source: pinterest.com
So if you are looking inspiraton for ranking tables charts leaderboards and similar tables here are 35 Awesome Ranking Table UI Designs for inspiration. See the Pen Accordion CSS Table by adahei on CodePen. To align the items in the table you can use the text-align property. Heres a list of some of the best CSS and JS tables I found on CodePen. Create Beautiful Html Css Comparison Tables With Compare Ninja Generator With Pre Created Themes Making Your Own Website Generator Step Tutorials.
 Source: csshint.com
Source: csshint.com
100 to the element. 15 CSS Tables Best CSS Tables for Presentations and can be use easily to provide attractiveness by this collection of CSS Tables. Mobile friendly accordion table made with CSS and some simple JS. A well designed pricing table can attract more customers and thus more sales. 30 Html And Css Table Examples Csshint A Designer Hub.
 Source: support.awesome-table.com
Source: support.awesome-table.com
Awesome Table makes data understandable and actionable. Get started for free. Using CSS to fade-in a row fade-out a row and show data in the table updating on a live basis. Choose the source of the data Google Sheet or Microsoft Excel that. Part 3 Customize Your Template Documentation Awesome Table Support.

But with CSS and JS you can easily achieve that and can create impressive table designs that fit your project. A well designed pricing table can attract more customers and thus more sales. Embed in any website builder or intranet. Choose the source of the data Google Sheet or Microsoft Excel that. Awesome Table Templates Documentation Awesome Table Support.