Check Google Analytics and optimise for your target audiences most common resolution sizes. Experience Total Design Freedom and the Ability to Customize Your Site as You Wish. Average screen resolution for web design 2018.
Average Screen Resolution For Web Design 2018, The standard at that time was to design for a fluid screen width with the difference between the smaller screens and the larger screens being relatively minor. Resizing images for the web - In this article we will look at digital imaging concepts to do with resolution image size and resizing images for the web. This brings up a good question for web developers. The standard resolution for web images is 72 PPI often called screen resolution.
 Recommended Screen Resolution For Web Design From thewhitelabelagency.com
Recommended Screen Resolution For Web Design From thewhitelabelagency.com
If youre designing for the web using CSS or JavaScript these values will be helpful. Older computers use 16 bits display hardware which gives a maximum of 65536 different colors. At that size the pixels you see on the screen are all the pixels there are. Obviously therell be a lot of variation here as most monitors.
Check Google Analytics and optimise for your target audiences most common resolution sizes.
Read another article:
Computer monitors have migrated to offer users much smaller resolution choices. 16001200 are common for larger screen resolutions. Most common screen resolutions. Mobile Screen Resolution Stats UK. Check Google Analytics and optimise for your target audiences most common resolution sizes.
 Source: thewhitelabelagency.com
Source: thewhitelabelagency.com
Check Google Analytics and optimise for your target audiences most common resolution sizes. Screen resolution display size statistics. Newer computers use 24 or 32 bits display hardware and are able to display 16777216 different colors. Tablet Screen Resolution Stats UK. Recommended Screen Resolution For Web Design.
 Source: kylejlarson.com
Source: kylejlarson.com
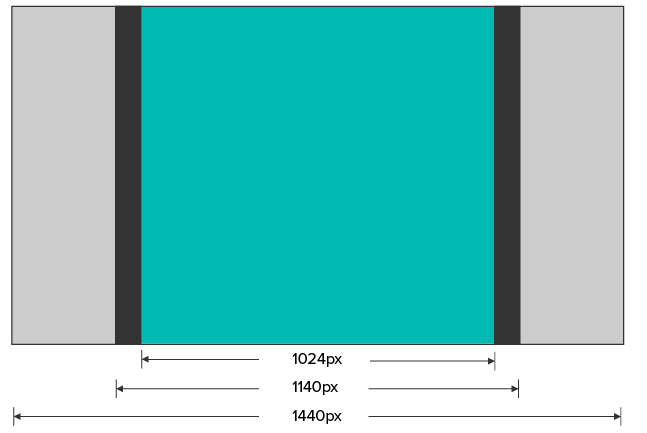
The days of 640 x 480 have long since past. But to give you a quick answer the most common design file resolution used by the digital agencies that we work with is 1440px wide with the main content container that is 1140px. Desktop Screen Resolution Stats UK. Obviously therell be a lot of variation here as most monitors. Ipad Screen Size Guide Web Design Tips All The Specs You Need.
 Source: pinterest.com
Source: pinterest.com
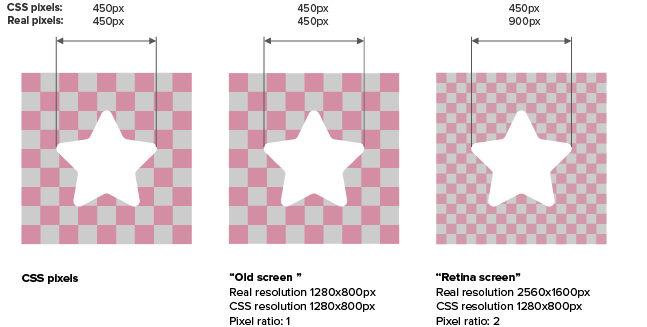
Some of the most common dimensions of a webpage are. The iPad layout is 970px wide which fits nicely onto an iPad screen in landscape orientation with a little white space to the left and right. IPad Screen Size points These points are the size that the device is using for coordinates. The iPad uses Retina screens which have a higher pixel density. Pin On Motion Graphics Ideas.
 Source: thewhitelabelagency.com
Source: thewhitelabelagency.com
Older computers use 16 bits display hardware which gives a maximum of 65536 different colors. Desktop Screen Resolution Stats UK. The original iPad had a screen with dimensions of 7681024. HomeWeb Development Screen resolution statistics Screen Resolution Statistics. Recommended Screen Resolution For Web Design.
 Source: thewhitelabelagency.com
Source: thewhitelabelagency.com
As the chart below will demonstrate desktop devices still make up a sizable portion of internet usage. Monitors have evolved from the time those were founded and from then they come in all kinds of sizes and screen resolutions. At that size the pixels you see on the screen are all the pixels there are. Most common screen resolutions. Recommended Screen Resolution For Web Design.
 Source: pinterest.com
Source: pinterest.com
Design for desktop displays from 1024768 through 19201080. Most common screen resolutions. A screen that has a resolution of 1920 x 1080 a popular resolution often known as 1080p or Full HD can display 1080 pixels vertically and 1920 pixels horizontally. Designers in the US preferred different screen resolutions of tablets and created webpage sizes for the following. Platform Screen Resolution Statistics Creative Data Visualization Infographic Data Visualization Infographic Data Visualization Infographic.
 Source: pinterest.com
Source: pinterest.com
Design for mobile displays from 360640 through 414896. Experience Total Design Freedom and the Ability to Customize Your Site as You Wish. Screen resolution Display ratio Usage Screen size type. As the chart below will demonstrate desktop devices still make up a sizable portion of internet usage. Ipad Browser Window With Tabs Screen Sizes C Kylej Larson Screen Size Ipad Screen Size Web Design Tips.
 Source: kylejlarson.com
Source: kylejlarson.com
Screen resolution Display ratio Usage Screen size type. The original iPhone had a screen with dimensions of 320480. Obviously therell be a lot of variation here as most monitors. 20481536 is the maximum resolution supported by VGA cable thus CRT monitors were produced up to this resolution. Ipad Screen Size Guide Web Design Tips All The Specs You Need.
 Source: pinterest.com
Source: pinterest.com
Some of the most common dimensions of a webpage are. Check Google Analytics and optimise for your target audiences most common resolution sizes. Most common screen resolutions. While its common to see mockups at some or all of those breakpoints its also common to need to provide multiple renderings of a particular page showing intermediate design inflection points. Iphone Xs Xs Max To 2g Evolution Of Screen Size Resolution Infographic Screen Size Iphone Screen.
 Source: gbksoft.com
Source: gbksoft.com
Experience Total Design Freedom and the Ability to Customize Your Site as You Wish. This brings up a good question for web developers. This design also fits smaller laptops and older computers with a screen size of 1024px by 768px. Design for desktop displays from 1024768 through 19201080. Common Screen Sizes For Responsive Web Design In 2021.
 Source: pinterest.com
Source: pinterest.com
This design also fits smaller laptops and older computers with a screen size of 1024px by 768px. Tablet Screen Resolution Stats UK. For example 21 CRTs can display 16001280 or 18001440 but you would prefer to use 12801024 to make text readable. Design from 360640 through 19201080. 5 5 1 Inch Is The Most Used Screen Size 720 X 1280 Is The Most Used Screen Resolution Deviceatlas Marketing Statistics Screen Resolution Screen Size.
 Source: kylejlarson.com
Source: kylejlarson.com
You will often find computer monitors of distinct sizes that have the same count of pixels such as a 24-inch monitor or a 32-inch monitor both having a screen resolution of 1920 x 1080. Monitors have evolved from the time those were founded and from then they come in all kinds of sizes and screen resolutions. The original iPad had a screen with dimensions of 7681024. For example 21 CRTs can display 16001280 or 18001440 but you would prefer to use 12801024 to make text readable. Ipad Screen Size Guide Web Design Tips All The Specs You Need.
 Source: pinterest.com
Source: pinterest.com
Design for mobile displays from 360640 through 414896. Older computers use 16 bits display hardware which gives a maximum of 65536 different colors. You will often find computer monitors of distinct sizes that have the same count of pixels such as a 24-inch monitor or a 32-inch monitor both having a screen resolution of 1920 x 1080. Optimal Screen Resolution for Web Design. Responsive Web Made Easier With Chrome Devtools Device Mode Responsive Web Make It Simple Responsive Web Design.
 Source: thewhitelabelagency.com
Source: thewhitelabelagency.com
The higher the number of pixels a screen can show the sharper and more detailed the image quality. Theres no standard resolution for web design that is best for all cases since websites need to consider how their audience is using the site and what their design concept is. Ad Use Wixs Advanced Web Page Design Tools to Create Your Professional Site in an Instant. The original iPhone had a screen with dimensions of 320480. Recommended Screen Resolution For Web Design.
 Source: gbksoft.com
Source: gbksoft.com
IPad Screen Size points These points are the size that the device is using for coordinates. Designers in the US preferred different screen resolutions of tablets and created webpage sizes for the following. The original iPhone had a screen with dimensions of 320480. An image thats 4 long at 72 PPI will take up about 4 of your monitor. Common Screen Sizes For Responsive Web Design In 2021.







