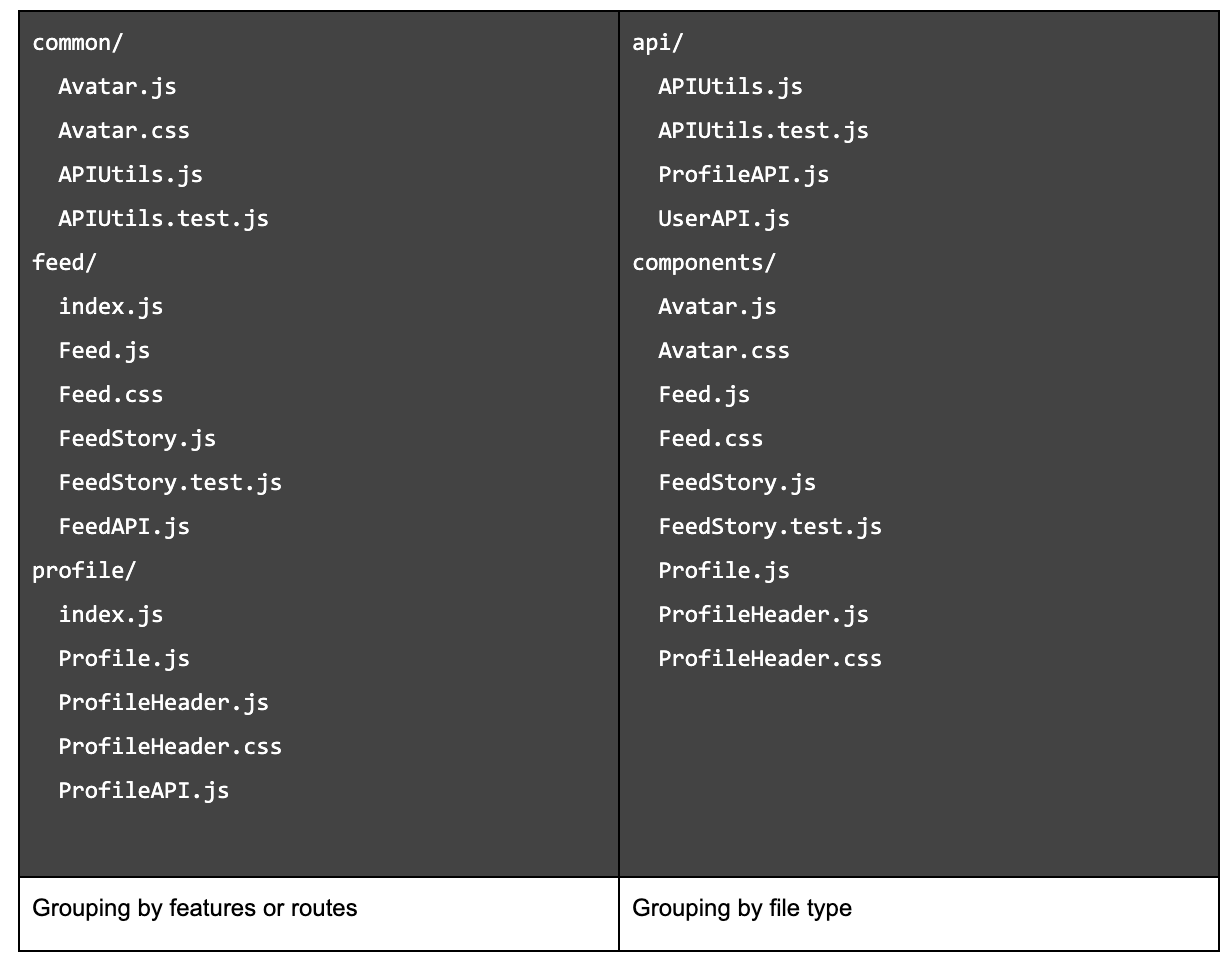
Vue front-end boilerplate based on atomic design methodology. A folder structure should follow a consistent pattern to allow you and other people browse through the files quickly and. Atomic design vue.
Atomic Design Vue, Posted by 7 months ago. VueJS with Atomic Design Build Setup install dependencies npm install serve with hot reload at localhost3000 npm run dev build for produc Information Category. Popularly known within the design world Atomic Design helps to build consistent solid and reusable design systems. The style guide contains the basic rules constraints and elements that your design will be built upon.

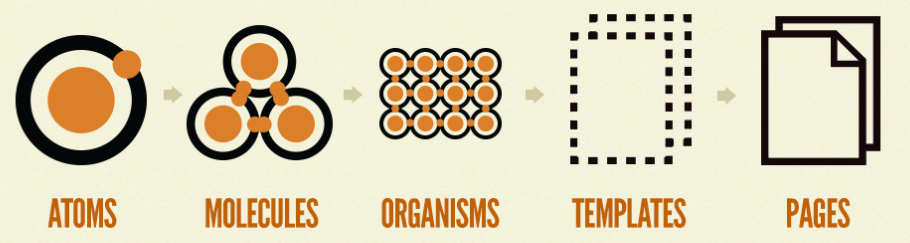
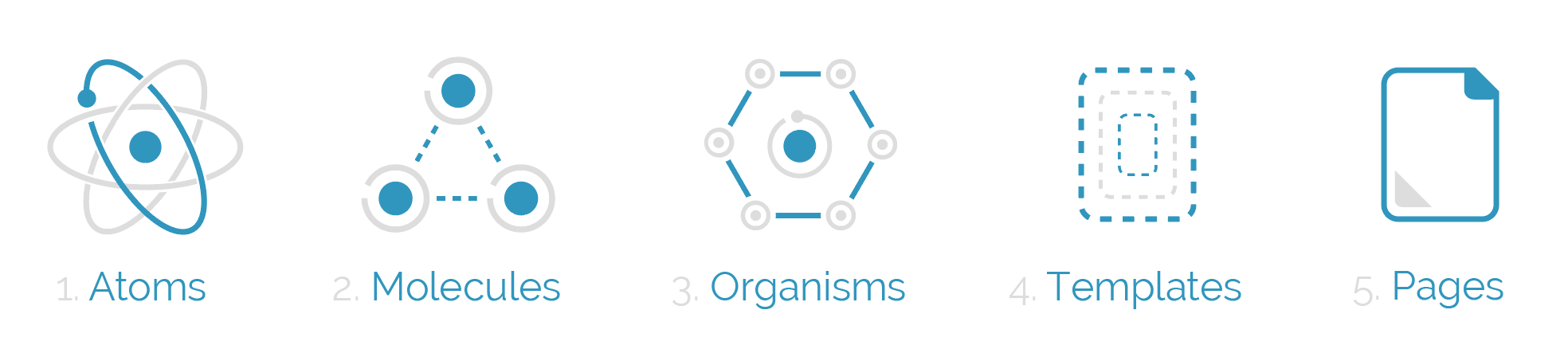
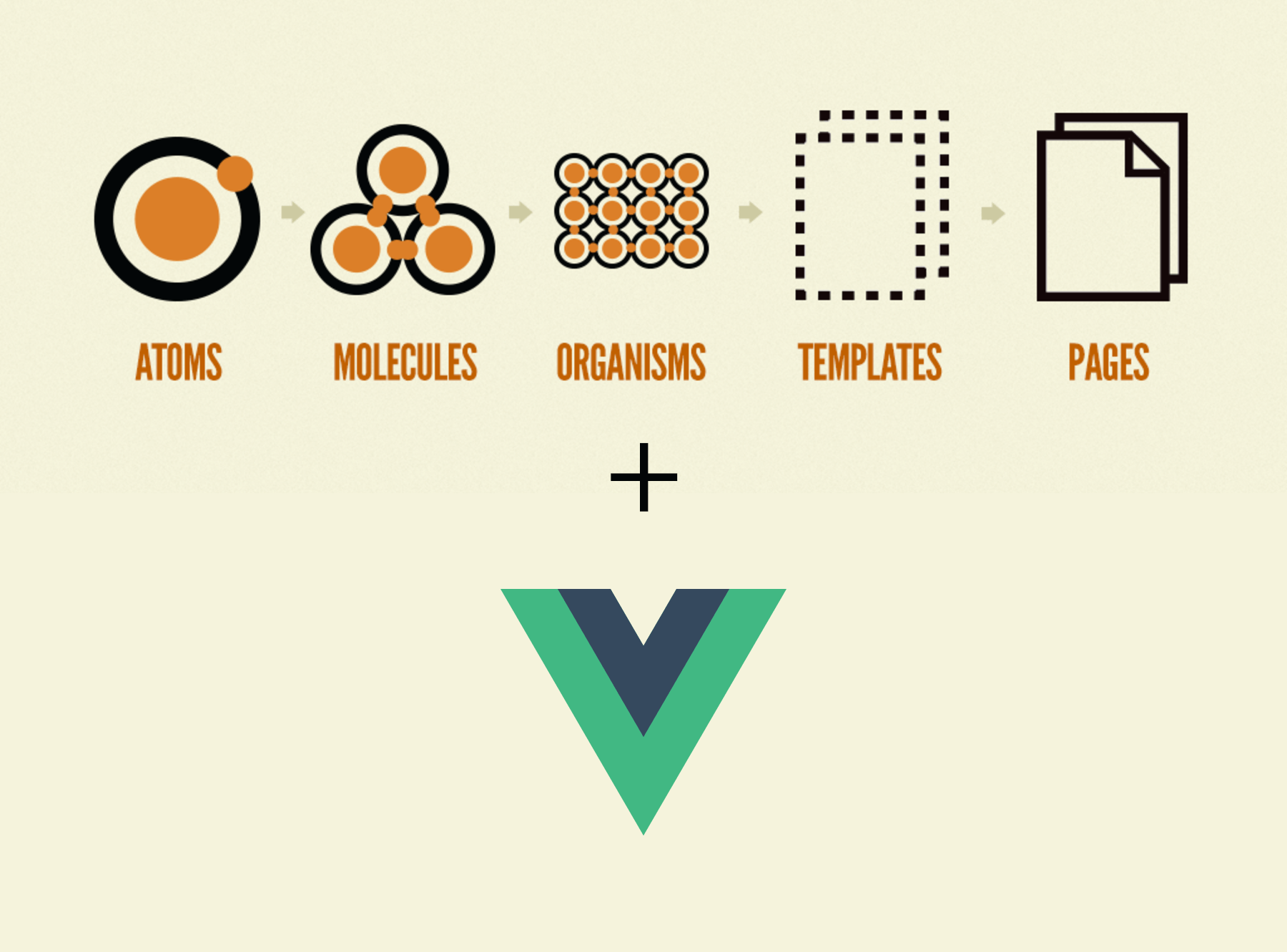
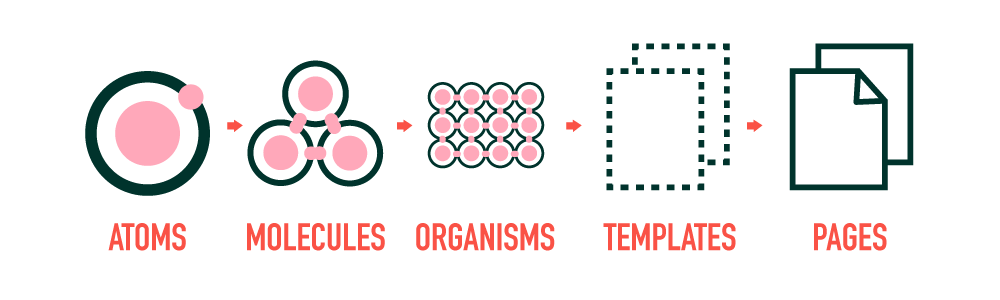
I will be using Nuxtjs but the concept will remain the same for any Vue projectHope. Atomic design is a methodology for creating design systems chemistry-based and there are five distinct levels in atomic design. What is Atomic Design. E-commerce recommendation system website using vue and python Dec 05 2021 VueJS with Atomic Design exemple Dec 05 2021 Memory game written in Vue 2 Dec 05 2021 Community mobile application created for the Freqtrade bot made with Vue Dec 05 2021 A Vuejs template with built-in Vite Sass TypeScript PostCSS and Tailwind CSS Dec 05 2021.
As Brad Frost says Atomic design is like mental model to help us think of our user interfaces as both a cohesive whole and a collection of parts at the same time.
Read another article:
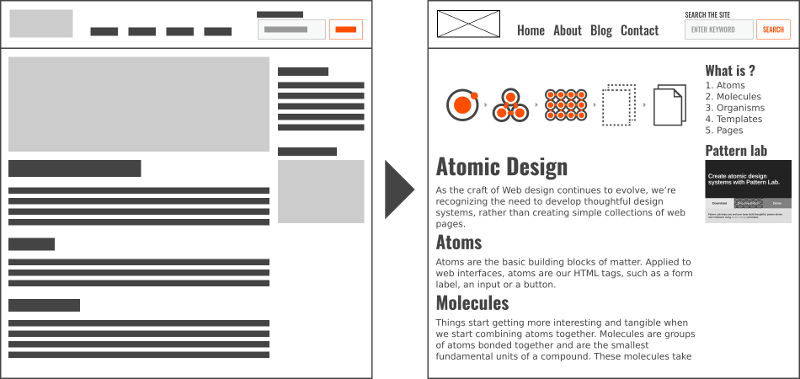
Create atomic design systems with Pattern Lab. Hi allIn this video we are going to see the atomic design in Vuejs. It helps us to build. Create atomic design systems with Pattern Lab. Plus in the world of React Vue and frameworks that stimulate the componentization Atomic Design is used unconsciously.
 Source: tsh.io
Source: tsh.io
IMO the atomic design pattern given some general guidelines for a dev team seems to offer a solid benefit in continued development and expansion such as easily spinning off. Atomic design is a methodology for creating design systems chemistry-based and there are five distinct levels in atomic design. The style guide contains the basic rules constraints and elements that your design will be built upon. It is a system that is based on hierarchy importance type and role of each and every component. Atomic Design Explained By Ryan Reynolds Tsh Io.
 Source: npmjs.com
Source: npmjs.com
Atomic design folder structure. Give a read to the amazing article How to structure a Vuejs app using Atomic Design and TailwindCSS by Alba Silvente to learn more about this. As the craft of Web design continues to evolve were recognizing the need to develop thoughtful design systems rather than creating simple collections of web pages. A folder structure should follow a consistent pattern to allow you and other people browse through the files quickly and. Vue Atomic Design Npm.
 Source: blog.ippon.tech
Source: blog.ippon.tech
Pattern Lab is a frontend workshop environment that helps you build view test and showcase your design systems UI components. The components are combined in a way that resembles the structure of our universe. It helps us to build. Inspiration As the name suggests Atomic Design Principle is inspired from the basic building blocks of the nature - Atoms Molecules and Organisms. Atomic Design In Practice.
 Source: danilowoz.com
Source: danilowoz.com
Give a read to the amazing article How to structure a Vuejs app using Atomic Design and TailwindCSS by Alba Silvente to learn more about this. But when used in the right way it becomes a powerful ally for developers. The focus of this post is not to deeply explain atomic design principles. Update vue config. Atomic Design And Reactjs.

Atomic Design details all that goes into creating and maintaining robust design systems allowing you to roll out higher quality more consistent UIs faster than ever before. Through the comparison to atoms molecules and organisms we can think of the design of our UI as a. How to design systems of components Nowadays digital products must be able to exist across any and all devices screen sizes and mediums at the same uxdesigncc. Posted by 7 months ago. Github Vicainelli Vue Tailwindcss Atomic Design.
 Source: blog.ippon.tech
Source: blog.ippon.tech
VueJS with Atomic Design Build Setup install dependencies npm install serve with hot reload at localhost3000 npm run dev build for produc Information Category. Atoms are like HTML tags a label an input or a button. E-commerce recommendation system website using vue and python Dec 05 2021 VueJS with Atomic Design exemple Dec 05 2021 Memory game written in Vue 2 Dec 05 2021 Community mobile application created for the Freqtrade bot made with Vue Dec 05 2021 A Vuejs template with built-in Vite Sass TypeScript PostCSS and Tailwind CSS Dec 05 2021. Atomic Design details all that goes into creating and maintaining robust design systems allowing you to roll out higher quality more consistent UIs faster than ever before. Atomic Design In Practice.

Create atomic design systems with Pattern Lab. Create atomic design systems with Pattern Lab. It helps us to build. Give a read to the amazing article How to structure a Vuejs app using Atomic Design and TailwindCSS by Alba Silvente to learn more about this. Github Samuraikun Atomic Design Vue Vue Component Samples Based On Atomic Design.
 Source: github.com
Source: github.com
Atomic Design details all that goes into creating and maintaining robust design systems allowing you to roll out higher quality more consistent UIs faster than ever before. E-commerce recommendation system website using vue and python Dec 05 2021 VueJS with Atomic Design exemple Dec 05 2021 Memory game written in Vue 2 Dec 05 2021 Community mobile application created for the Freqtrade bot made with Vue Dec 05 2021 A Vuejs template with built-in Vite Sass TypeScript PostCSS and Tailwind CSS Dec 05 2021. Atoms are like HTML tags a label an input or a button. For the purposes of this article its important to know that Atomic Design breaks design systems and the components that make up an application into a hierarchy with five levels. Github Samuraikun Atomic Design Vue Vue Component Samples Based On Atomic Design.
 Source: github.com
Source: github.com
It is a system that is based on hierarchy importance type and role of each and every component. Vue-atomic-design-template Contributing Project setup Compiles and hot-reloads for development Compiles and minifies for production Run your tests Lints and fixes files Contributors. Atoms Molecules Organisms Templates and Pages. Popularly known within the design world Atomic Design helps to build consistent solid and reusable design systems. Github Milad Alizadeh Vue Cli Plugin Atomic Design Vue Cli Plugin For Atomic Design Storybook.

I wrote a book called Atomic Design that dives into this topic in more detail which you can buy as an ebook. How to structure a Vuejs app using Atomic. I will be using Nuxtjs but the concept will remain the same for any Vue projectHope. What is Atomic Design. Github Alexander Elgin Vue Atomic Design Vue Front End Boilerplate Based On Atomic Design Methodology.
 Source: medium.com
Source: medium.com
E-commerce recommendation system website using vue and python Dec 05 2021 VueJS with Atomic Design exemple Dec 05 2021 Memory game written in Vue 2 Dec 05 2021 Community mobile application created for the Freqtrade bot made with Vue Dec 05 2021 A Vuejs template with built-in Vite Sass TypeScript PostCSS and Tailwind CSS Dec 05 2021. Atoms molecules organisms templates and pages. How to structure a Vuejs app using Atomic. Atomic design is methodology for creating design systems. Visually Breaking Down Ui Components Using Atomic Design And Building With React Part 2 By Ugonna Thelma Backticks Tildes Medium.
 Source: qiita.com
Source: qiita.com
Were not designing pages were designing systems of componentsStephen Hay. Plus in the world of React Vue and frameworks that stimulate the componentization Atomic Design is used unconsciously. Pattern Lab is a frontend workshop environment that helps you build view test and showcase your design systems UI components. Through the comparison to atoms molecules and organisms we can think of the design of our UI as a. .
 Source: storyblok.com
Source: storyblok.com
Vendor component wrapper design pattern. Popularly known within the design world Atomic Design helps to build consistent solid and reusable design systems. As Brad Frost says Atomic design is like mental model to help us think of our user interfaces as both a cohesive whole and a collection of parts at the same time. How to structure a Vuejs app using Atomic. How To Structure Storyblok Spaces Using Atomic Design Storyblok.
 Source: morioh.com
Source: morioh.com
Atomic design folder structure. Give a read to the amazing article How to structure a Vuejs app using Atomic Design and TailwindCSS by Alba Silvente to learn more about this. Atomic Design is a methodology for creating design systems created by Brad Frost. Run the following command in your terminal and read the installation guide to get started. How To Structure A Vue Js App Using Atomic Design And Tailwindcss.
 Source: morioh.com
Source: morioh.com
Atomic design folder structure. Vue-atomic-design-template Contributing Project setup Compiles and hot-reloads for development Compiles and minifies for production Run your tests Lints and fixes files Contributors. Give a read to the amazing article How to structure a Vuejs app using Atomic Design and TailwindCSS by Alba Silvente to learn more about this. Through the comparison to atoms molecules and organisms we can think of the design of our UI as a. How To Structure A Vue Js App Using Atomic Design And Tailwindcss.







