Atomic Design is a methodology created by Brad Frost seeking to provide direction on building interface design systems more deliberately and with explicit order and hierarchy. Popularly known within the design world Atomic Design helps to build consistent solid and reusable design systems. Atomic design component library.
Atomic Design Component Library, A great way to test your library as for how much it follows Atomic design principles is to try and break it down with Bit. Popularly known within the design world Atomic Design helps to build consistent solid and reusable design systems. Another way to show context is to provide lineage information for each pattern. In atomic design design concepts are composed of modular and reusable components created from individual atomic pieces.
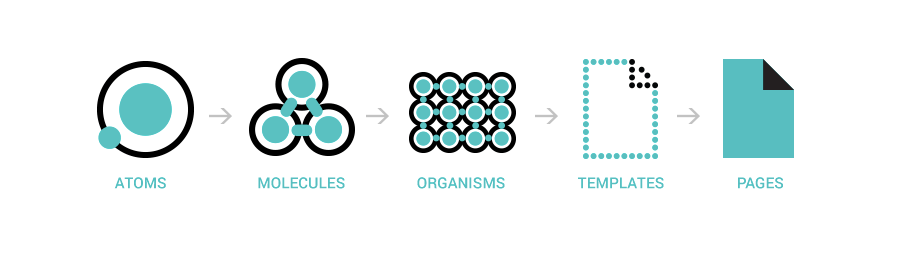
 Atomic Design Brad Frost From bradfrost.com
Atomic Design Brad Frost From bradfrost.com
While exploring his ideas Frost kept returning to the connections he found. What is Atomic Design. Blocks come in different shapes and sizes which are combined to build something new. But when used in the right way it becomes a powerful ally for developers.
Clients and team members are able to better appreciate the concept of design systems by actually seeing the steps laid out in front of them.
Read another article:
Runner for Sketch optimizes a designers workflow by providing a set of keyboard commands they can use instead of finding things in endless menus. With Atomic Design developers can take site elements independently rather than as a single brick that all needs to move at once. Fundamentally the idea is the same. Starting your library. While exploring his ideas Frost kept returning to the connections he found.
 Source: uxdesign.cc
Source: uxdesign.cc
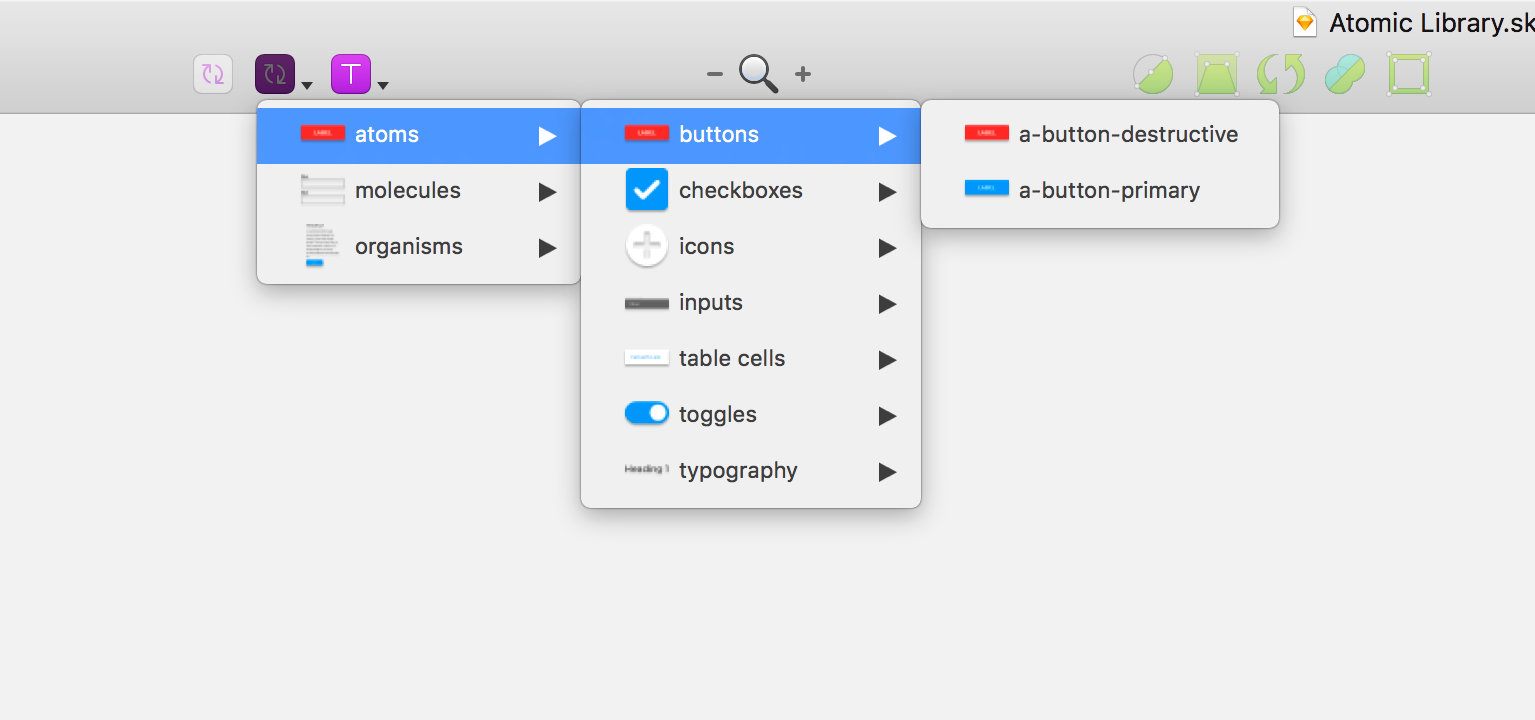
Working in front-end workshop environments like Storybook or Pattern Lab were able to use atomic design to simultaneously build a design system component libraries as well as entire pilot project screens and all the recipes and snowflakes that comprise them. Atomic Design components in Sketch can be found by using the insert panel in the Sketch toolbar. Working in front-end workshop environments like Storybook or Pattern Lab were able to use atomic design to simultaneously build a design system component libraries as well as entire pilot project screens and all the recipes and snowflakes that comprise them. Clients and team members are able to better appreciate the concept of design systems by actually seeing the steps laid out in front of them. Atomic Design Ux Collective.
 Source: medium.muz.li
Source: medium.muz.li
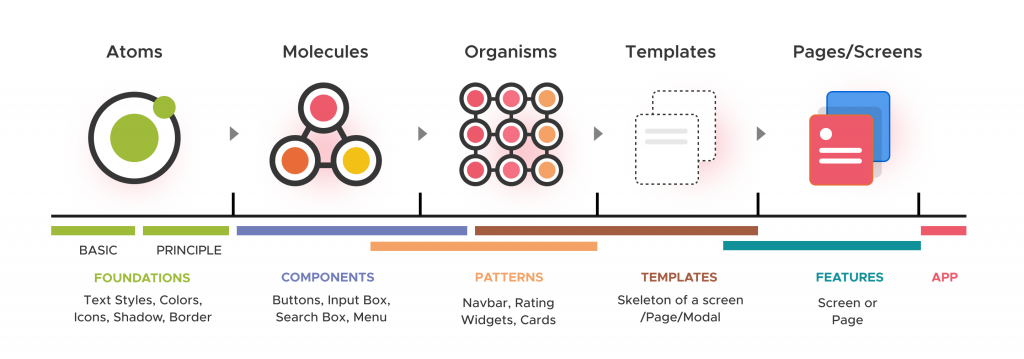
Create atomic design systems with Pattern Lab. Material designs component library doesnt just contain an example of each component. Popularly known within the design world Atomic Design helps to build consistent solid and reusable design systems. Fundamentally the idea is the same. Building Design Systems With Atomic Design By Igor Syvets Muzli Design Inspiration.
 Source: blog.logicwind.com
Source: blog.logicwind.com
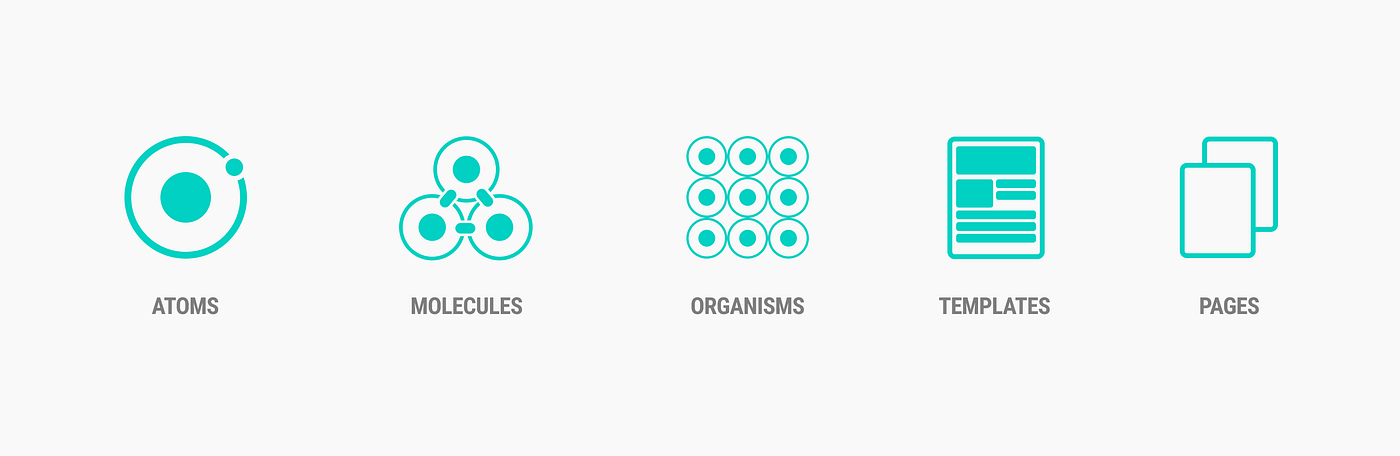
Atomic design is a design system created by Brad Frost in 2016. In atomic design design concepts are composed of modular and reusable components created from individual atomic pieces. Atomic Design is a methodology created by Brad Frost seeking to provide direction on building interface design systems more deliberately and with explicit order and hierarchy. So when approaching the design of your own Atomic library you should think of the components you build as modular atoms and composition of atoms. How To Implement Atomic Design Structure Component In React.
 Source: uxdesign.cc
Source: uxdesign.cc
Runner for Sketch optimizes a designers workflow by providing a set of keyboard commands they can use instead of finding things in endless menus. Create atomic design systems with Pattern Lab. How atomic design fits with component libraries. Atomic Design is a methodology created by Brad Frost seeking to provide direction on building interface design systems more deliberately and with explicit order and hierarchy. Atomic Design Ux Collective.
 Source: medium.muz.li
Source: medium.muz.li
Fundamentally the idea is the same. Blocks come in different shapes and sizes which are combined to build something new. Working out the details before taking a step back to verify the results in. Component updates or additions should be simple so that designers and developers get the latest without much wait. Building Design Systems With Atomic Design By Igor Syvets Muzli Design Inspiration.
 Source: medium.muz.li
Source: medium.muz.li
Component updates or additions should be simple so that designers and developers get the latest without much wait. What is Atomic Design. Run the following command in your terminal and read the installation guide to get started. How atomic design fits with component libraries. Building Design Systems With Atomic Design By Igor Syvets Muzli Design Inspiration.
 Source: blog.logicwind.com
Source: blog.logicwind.com
Atomic design gives us the ability to traverse from abstract to concrete. Or sand bricks walls. Starting your library. Atomic Design is a methodology created by Brad Frost seeking to provide direction on building interface design systems more deliberately and with explicit order and hierarchy. How To Implement Atomic Design Structure Component In React.
 Source: medium.com
Source: medium.com
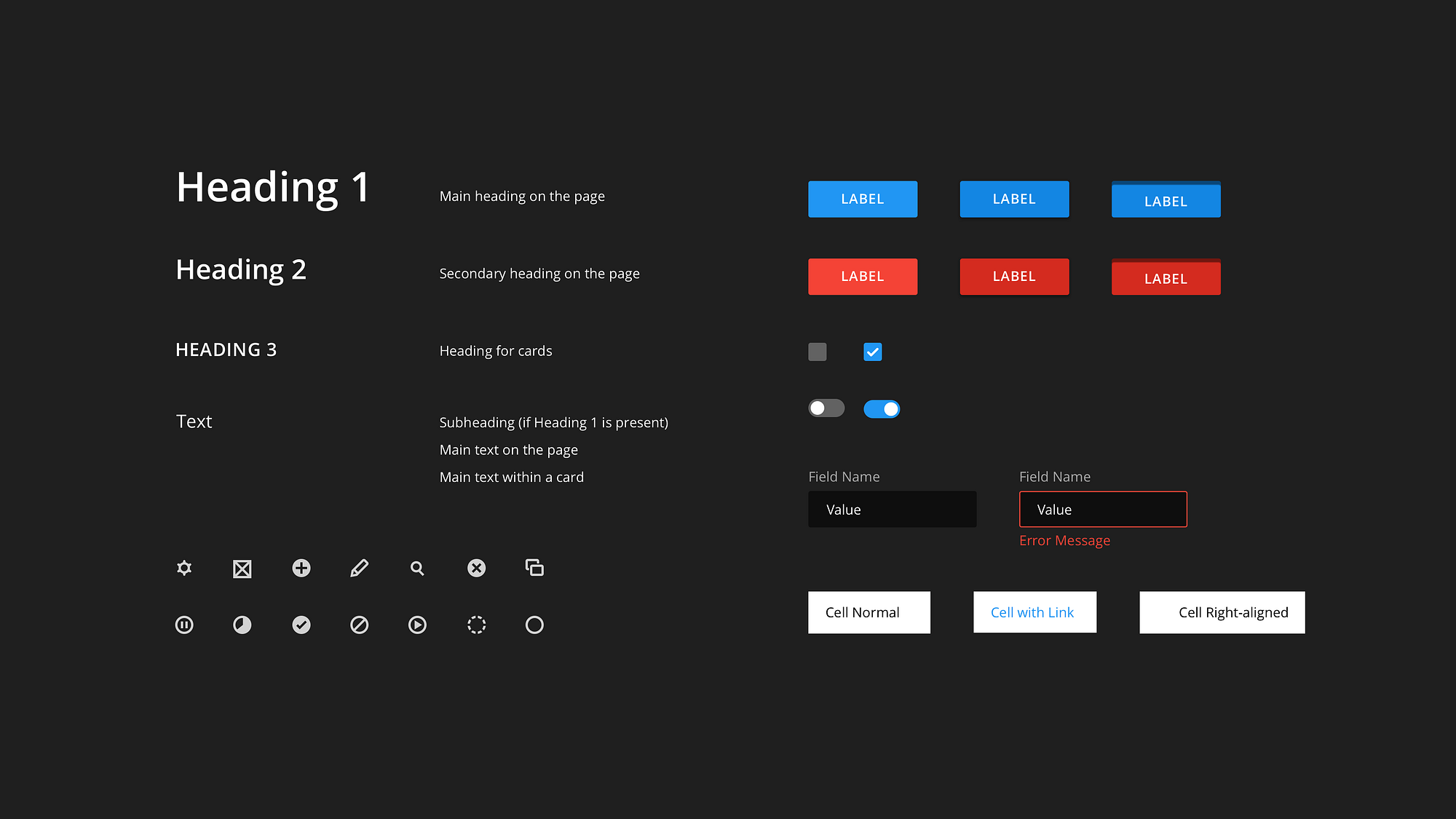
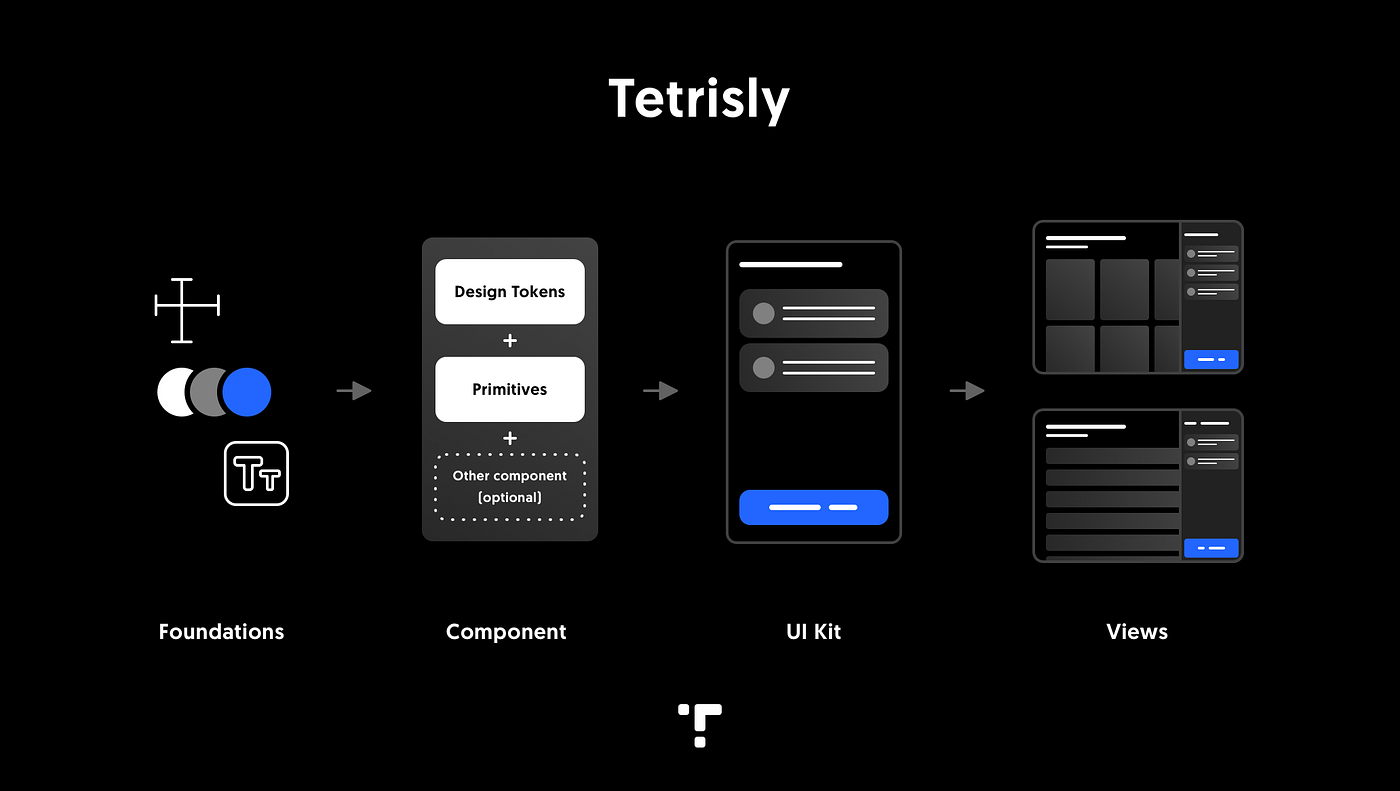
Popularly known within the design world Atomic Design helps to build consistent solid and reusable design systems. Runner for Sketch optimizes a designers workflow by providing a set of keyboard commands they can use instead of finding things in endless menus. In atomic design design concepts are composed of modular and reusable components created from individual atomic pieces. Frost wanted to create a design system that made it easy for him to focus on essential elements like color typography and texture. How We Organized The Component Library In Tetrisly Com Part 1 Introduction By Tetrisly Design Sketch Medium.
 Source: blog.bitsrc.io
Source: blog.bitsrc.io
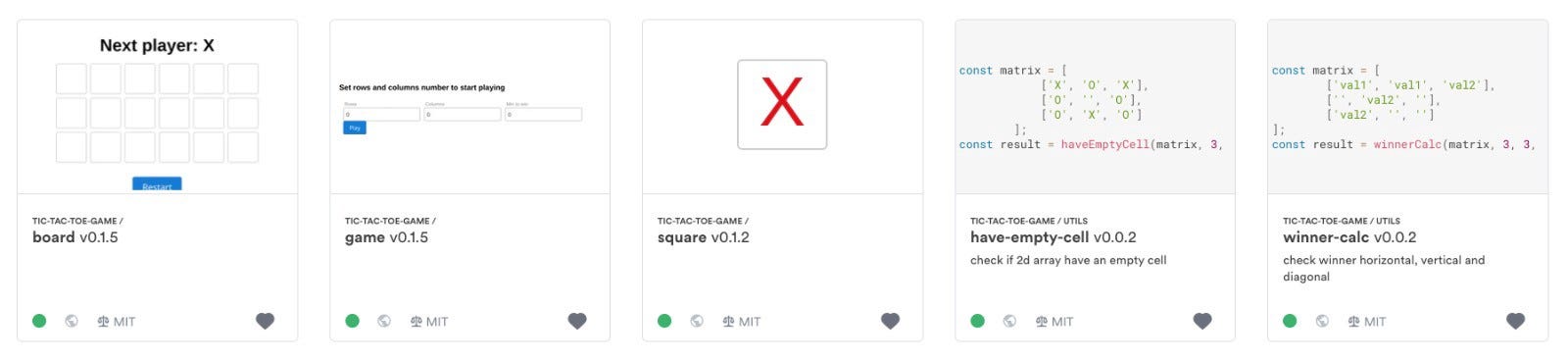
Working out the details before taking a step back to verify the results in. Clients and team members are able to better appreciate the concept of design systems by actually seeing the steps laid out in front of them. One of the really interesting things building a system of components with Atomic Design is that we are conscious of creating a set of elements that depend on each other. Component updates or additions should be simple so that designers and developers get the latest without much wait. Atomic Design And Ui Components Theory To Practice By Jonathan Saring Bits And Pieces.
 Source: bradfrost.com
Source: bradfrost.com
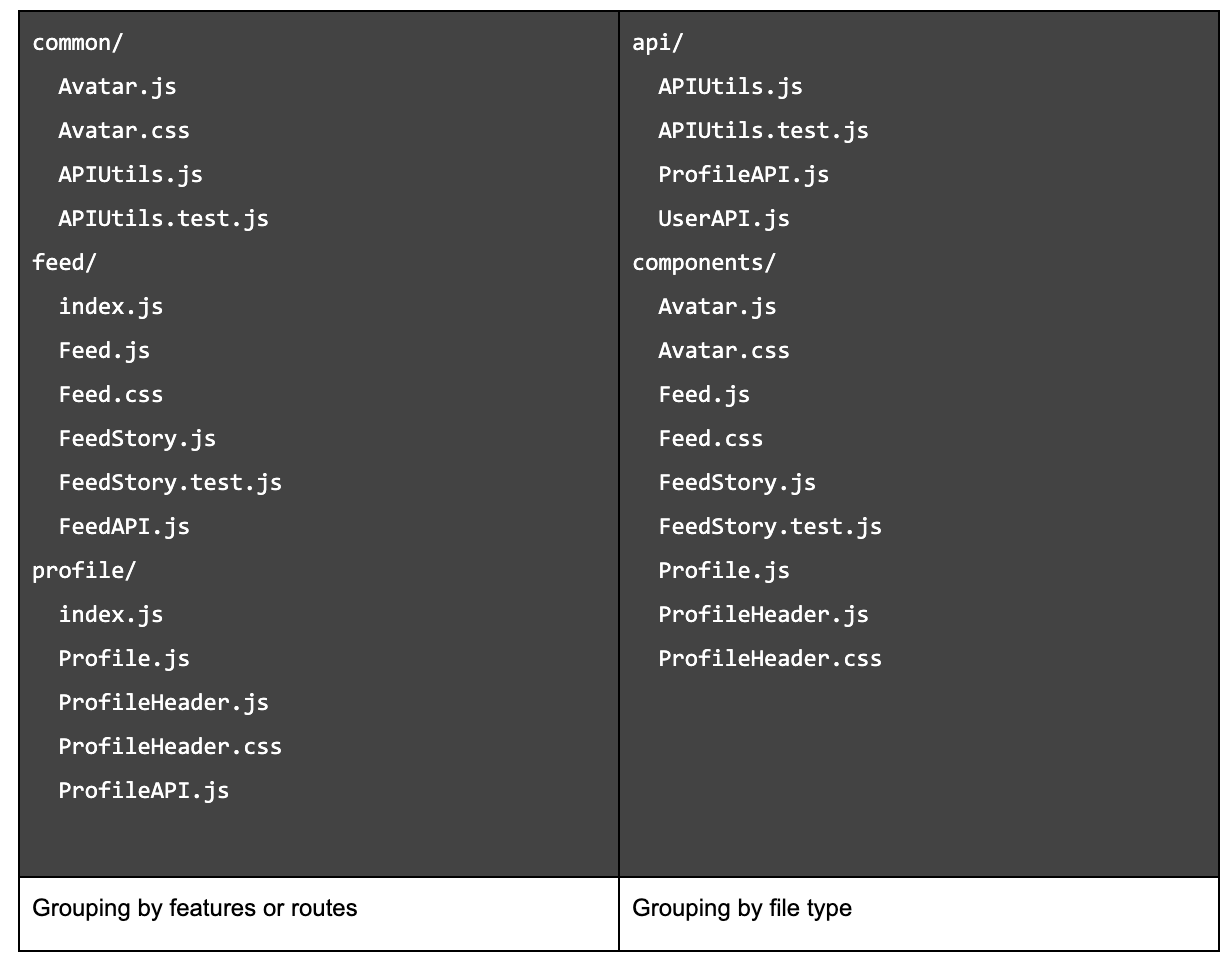
With Atomic Design developers can take site elements independently rather than as a single brick that all needs to move at once. Create atomic design systems with Pattern Lab. Run the following command in your terminal and read the installation guide to get started. Bringing atomic design methodology into your UI component development workflow can help you to create and scale such a library which is why many component libraries are based on it. Atomic Design Brad Frost.
 Source: medium.com
Source: medium.com
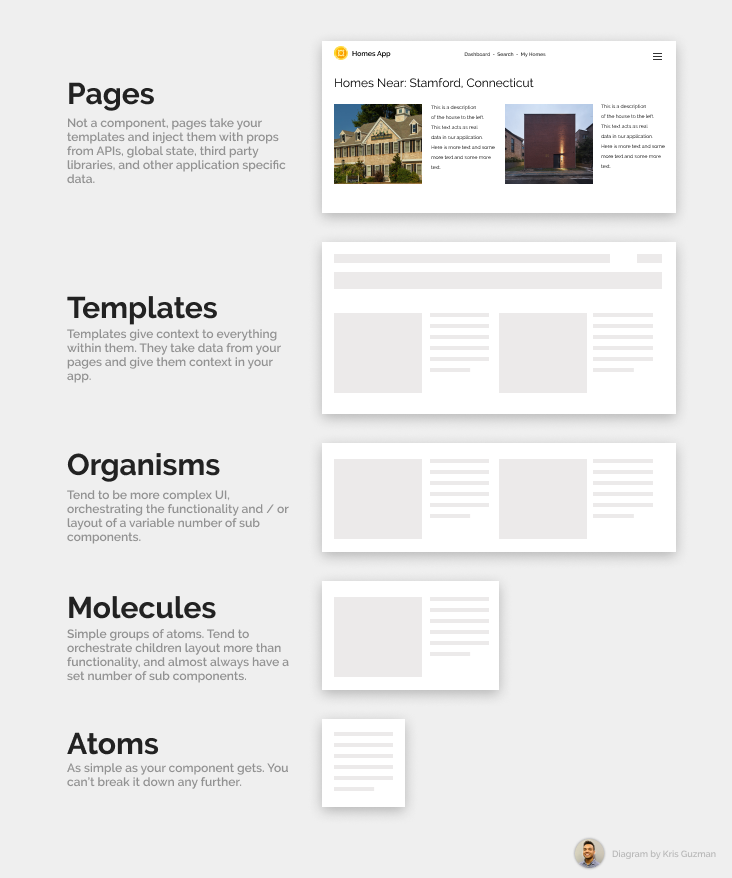
Now whatever you want to call it Atoms Molecules Organisms. Working out the details before taking a step back to verify the results in. Component updates or additions should be simple so that designers and developers get the latest without much wait. Atomic Design is a methodology created by Brad Frost seeking to provide direction on building interface design systems more deliberately and with explicit order and hierarchy. Atomic Design For Developers Atomic Engineering By Kris Guzman The Startup Medium.
 Source: tsh.io
Source: tsh.io
Another way to show context is to provide lineage information for each pattern. Atomic Design generates straightforward layouts. Theres many design systems that exist for example Atomic Design. Now whatever you want to call it Atoms Molecules Organisms. Atomic Design Explained By Ryan Reynolds Tsh Io.
 Source: bradfrost.com
Source: bradfrost.com
Plus in the world of React Vue and frameworks that stimulate the componentization Atomic Design is used unconsciously. In atomic design design concepts are composed of modular and reusable components created from individual atomic pieces. While exploring his ideas Frost kept returning to the connections he found. Creating a 11 match as far as possible with our coded components and sketch symbols both visually and structurally. Atomic Design Brad Frost.
 Source: dribbble.com
Source: dribbble.com
Building blocks Components. Blocks come in different shapes and sizes which are combined to build something new. While exploring his ideas Frost kept returning to the connections he found. Atomic design provides a clear methodology for crafting design systems. Atomic Design Designs Themes Templates And Downloadable Graphic Elements On Dribbble.
 Source: blog.bitsrc.io
Source: blog.bitsrc.io
In atomic design design concepts are composed of modular and reusable components created from individual atomic pieces. A great way to test your library as for how much it follows Atomic design principles is to try and break it down with Bit. Now whatever you want to call it Atoms Molecules Organisms. The release of Figma Styles mid way through our process allowed us to drastically simplify the layer structure of our components this helped a lot with general usability and document performance. Atomic Design And Ui Components Theory To Practice By Jonathan Saring Bits And Pieces.







