Ant Design React is dedicated to providing a good development experience for programmers. One of three columns One of three columns One of three columns. Ant design vue tutorial.
Ant Design Vue Tutorial, If you want to change. Well create a file called antd-uijs. Vue create my-app cd my-app vue add ant-design. Npm install –save-dev –save-exact prettier.
 Ant Design Pro V4 Role Based Access Control Practical Tutorial 3 Create Project With Uml Ui Develop Paper From developpaper.com
Ant Design Pro V4 Role Based Access Control Practical Tutorial 3 Create Project With Uml Ui Develop Paper From developpaper.com
Select Manually select features. This tutorial will only work with static themes. Yarn add ant-design-vue less less-loader or npm i ant-design-vue less less-loader. Well start by installing prettier.
Because the uploaded image should be a file file what we need is new FormData The code is as follows.
Read another article:
Show activity on this post. Before starting it is recommended to learn React and ES2015 first and correctly install and configure Nodejs v8 or above. Import Row Col from antd. Ant-design-vue provides plenty of UI components to enrich your web applications and we will improve components experience consistently. Now that the picture is displayed I want to upload the current file information to the server when I click on the Modal confirmation button.

Ant Design is a great UI library for bootstrapping an application quickly. Navigate to the application-. The official guide also assumes that you have intermediate knowledge about HTML CSS and JavaScript and React. Based on the assumption that everyone is pursuing happiness at work we have added the two values of Meaningfulness and Growth on the basis of Certainty and Naturalness to guide each designer towards better judgment and decision-making. Antdesign The Front End Javascript Vue Js React Js Ant Design Pro V4 Initializes The Project In Role Based Access Control Tutorial 2.
 Source: madewithvuejs.com
Source: madewithvuejs.com
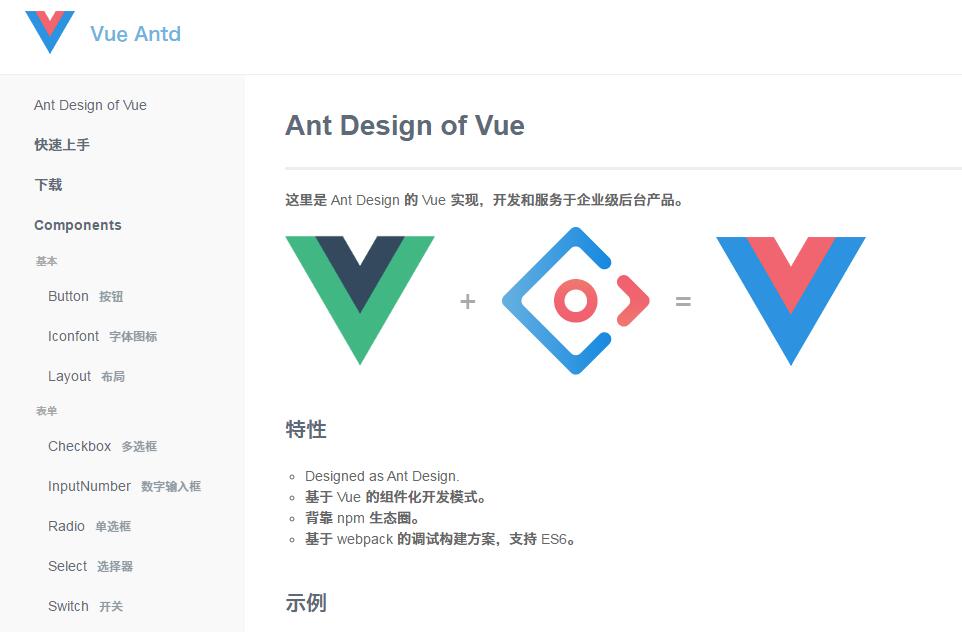
Since prettier aims to be configuration free out of the box the. Ant Design Landing-Landing Templates. The first step is installing the ant-design-vue package along with Lessjs and less-loader which we will need to create our Less variables. Well create a file called antd-uijs. Ant Design Vue Made With Vue Js.
 Source: qdmana.com
Source: qdmana.com
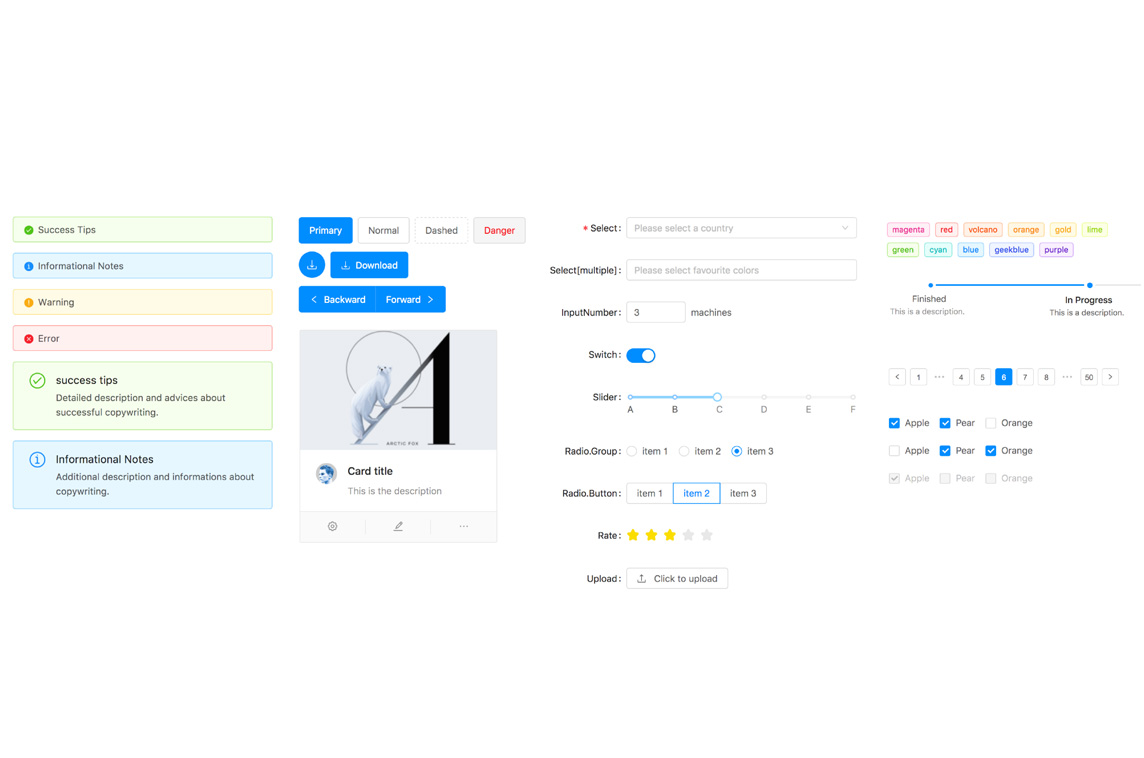
Ant-design-vue provides plenty of UI components to enrich your web applications and we will improve components experience consistently. Ant Design is created for enterprise internal desktop applications and committed to improving the experience of users designers and developersAntd pro v4 i. Because the uploaded image should be a file file what we need is new FormData The code is as follows. Show activity on this post. .
 Source: developpaper.com
Source: developpaper.com
Well create a file called antd-uijs. Next well create a config file for prettier. The official guide also assumes that you have intermediate knowledge about HTML CSS and JavaScript and React. Install Vue Ant Design and some dependencies. Ant Design Pro V4 Role Based Access Control Practical Tutorial 3 Create Project With Uml Ui Develop Paper.

If you want to change. Thank you for cooperation. Choose Single-Page App and press Enter. Ant Design React is dedicated to providing a good development experience for programmers. Ant Design Pro Vue.
 Source: css-tricks.com
Source: css-tricks.com
First you need to install vuecli globally follow the instructions here. Create and Set up Vue 3 Typescript Project. We need your support please click the button to help us increase. Ant Design React is dedicated to providing a good development experience for programmers. Setting Up And Customizing The Ant Design System In A Nuxt App Css Tricks.
 Source: developpaper.com
Source: developpaper.com
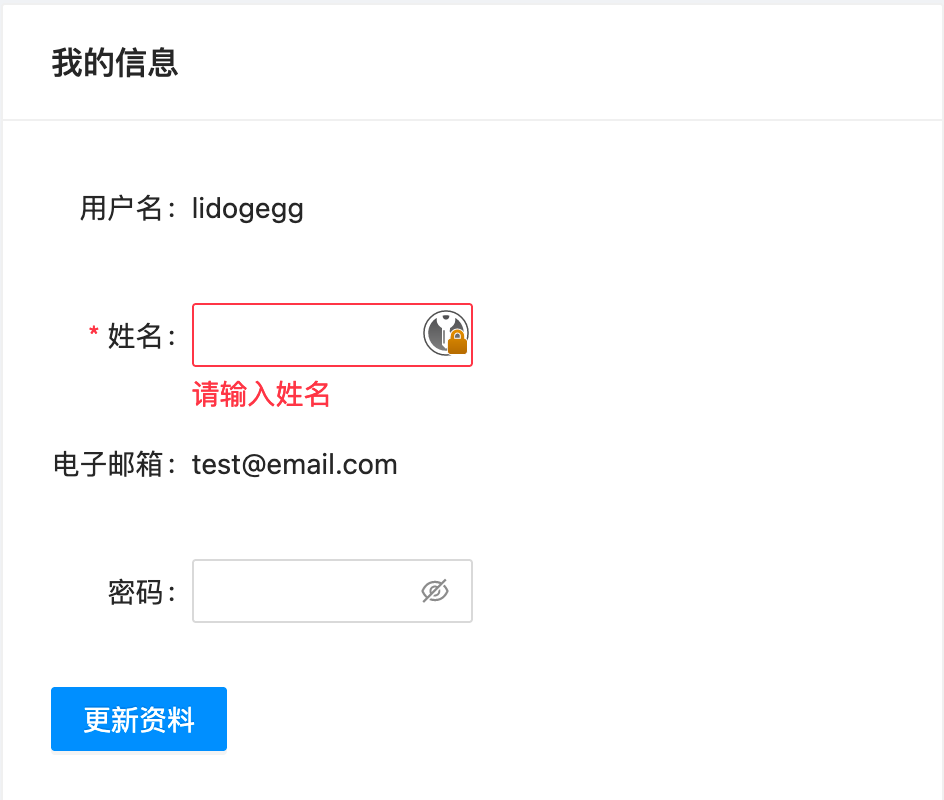
Ant Design team use GitHub issues to trace bugs or discuss plans of Ant Design. This answer is useful. Validation Components - Ant Design using vee-validate validation providers with vue-ant-design UI. We need your support please click the button to help us increase. Ant Design Pro V4 Role Based Access Control Practical Tutorial 3 Create Project With Uml Ui Develop Paper.
 Source: stanleytsau.me
Source: stanleytsau.me
This answer is not useful. Install Vue Ant Design and some dependencies. This tutorial will only work with static themes. Ant Design Practical Tutorial. Display Validation Error Message By Backend In Ant Design Vue.
 Source: madewithvuejs.com
Source: madewithvuejs.com
This answer is not useful. The ant design chart has 27 chart types and hundreds of charts can basically meet all development needs. The ant-design-vue is the Vue implementation of Ant Design. One of three columns One of three columns One of three columns. Ant Design Vue Made With Vue Js.
 Source: codesandbox.io
Source: codesandbox.io
This tutorial will only work with static themes. The html structure and css style of the component are also consistent. Const formData new FormData. Create a todo app using this command-. Ant Design Vue Examples Codesandbox.
 Source: vuejsexamples.com
Source: vuejsexamples.com
If you already have an account run okta login. Next well create a config file for prettier. Now that the picture is displayed I want to upload the current file information to the server when I click on the Modal confirmation button. If you want to change. Vue Ui Component Ant Design Vue Js Examples.
 Source: morioh.com
Source: morioh.com
Create and Set up Vue 3 Typescript Project. Before starting it is recommended to learn React and ES2015 first and correctly install and configure Nodejs v8 or above. Manual upload upload files when needed. Based on the assumption that everyone is pursuing happiness at work we have added the two values of Meaningfulness and Growth on the basis of Certainty and Naturalness to guide each designer towards better judgment and decision-making. Ant Design Pro Vue.
 Source: youtube.com
Source: youtube.com
So please dont ask usage questions here. Ant Design Vue Examples Learn how to use ant-design-vue by viewing and forking example apps that make use of ant-design-vue on CodeSandbox. Set up your todo-app with these configurations-. Edit this doc on GitHub 11142021 031247. Getting Started With Ant Design Umi Js Admin Panel Part 1 Youtube.

Before starting it is recommended to learn React and ES2015 first and correctly install and configure Nodejs v8 or above. This tutorial will only work with static themes. Const formData new FormData. Ant Design Vue is committed to providing programmers. Ant Design Pro Vue.
 Source: codesandbox.io
Source: codesandbox.io
Because the uploaded image should be a file file what we need is new FormData The code is as follows. You can see all the charts on Official Website and query their API. Manual upload upload files when needed. Edit this doc on GitHub 11142021 031247. Ant Design Vue Examples Codesandbox.







