It is recommended to use the right drawer of Pro site to help you complete the overall style theme color navigation mode and content area related to the layout. A new contender has appeared in the form of Ant Design. Ant design sider.
Ant Design Sider, When step is null users can only slide the thumbs onto marks. Improve detection of LayoutSider now we can compose and nest the Sider without specifying __ANT_LAYOUT_SIDER attribute. For example Sider parent which is a Layout could have a collapsibleFixedSider by setting which the Sider position becomes fixed and its sibling probably a Layout or LayoutContent margin property updates is handled inside of the library itself adding a layer of abstraction to the developer. Ask Question Asked 1 year 10 months ago.
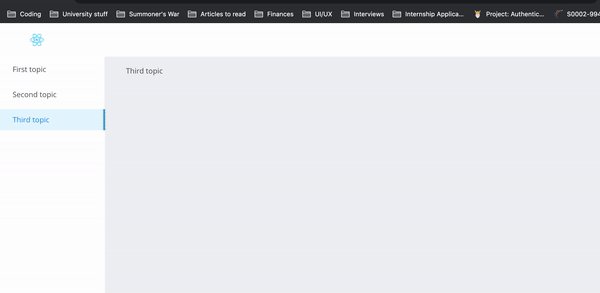
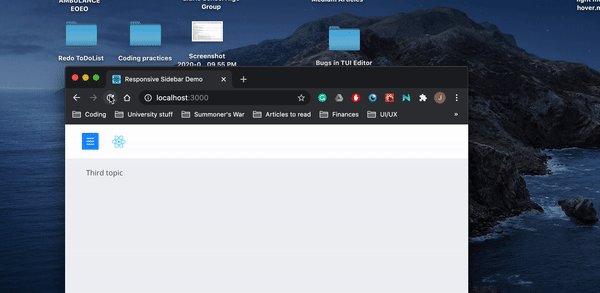
 React Ant How To Create Left Right Layout Stack Overflow From stackoverflow.com
React Ant How To Create Left Right Layout Stack Overflow From stackoverflow.com
It is used to pass the container className. Admin November 27 2021 Leave a comment. Im trying to use AntD menu sider like a tab panel. A new contender has appeared in the form of Ant Design.
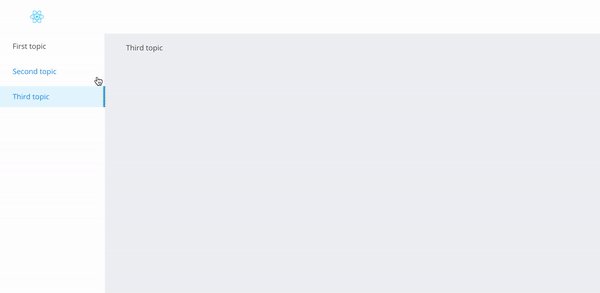
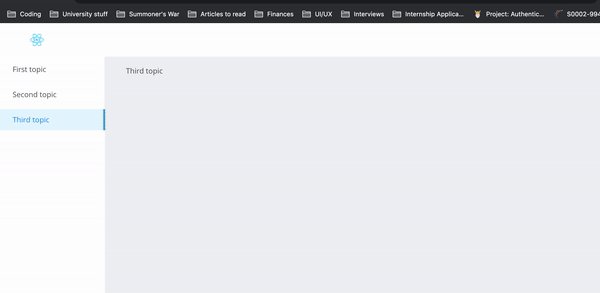
React Router with - Ant Design Sider.
Read another article:
React Router with - Ant Design Sider. When step is null users can only slide the thumbs onto marks. React Router with Ant Design Sider. How to populate content section with components for relevant menu item. How to populate content section with components for relevant menu item.
 Source: stackoverflow.com
Source: stackoverflow.com
The most basic header-content-footer layout. React Router with - Ant Design Sider. Ant Design 2016 Created by Ant UED. Selectors with the same name in different files will be built together and the former will be overrided by the latter. Ant Design Layout Is Not Working As Expected Stack Overflow.
 Source: github.com
Source: github.com
Selectors with the same name in different files will be built together and the former will be overrided by the latter. For example Sider parent which is a Layout could have a collapsibleFixedSider by setting which the Sider position becomes fixed and its sibling probably a Layout or LayoutContent margin property updates is handled inside of the library itself adding a layer of abstraction to the developer. It is used to pass the container className. Ant Design Library has this component pre-built and it is very easy to integrate as well. Fixed Collapsible Sider Menu Issue 6997 Ant Design Ant Design Github.
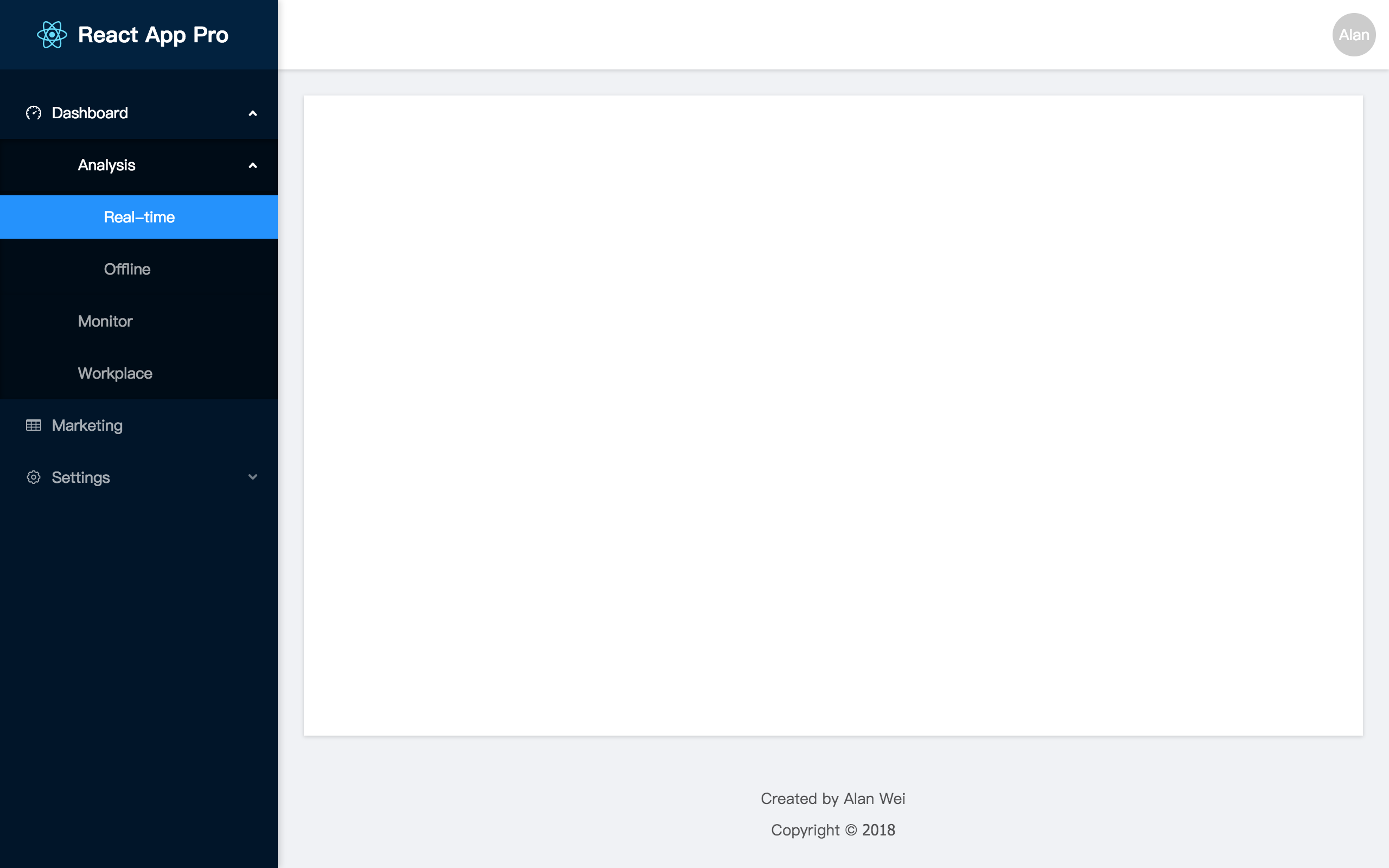
 Source: pro.ant.design
Source: pro.ant.design
Active 1 year 10 months ago. Improve detection of LayoutSider now we can compose and nest the Sider without specifying __ANT_LAYOUT_SIDER attribute. React Router with - Ant Design Sider. Im trying to use AntD menu sider like a tab panel. Layout New Style Ant Design Pro.
 Source: stackoverflow.com
Source: stackoverflow.com
Admin November 27 2021 Leave a comment. Viewed 14k times 15 1. React Router with - Ant Design Sider. I want to put components. React Ant How To Create Left Right Layout Stack Overflow.

React Router with Ant Design Sider. When step is null users can only slide the thumbs onto marks. It is recommended to use the right drawer of Pro site to help you complete the overall style theme color navigation mode and content area related to the layout. I want to put components. Github Hhking Header Sider Layout Ant Design Pro Layout With Header And Sider Layout Based On Origin Pro Layout.
 Source: stackoverflow.com
Source: stackoverflow.com
Fix align issue of InputGroup in Chrome 62. React Router with - Ant Design Sider. When included is false means that different thumbs are coordinative. Their site spends a good amount of effort distinguishing between good and bad design. Recreate Ant Design Pro Like Sider Drawer In Antd React App Stack Overflow.
 Source: github.com
Source: github.com
Im trying to use AntD menu sider like a tab panel. Both the top navigation and the sidebar commonly used in documentation site. Ant Design 2016 Created by Ant UED. I want to put components. Have Sidebar Be Collapsed By Default Issue 4646 Ant Design Ant Design Pro Github.
 Source: cloudreports.net
Source: cloudreports.net
Fix Cascader search not working when optionchildren is. It is recommended to use the right drawer of Pro site to help you complete the overall style theme color navigation mode and content area related to the layout. The Layout component is used for h andling the overall layout of a page. Ant should feel familiar to veteran developers but its built on new principles. Ant Design Side Navigation And Routing Cloudreports.
 Source: kindacode.com
Source: kindacode.com
To review open the file in an editor that reveals hidden Unicode characters. Simply put Im trying to default it inversely of how ant-design-pro does out of the box. Complex Selector - in order to avoid the above problem we have to be careful when writing. Im trying to use AntD menu sider like a tab panel. React Making A Side Drawer With Ant Design Kindacode.
 Source: medium.com
Source: medium.com
Ant should feel familiar to veteran developers but its built on new principles. Generally the mainnav is placed at the top of the page and includes the logo the first level navigation and the secondary menu users settings notifications from left to right in it. When included is false means that different thumbs are coordinative. The most basic header-content-footer layout. Creating A Responsive Sidebar In Ant Design By Chow Jia Ying Medium.
 Source: awesomeopensource.com
Source: awesomeopensource.com
Ask Question Asked 1 year 10 months ago. When included is false means that different thumbs are coordinative. React Router with - Ant Design Sider. React Router with - Ant Design Sider. React Sider.
 Source: stackoverflow.com
Source: stackoverflow.com
How to populate content section with components for relevant menu item How to use react-hook-form with ant design or material UI React antd carousel methods How to get value from SelectOption component from Ant design How to change the color of a check box in antd. There is an emphasis on clarity and meaning. Admin November 27 2021 Leave a comment. We can use the following approach in ReactJS to use the Ant Design Layout Component. Recreate Ant Design Pro Like Sider Drawer In Antd React App Stack Overflow.
 Source: cloudreports.net
Source: cloudreports.net
The Layout component is used for h andling the overall layout of a page. Ive dug through the documentation of LayoutSider SiderMenu and ant-design in general. Generally the mainnav is placed at the top of the page and includes the logo the first level navigation and the secondary menu users settings notifications from left to right in it. There is an emphasis on clarity and meaning. Ant Design Side Navigation And Routing Cloudreports.
 Source: github.com
Source: github.com
How to populate content section with components for relevant menu item How to use react-hook-form with ant design or material UI React antd carousel methods How to get value from SelectOption component from Ant design How to change the color of a check box in antd. Ive dug through the documentation of LayoutSider SiderMenu and ant-design in general. A new contender has appeared in the form of Ant Design. How to populate content section with components for relevant menu item. Layout Sider S Zero Width Trigger Stacked Too Low Issue 17160 Ant Design Ant Design Github.
 Source: cloudreports.net
Source: cloudreports.net
Active 1 year 10 months ago. How to populate content section with components for relevant menu item. React Router with Ant Design Sider. Both the top navigation and the sidebar commonly used in documentation site. Antd Basic Layout Create Website Layout With Ant Design Cloudreports.







