It is recommended to use the right drawer of Pro site to help you complete the overall style theme color navigation mode and content area related to the layout. And a special trigger will appear if the collapsedWidth is set to 0. Ant design mobile responsive.
Ant Design Mobile Responsive, Kitchen - Sketch Toolkit. In most business situations Ant Design needs to solve a lot of information storage problems within the design area so based on 12 Grids System we divided the design area into 24 aliquots. Wieldy - React Admin Template Ant Design and Redux. NG-ZORRO - Ant Design of Angular.
 Ant Design Premium Responsive Reactjs Admin Html5 Template From responsivemiracle.com
Ant Design Premium Responsive Reactjs Admin Html5 Template From responsivemiracle.com
Ant Design is an open source tool with 755K GitHub stars and 31K GitHub forks. Ant UX - Sitemap Template. I should be able to pass dropdown and menu components props to the tabs component to control how the overflowing menu should be rendered. We name the divided area box.
This answer is not useful.
Read another article:
I should be able to pass dropdown and menu components props to the tabs component to control how the overflowing menu should be rendered. Class LoginDemo extends React. Light and Dark theme. Designs are transferred in a responsive manner so that they can be seen on all mobile devices without problems. Designed for varies of screen size.
 Source: dribbble.com
Source: dribbble.com
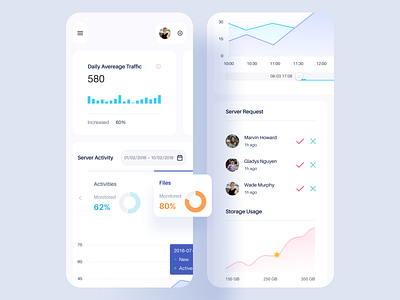
One of three columns One of three columns One of three columns. An enterprise-class UI design language for Angular mobile web applications. The UI is fully Configurable and Scalable easily adapt to all kinds of product style. Axure Library - Axure library. Servers Application Responsive Ui By Syed Raju On Dribbble.
 Source: medium.com
Source: medium.com
Aug 25 2018 2 min read. View on mobile screen - if there are too many tabs then the overflowing tabs are displayed inside a menu triggered by hovering on the 3 dots icon. Ant Design can be classified as a tool in the JavaScript Framework Components category while Material-UI is grouped under Front-End Frameworks. Umi - React Application Framework. Creating A Responsive Sidebar In Ant Design By Chow Jia Ying Medium.
 Source: stackoverflow.com
Source: stackoverflow.com
A npm webpack babel dora dva development framework. Designed for varies of screen size. Guys I made this site httpsgogamic-weatherstackblitzio using ant design its not responsive on the mobile version how to make it responsive in mobile guys Asjad-Waseem Asjad-Waseem. Solid workflow make your code health. How To Make A Responsive Grid Using Ant Design Stack Overflow.
 Source: stackoverflow.com
Source: stackoverflow.com
Designs are transferred in a responsive manner so that they can be seen on all mobile devices without problems. Im using antd but it turns out that isnt responsive. Ant Design is an open source tool with 755K GitHub stars and 31K GitHub forks. In most business situations Ant Design needs to solve a lot of information storage problems within the design area so based on 12 Grids System we divided the design area into 24 aliquots. How To Make A Responsive Grid Using Ant Design Stack Overflow.
 Source: stackoverflow.com
Source: stackoverflow.com
Scaffolds - Scaffold Market. An enterprise-class UI design language for Angular mobile web applications. We name the divided area box. Designed for varies of screen size. Recreate Ant Design Pro Like Sider Drawer In Antd React App Stack Overflow.
 Source: github.com
Source: github.com
Newest development stack of Reactdvaantd. Does anyone know how to add a line break between two words in an antd Header component. Ant Design Landing - Landing Templates. Typical templates for enterprise applications. Github Ant Design V2 Preview Pro Ant Design V2 Preview Pro Ant Design.
 Source: dribbble.com
Source: dribbble.com
10 Unique Layouts and JWT Firebase Auth. View on mobile screen - if there are too many tabs then the overflowing tabs are displayed inside a menu triggered by hovering on the 3 dots icon. Redux and Firebase CRUD. Scaffolds - Scaffold Market. Servers Application Responsive Ui By Syed Raju On Dribbble.
 Source: github.com
Source: github.com
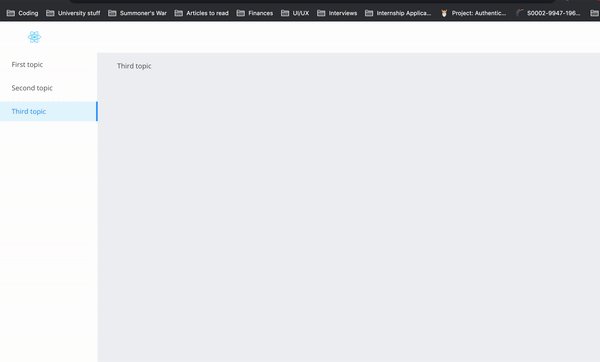
View on mobile screen - if there are too many tabs then the overflowing tabs are displayed inside a menu triggered by hovering on the 3 dots icon. In most business situations Ant Design needs to solve a lot of information storage problems within the design area so based on 12 Grids System we divided the design area into 24 aliquots. Simple enough to get started you can load all the code at a time or only load some of the components used in the code to. It is recommended to use the right drawer of Pro site to help you complete the overall style theme color navigation mode and content area related to the layout. Pages Not Optimized For Mobile Issue 34 Ant Design Ant Design Pro Github.

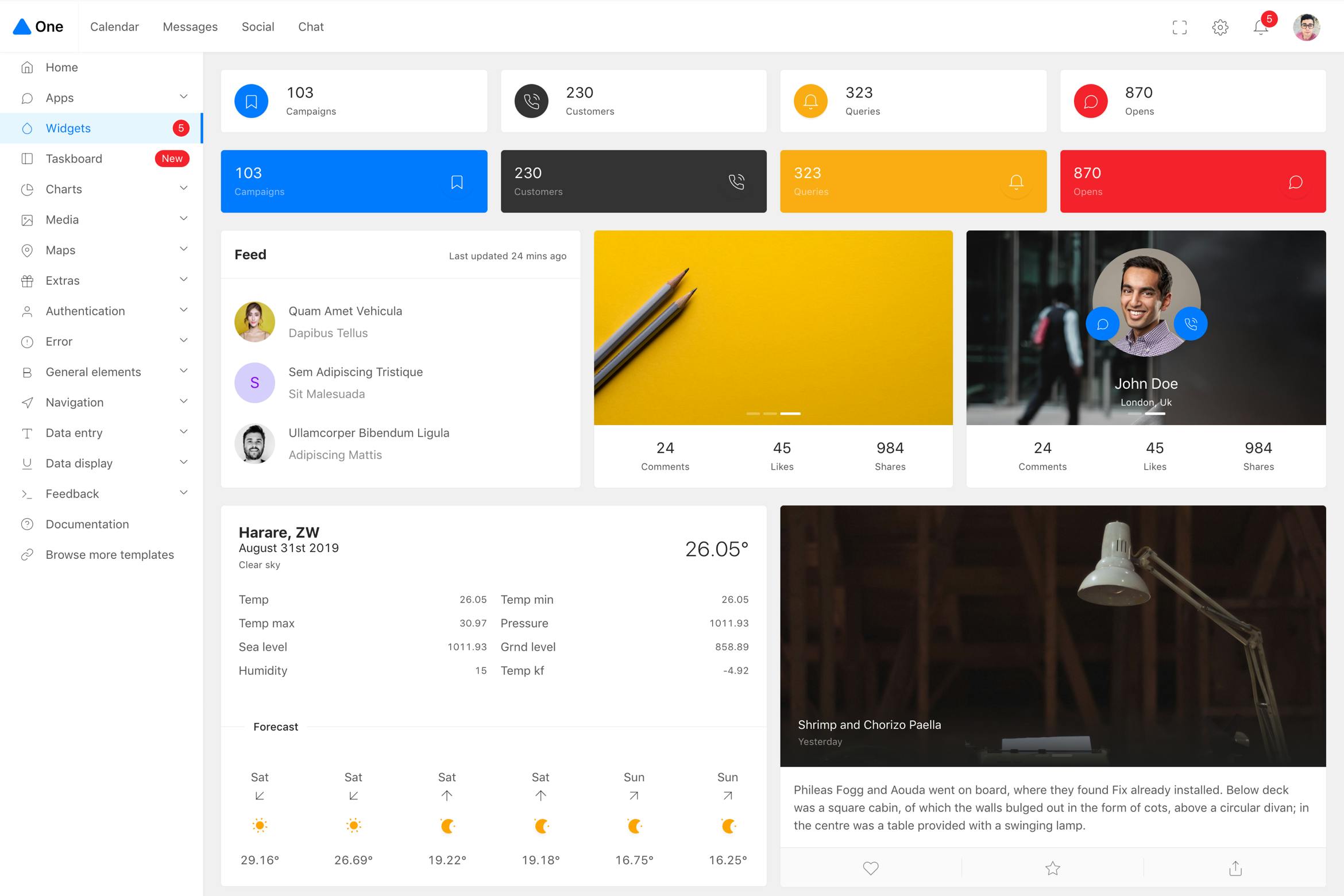
Axure Library - Axure library. Heres a link to Ant Design s. A npm webpack babel dora dva development framework. Light and Dark theme. One React Next Js Ant Design Admin Template By Iamnyasha On Envato Elements.
 Source: stackoverflow.com
Source: stackoverflow.com
Wieldy - React Admin Template Ant Design and Redux. Designs are transferred in a responsive manner so that they can be seen on all mobile devices without problems. Scaffolds - Scaffold Market. Ant Design is a tool in the JavaScript Framework Components category of a tech stack. Recreate Ant Design Pro Like Sider Drawer In Antd React App Stack Overflow.
 Source: stackoverflow.com
Source: stackoverflow.com
The layout plugin supports all configurations of pro-layout. One of three columns One of three columns One of three columns. Solid workflow make your code health. The UI is fully Configurable and Scalable easily adapt to all kinds of product style. Ant Design Calendar Is Not Mobile Responsive Stack Overflow.
 Source: stackoverflow.com
Source: stackoverflow.com
Customizable theme with easy config. Class LoginDemo extends React. Const Tab UserName Password Mobile Captcha Submit Login. I should be able to pass dropdown and menu components props to the tabs component to control how the overflowing menu should be rendered. Ant Design Responsive Navbar Stack Overflow.
 Source: v1.pro.ant.design
Source: v1.pro.ant.design
Ant Design Landing. Ant Design is an open source tool with 755K GitHub stars and 31K GitHub forks. Kitchen - Sketch Toolkit. And a special trigger will appear if the collapsedWidth is set to 0. Layout Ant Design.

Simple enough to get started you can load all the code at a time or only load some of the components used in the code to. Follow Ant Design specification. Import Alert Checkbox from antd. Understand what you need. Github Ant Design Ant Design Charts 0 X Site.
 Source: github.com
Source: github.com
LayoutSider supports responsive layout. I should be able to pass dropdown and menu components props to the tabs component to control how the overflowing menu should be rendered. You can get a responsive layout by setting breakpoint the Sider will collapse to the width of collapsedWidth when window width is below the breakpoint. An enterprise-class UI design language and React-based implementation with a set of high-quality React components one of best React UI library for enterprises Ant Design - A UI Design Language Ant Design. Fixed Collapsible Sider Menu Issue 6997 Ant Design Ant Design Github.







