Ensure your system has installed latest version of yarn or npm. Generally the mainnav is placed at the top of the page and includes the logo the first level navigation and the secondary menu users settings notifications from left to right in it. Ant design demo.
Ant Design Demo, This version includes Auto Layout V3 and Variants. Top Global Navigation plus Side Navigation Blend mode which supports Ant Design Pros existing navigation mode to switch to this mode. Explore the beauty of handcrafted custom design pages. Edit this doc on GitHub 11142021 031247.
 Ant Design System For Figma 2 0 Free Demo Figma From figma.com
Ant Design System For Figma 2 0 Free Demo Figma From figma.com
Ant-design-vue 是 Ant Design 的 Vue 实现组件的风格与 Ant Design 保持同步组件的 html 结构和 css 样式也保持一致真正做到了样式 0 修改组件 API 也尽量保持了一致. Validation Components - Ant Design using vee-validate validation providers with vue-ant-design UI. Typical templates for enterprise applications. Customizable theme with easy config.
Over 120 pages are ready to be used in your next project.
Read another article:
The most basic header-content-footer layout. A reuse tabs demo for Ant Design Blazor. Designed for varies of screen size. Follow Ant Design specification. Ant Design An out-of-box UI solution for enterprise applications as a React boilerplate.
 Source: figmaelements.com
Source: figmaelements.com
The most basic header-content-footer layout. Create well-documented products in no time and deliver your Ant Design based apps faster. Click on Duplicate to get your copy. Typical templates for enterprise applications. Ant Design System Free Figma Resource Figma Elements.
 Source: github.com
Source: github.com
We always put contents in a fixed size. Yarn create react-app antd-demo-ts –template typescript or npx create-react-app my-app –template typescript If you are using npm we will use yarn in the following instructions its ok to replace yarn with npm. Ant Design Vue Examples Learn how to use ant-design-vue by viewing and forking example apps that make use of ant-design-vue on CodeSandbox. Designed for varies of screen size. 4 0 Table Expland Padding Style Issue 19895 Ant Design Ant Design Github.

The powerful UI kit based on Ant Design. Validation Components - Ant Design using vee-validate validation providers with vue-ant-design UI. Follow Ant Design specification. The most basic header-content-footer layout. Ant Design 4 0 Is Out We Released The 4 0 Rc Version On See By Zombiej Ant Design Medium.
 Source: themeforest.net
Source: themeforest.net
Ant Design System for Figma 20 Free Demo By. Newest development stack of Reactdvaantd. Follow the instructions inside to fully experience the UI kit potential. Ant Motion 是以 React 组件来实现动画效果用 Ant Design 实现页面后可以轻松的增加页面里的动画效果. Wieldy Best React Admin Template Ant Design And Redux Themeforest.
 Source: wrapbootstrap.com
Source: wrapbootstrap.com
Ant Design of Vue. Follow the instructions inside to fully experience the UI kit potential. Following the Ant Design specification we developed a Vue UI library antd that contains a set of high quality components and demos for building rich interactive user interfaces. Explore the beauty of handcrafted custom design pages. Ant Reactjs Admin Web App By Arousing Wrapbootstrap.
 Source: g-axon.com
Source: g-axon.com
A reuse tabs demo for Ant Design Blazor. Discover sample components and use Playground page to learn how it works. Create well-documented products in no time. Out-of-the-box mid-stage front-enddesign solution. Wieldy Ant Design React Admin Template.
 Source: awesomeopensource.com
Source: awesomeopensource.com
Click on Duplicate to get your copy. Ant Design Vue Examples Learn how to use ant-design-vue by viewing and forking example apps that make use of ant-design-vue on CodeSandbox. Features An enterprise-class UI design language for web applications. Using create-react-app to create project. React Antd Admin.
 Source: pro.ant.design
Source: pro.ant.design
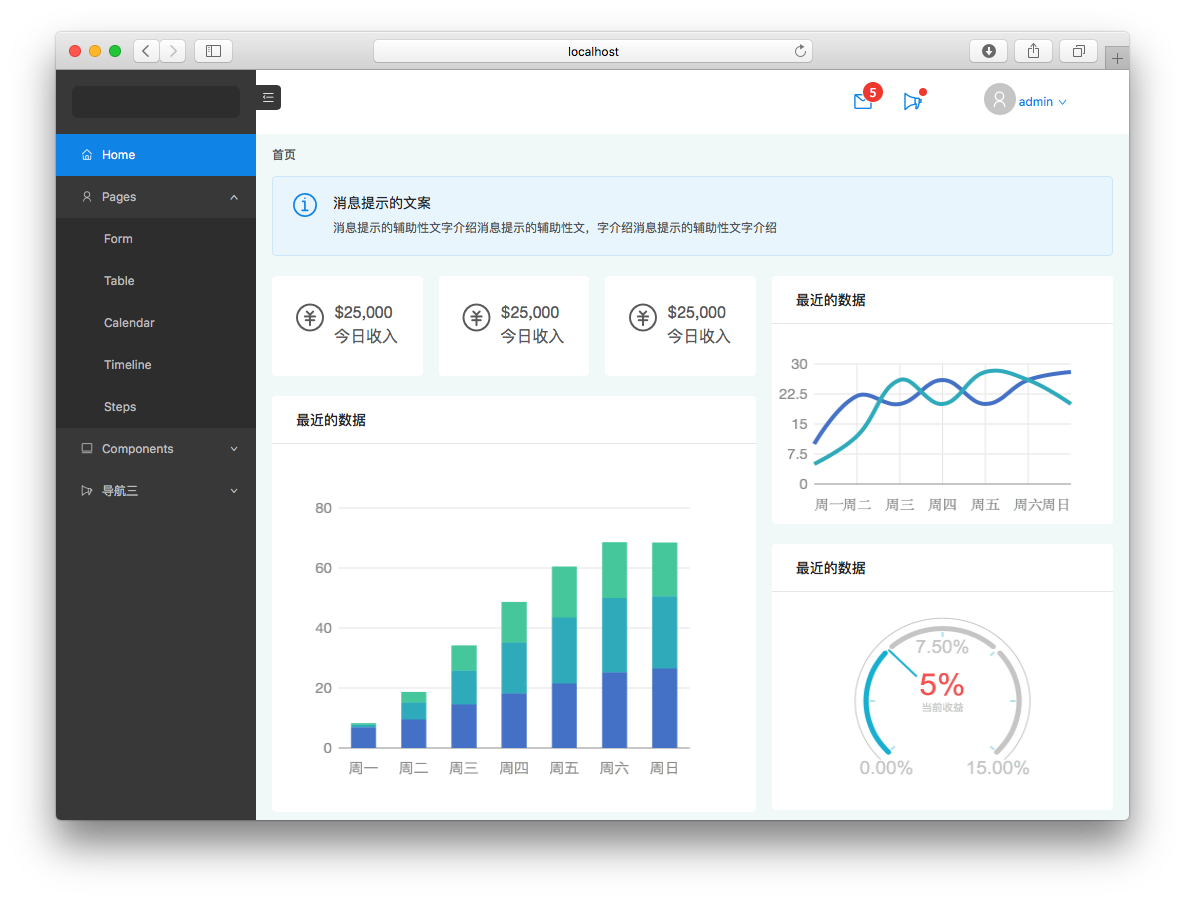
Ant Design 2016 Created by Ant UED. Create well-documented products in no time and deliver your Ant Design based apps faster. Ant Design of Blazor. A way of displaying a card on the wireless side. Layout New Style Ant Design Pro.
 Source: morioh.com
Source: morioh.com
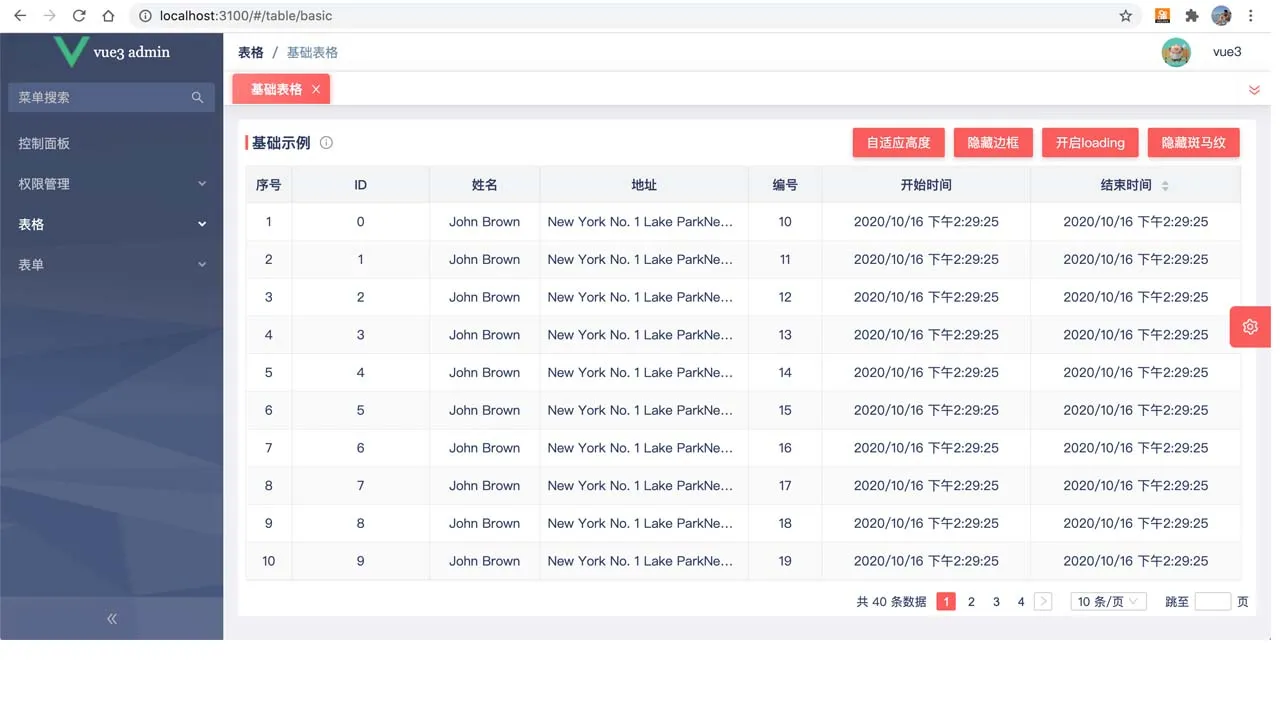
Ant Design Vue 致力于提供给程序员 愉悦 的开发体验. Ensure your system has installed latest version of yarn or npm. Typical templates for enterprise applications. First Example The following CodePen demo is the simplest use case and its also a good habit to fork this demo to provide a re-producible demo while reporting a bug. A Vue3 Vite Ant Design Vue2 Typescript Admin Management System Mini Version.
 Source: themeforest.net
Source: themeforest.net
Before delving into Ant Design React a good knowledge of React and JavaScript ES2015 is needed. Following the Ant Design specification we developed a Vue UI library antd that contains a set of high quality components and demos for building rich interactive user interfaces. Validation Components - Ant Design using vee-validate validation providers with vue-ant-design UI. Mobile is not recommended to open blur. One React Next Js Ant Design Admin Template By Iamnyasha Themeforest.
 Source: pro.ant.design
Source: pro.ant.design
Ant Design System for Figma 20 Free Demo By. A reuse tabs demo for Ant Design Blazor. The powerful UI kit based on Ant Design. A way of displaying a card on the wireless side. Use Pro S Assets Ant Design Pro.

The powerful UI kit based on Ant Design. We always put contents in a fixed size. First Example The following CodePen demo is the simplest use case and its also a good habit to fork this demo to provide a re-producible demo while reporting a bug. Ant Design Vue 致力于提供给程序员 愉悦 的开发体验. Scaffolds.
 Source: g-axon.com
Source: g-axon.com
Edit this doc on GitHub 11142021 031247. If you want a quick MVP a solid product or a quick turn around on your projects Wieldy a complete React admin template starter-kit that follows Ant Design Concept to develop a react app covers these all for you. Mobile is not recommended to open blur. Yarn create react-app react-antd-demo –template typescript or npm create-react-app react-antd-demo –template typescript. Wieldy Ant Design React Admin Template.
 Source: g-axon.com
Source: g-axon.com
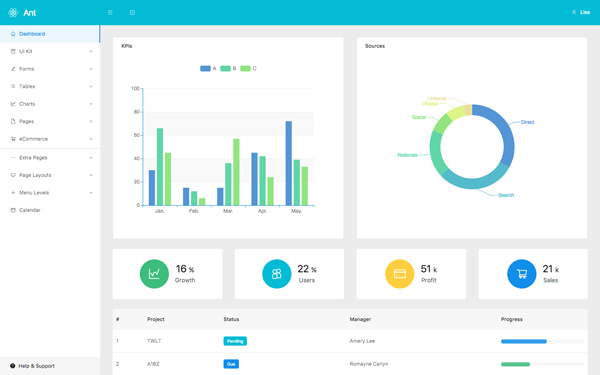
Customizable theme with easy config. Ant Design An out-of-box UI solution for enterprise applications as a React boilerplate. Following the Ant Design specification we developed a Vue UI library antd that contains a set of high quality components and demos for building rich interactive user interfaces. Out-of-the-box mid-stage front-enddesign solution. Wieldy Ant Design React Admin Template.
 Source: cloudreports.net
Source: cloudreports.net
Ant Design 2016 Created by Ant UED. Discover sample components and use Playground page to learn how it works. First Example The following CodePen demo is the simplest use case and its also a good habit to fork this demo to provide a re-producible demo while reporting a bug. Contribute to ant-design-blazordemo-reuse-tabs development by creating an account on GitHub. Antd Basic Layout Create Website Layout With Ant Design Cloudreports.







