Pixels to offset from top when calculating position of scroll. We can use the following approach in ReactJS to. Ant design affix.
Ant Design Affix, Make an element stick to viewport. We can use the following approach in ReactJS to. Fixed mode of Anchor. Ant Design Practical Tutorial.

Please note that Affix should not cover other content on the page especially when the size of the viewport is small. Whether show ink-balls when. We can use the following approach in ReactJS to. Ant Design Practical Tutorial.
This is common for menus and actions.
Read another article:
Pixels to offset from top when calculating position of scroll. Ant Design Library has this component pre-built and it is very easy to integrate as wellAffix Component to used to w rap Affix around another component in order to make it stick to the viewport. When To Use When user browses a long web page some content need to stick to the viewport. AllPast 24 hoursPast weekPast monthPast year. Please note that Affix should not cover other content on the page especially when the size of the viewport is small.
 Source: medium.com
Source: medium.com
This is common for menus and actions. Whether show ink-balls when. Scrolling container HTMLElement window. Pixels to offset from top when calculating position of scroll. Using Ant Design With Create React App By Darshan Chudiwal Medium.
 Source: stackoverflow.com
Source: stackoverflow.com
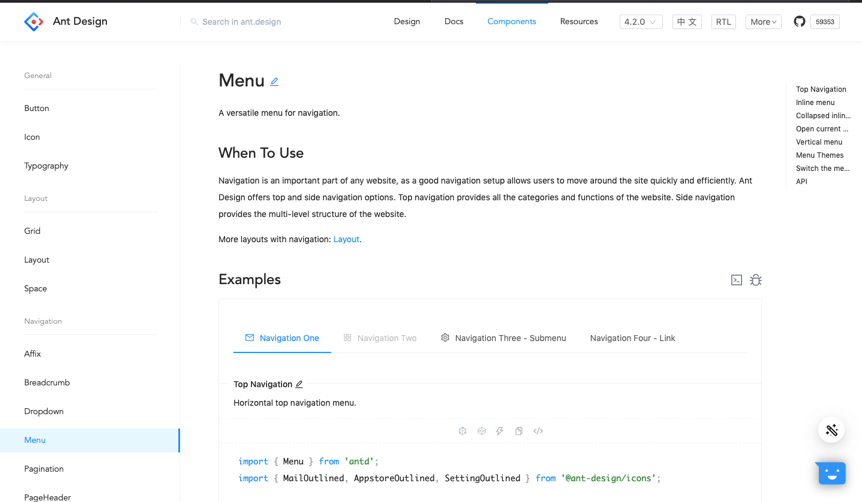
Please note that Affix should not cover other content on the page especially when the size of the viewport is small. Ant Design Practical Tutorial. Version 392 Environment win 10 chrome 6903497100 Reproduction link Steps to reproduce 1a long page use Affix bottom offset 2page scroll What. When To Use On longer web pages its helpful for some content to stick to the viewport. How To Get A Table Of Contents Or Mini Vertical Menu In Ant Design Stack Overflow.
 Source: stackoverflow.com
Source: stackoverflow.com
Wrap Affix around another component to make it stick the viewport. Whether show ink-balls when. Bounding distance of anchor area. Fixed mode of Anchor. Create A Fixed Footer In Ant Design Stack Overflow.

Unfortunately this can not easily be solved with CSS and your best bet is to simply move the footer out one level to the bottom of the parent. Whether show ink-balls when. When To Use On longer web pages its helpful for some content to stick to the viewport. When To Use When user browses a long web page some content need to stick to the viewport. Affix Demo Doesn T Work Properly Issue 5642 Ant Design Ant Design Github.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
Pixels to offset from top when calculating position of scroll. Wrap Affix around another component to make it stick the viewport. We can use the following approach in ReactJS to. I have searched the issues of this repository and believe that this is not a duplicate. Reactjs Ui Ant Design Affix Component Geeksforgeeks.
 Source: uxdesign.cc
Source: uxdesign.cc
This is common for menus and actions. Ant Design Practical Tutorial. Bounding distance of anchor area. Whether show ink-balls when. Building A Design System In 8 Steps Ux Collective.
 Source: bestfreehtmlcsstemplates.com
Source: bestfreehtmlcsstemplates.com
Ant Design Practical Tutorial. Wrap Affix around another component to make it stick the viewport. When To Use On longer web pages its helpful for some content to stick to the viewport. This is common for menus and actions. Ant Design Of Vue An Enterprise Class Ui Components Based On Ant Design And Vue Best Free Html Css Templates.

An enterprise-class UI components based on Ant Design and Vue. When To Use When user browses a long web page some content need to stick to the viewport. I have searched the issues of this repository and believe that this is not a duplicate. An enterprise-class UI components based on Ant Design and Vue. Affix Demo Doesn T Work Properly Issue 5642 Ant Design Ant Design Github.
 Source: man.hubwiz.com
Source: man.hubwiz.com
Ant Design Practical Tutorial. This is common for menus and actions. When To Use On longer web pages its helpful for some content to stick to the viewport. Make an element stick to viewport. Ant Design A Ui Design Language.
 Source: github.com
Source: github.com
An enterprise-class UI components based on Ant Design and Vue. Bounding distance of anchor area. We can use the following approach in ReactJS to. Pixels to offset from top when calculating position of scroll. Affix Menu Flickering When Scrolling Issue 13662 Ant Design Ant Design Github.
 Source: about.lovia.life
Source: about.lovia.life
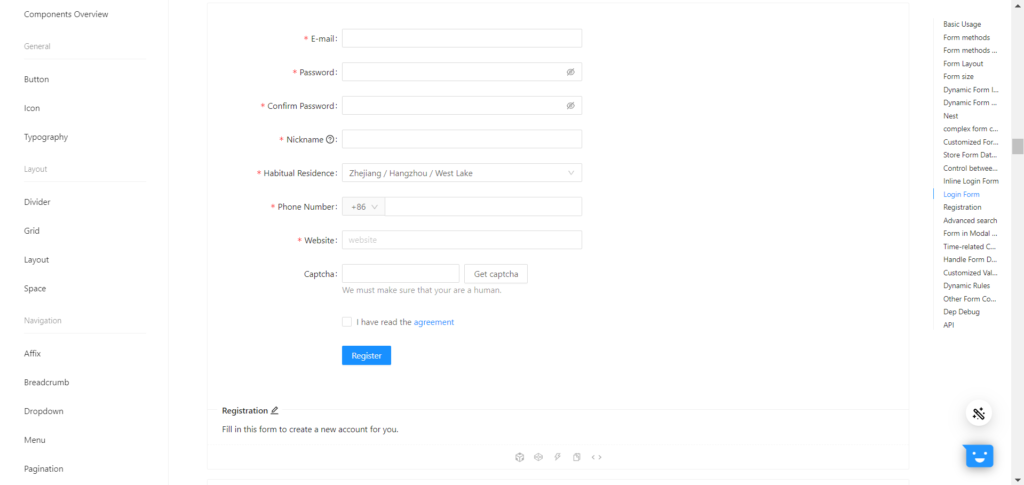
Please note that Affix should not cover other content on the page especially when the size of the viewport is small. When To Use On longer web pages its helpful for some content to stick to the viewport. Whether show ink-balls when. Unfortunately this can not easily be solved with CSS and your best bet is to simply move the footer out one level to the bottom of the parent. 3 Easy Step To Create Signup Form With Ant Design Reactjs About Lovia.
 Source: pinterest.com
Source: pinterest.com
When To Use When user browses a long web page some content need to stick to the viewport. Unfortunately this can not easily be solved with CSS and your best bet is to simply move the footer out one level to the bottom of the parent. Ant Design Library has this component pre-built and it is very easy to integrate as wellAffix Component to used to w rap Affix around another component in order to make it stick to the viewport. Fixed mode of Anchor. Pin On Ui Kits And Libraries Templates.

Pixels to offset from top when calculating position of scroll. The text was updated successfully but these errors were encountered. This is common for menus and actions. We can use the following approach in ReactJS to. Affix Menu Flickering When Scrolling Issue 13662 Ant Design Ant Design Github.

Ant Design Library has this component pre-built and it is very easy to integrate as wellAffix Component to used to w rap Affix around another component in order to make it stick to the viewport. We can use the following approach in ReactJS to. This is common for menus and actions. Ant Design Library has this component pre-built and it is very easy to integrate as wellAffix Component to used to w rap Affix around another component in order to make it stick to the viewport. Ant Design 4 0 Is Out We Released The 4 0 Rc Version On See By Zombiej Ant Design Medium.
 Source: stackoverflow.com
Source: stackoverflow.com
Fixed mode of Anchor. Scrolling container HTMLElement window. Fixed mode of Anchor. Pixels to offset from top when calculating position of scroll. Antd React How Can I Do Affix Like Antd Website Stack Overflow.







