To allow the use of coffeescript and then produce final javascript result at will php back end code generation about getters and setters. BundlesAddNew ScriptBundlebundlesangularInclude bundlesangularjs bundlesangular-animatejs bundlesangular-ariajsbundlesAddNew. Angularjs visual designer.
Angularjs Visual Designer, Join the community of millions of developers who build compelling user interfaces with Angular. Angular is a platform for building mobile and desktop web applications. Vetted AngularJS Developers For Your Needs. AngularJS SPA Template for Visual Studio.
 Top 10 Angularjs Development Tools Developers Must Use In 2020 From uplers.com
Top 10 Angularjs Development Tools Developers Must Use In 2020 From uplers.com
It also comes with end-to-end scenario runner which eliminates test flakiness by understanding the inner workings of AngularJS. After that Select the Angular template and click Create. A developer can install the Angular Code Generation plugin from the IndigoDesign home screen or from the Visual Studio Marketplace. Angular is a popular JavaScript library developed by Google for building web application user interfaces.
Opening an Angular Project.
Read another article:
Once you have the extension downloaded open an Angular project in Visual Studio. Opening an Angular Project. To allow the use of coffeescript and then produce final javascript result at will php back end code generation about getters and setters. A developer can install the Angular Code Generation plugin from the IndigoDesign home screen or from the Visual Studio Marketplace. I created new project and installed angularjs material design added it to BondleConfigvbunder the App_Startfolder.
 Source: monocubed.com
Source: monocubed.com
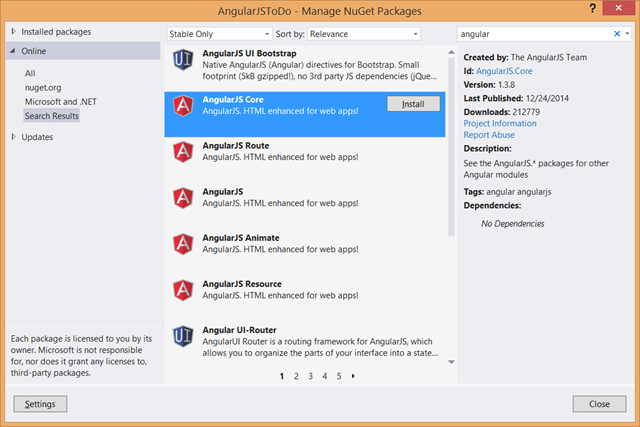
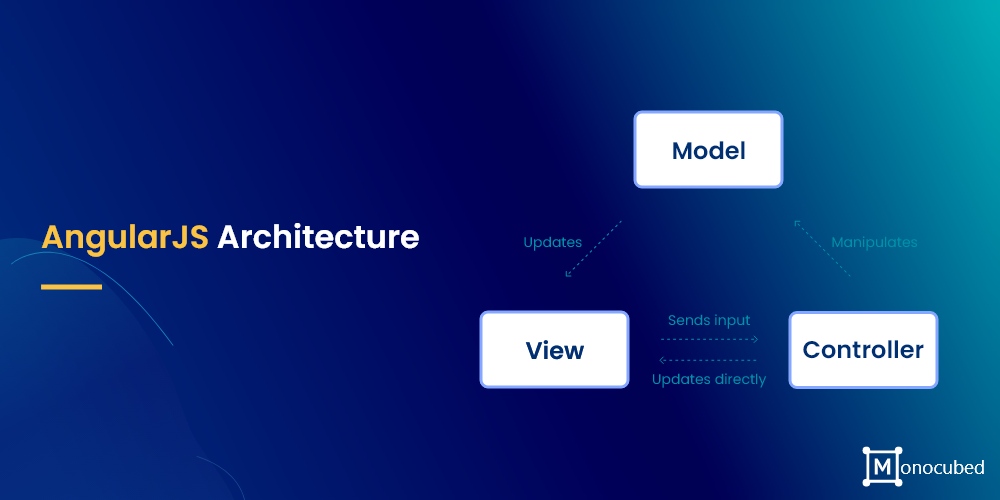
Angular is maintained and supported by Google. In order to build an Angular front-end application in Visual Studio we need to follow the below steps. Npm install -g angularcli This command automatically creates a. Clean source code that is well organized and follows recommended practices. 6 Factors Of Angularjs Architecture That Makes It Special.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
AngularJS SPA Template for Visual Studio. An easy-to-use UI for building components templates and complex data types. As per Google Material Design is a specification for a unified system of visual motion and interaction design that adapts across different devices. Vetted AngularJS Developers For Your Needs. Asp Net Mvc 5 With Angularjs Part One.
 Source: geekflare.com
Source: geekflare.com
Visual Studio 2019 Angular Template. Vetted AngularJS Developers For Your Needs. After updating the Model Angular automatically reflects its modification directly in. Top 3 of World-Class Talent On Demand. 7 Best Angularjs Frameworks For Rapid Application Development.
 Source: mutuallyhuman.com
Source: mutuallyhuman.com
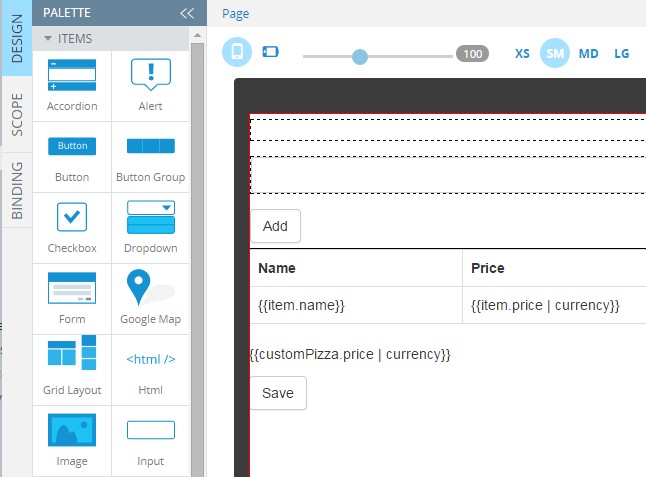
By clicking the elements you can make select them. Opening an Angular Project. AngularJS version 10 was released in 2012. Top 3 of World-Class Talent On Demand. Angularjs Services And Factories Done Right Mutually Human.
 Source: devblogs.microsoft.com
Source: devblogs.microsoft.com
Clean source code that is well organized and follows recommended practices. Builder-component ngIf noBuilderPageForUrl model page load noBuilderPageForUrl. Our goal is to deliver a lean lightweight set of AngularJS-native UI elements that implement the material design system for use in Angular SPAs. Use primary or secondary fill for any component or surface and attach a shadow same colored. Using Angularjs In Visual Studio 2013 Visual Studio Blog.
 Source: dribbble.com
Source: dribbble.com
The Visual Studio Code editor supports Angular IntelliSense and code navigation out of the box. Installs Angular Command Line Interface which helps us to do most of the work in Angular. This unique meganisme allows the user to select elements on different levels when they are stacked on each other. Top 3 of World-Class Talent On Demand. Angularjs Designs Themes Templates And Downloadable Graphic Elements On Dribbble.
 Source: dribbble.com
Source: dribbble.com
Which one of these AngularJS material design tools are you currently. Ad 95 Trial-To-Hire Success. Which one of these AngularJS material design tools are you currently. Then enter the solution and project name. Angularjs Designs Themes Templates And Downloadable Graphic Elements On Dribbble.

It also comes with end-to-end scenario runner which eliminates test flakiness by understanding the inner workings of AngularJS. The only drag and drop page builder and CMS for Angular. Once installed the designer shares a URL with the developer that is used to locate the design when the developer launches the code generation plugin. Via Visual Studio. Angularjs Example Codeproject.
 Source: monocubed.com
Source: monocubed.com
I created new project and installed angularjs material design added it to BondleConfigvbunder the App_Startfolder. So it is highly recommended to learn Angular in 2021. Opening an Angular Project. AngularJS 123 - JavaScript Framework. 6 Factors Of Angularjs Architecture That Makes It Special.
 Source: blog.appery.io
Source: blog.appery.io
In order to build an Angular front-end application in Visual Studio we need to follow the below steps. BundlesAddNew ScriptBundlebundlesangularInclude bundlesangularjs bundlesangular-animatejs bundlesangular-ariajsbundlesAddNew. Vetted AngularJS Developers For Your Needs. Which one of these AngularJS material design tools are you currently. Upgrade New Angularjs Bootstrap Visual Builder And More App Development Blog Appery Io.
 Source: stackoverflow.com
Source: stackoverflow.com
This project is a skeleton for a simple single-page web application SPA built on top of the. Top 3 of World-Class Talent On Demand. Clean source code that is well organized and follows recommended practices. By clicking the elements you can make select them. Report Viewer And Designer In Javascript Angularjs Library Stack Overflow.
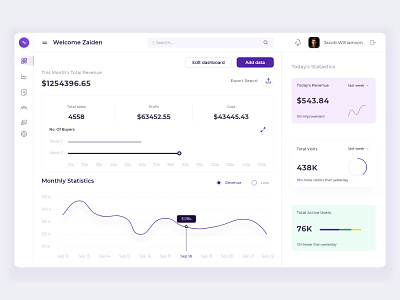
 Source: pinterest.com
Source: pinterest.com
This is possible with AngularJs framework which will significantly ease your job. Using Angular in Visual Studio Code. An easy-to-use UI for building components templates and complex data types. AngularJS 123 - JavaScript Framework. Be Angulr Angularjs Web App Template App Template Dashboard Template Web App Design.

Via Visual Studio. Our goal is to deliver a lean lightweight set of AngularJS-native UI elements that implement the material design system for use in Angular SPAs. To allow the use of coffeescript and then produce final javascript result at will php back end code generation about getters and setters. Then enter the solution and project name. How Useful Is Angular Js For A Web Designer Quora.
 Source: pinterest.com
Source: pinterest.com
Join the community of millions of developers who build compelling user interfaces with Angular. This unique meganisme allows the user to select elements on different levels when they are stacked on each other. A brief sum-up of the idea regarding back end code generation. It also comes with end-to-end scenario runner which eliminates test flakiness by understanding the inner workings of AngularJS. Tibs Internet Marketing Solutions Dubai Online Marketing Strategies Web Design And Development Service Web Development Design Web Design Tips Web Design.
 Source: morioh.com
Source: morioh.com
Top 3 of World-Class Talent On Demand. Angular is a platform for building mobile and desktop web applications. Top 3 of World-Class Talent On Demand. A developer can install the Angular Code Generation plugin from the IndigoDesign home screen or from the Visual Studio Marketplace. Top 20 Angularjs Admin Design Templates.







