Now install bootstrap by using following command. For example if a refresh action displays a circular indicator on one screen that same action shouldnt use a linear indicator elsewhere in the app. Angular material design progress bar.
Angular Material Design Progress Bar, Ng add angularmaterial. Npm install bootstrap –save. Progress bars use some of the same button and alert classes for consistent styles. For example if a refresh action displays a circular indicator on one screen that same action shouldnt use a linear indicator elsewhere in the app.
 Angular Progress Bar Components And Directives Angular Script From angularscript.com
Angular Progress Bar Components And Directives Angular Script From angularscript.com
Determinate operations are those where the percentage of the operation is complete. Only one type should represent each kind of activity in an app. Angular Bootstrap progress bar is a component which displays a progress of a process in which user is involved. To make this work with angular we create a new progress bar component.
Simple Material Design progress buttons for Angular 4 applications.
Read another article:
The is a horizontal progress-bar used for indicating the progress and activity. Angular Material 12 Image upload with Preview example. In order to install it we need to have angular installed in our project once you have it you can enter the below command and can download it. Go to docs v5. Tag is used for displaying the progress bar.

March 3 2020 Loading. Mat-progress-barmy-color mat-progress-bar-fillafter background-color. Tag is used for displaying the progress bar. This will be the current progress in percent represented by a number 100 100. Github Michaeldoye Mat Progress Buttons Very Simple Angular6 Material Design Progress Buttons.
 Source: angularscript.com
Source: angularscript.com
Step 1 Create the progress bar component. Determinate indeterminate buffer and query. It provides a few builtin shapes like Line Circle and SemiCircle but you can also create custom shaped progress bars with any vector graphic editor. Linear and circular progress indicators. Progress Bar Component For Angular And Ionic Angular Script.
 Source: stackoverflow.com
Source: stackoverflow.com
Here we will create a new Angular project using CLI and discuss How to use Progress bar with different options and types. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Angular material progress bar example. To use progress bar in angular application Material framework provides MatProgressBarModule which you need to. Angular Material Progress Bar Not Working Produces Dotted Lines Stack Overflow.
 Source: javatpoint.com
Source: javatpoint.com
We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Their color shape and animation can be customized. Angular Material framework progress bar with rich functionalities which can be reused across angular applications. Angular Material 12 Image upload with Preview example. Angular Material Progress Bar Javatpoint.
 Source: medium.com
Source: medium.com
Ng g c bar. It supports four modes. Simple Material Design progress buttons for Angular 4 applications. The is a horizontal progress-bar used for indicating the progress and activity. Angular File Upload With Progress Bar With Resumable Functionality By Hiten Sharma Medium.
 Source: javatpoint.com
Source: javatpoint.com
Our progress bar component will have just one input. This will be the current progress in percent represented by a number 100 100. NPM npm install mat-progress-buttons –save Usage. Angular 12 Spring Boot. Angular Material Progress Bar Javatpoint.
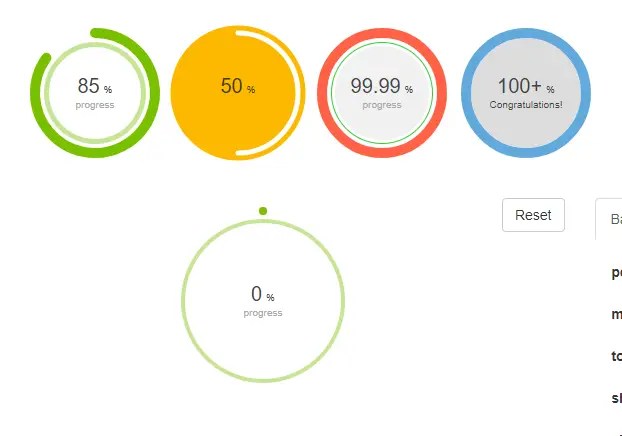
 Source: angularscript.com
Source: angularscript.com
It is shown as a Horizontal bar which shows progress as an animated effect in between. NPM npm install mat-progress-buttons –save Usage. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Mat-progress-barmy-color mat-progress-bar-fillafter background-color. Circle Progress Component For Angular 4 Angular Script.

Angular Material - Progress Bars. Simple Material Design progress buttons for Angular 4 applications. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. The Progress Bar UI component of the Material library is implemented using the mat-progress-bardirective in the template. React How To Create A Custom Progress Bar Component In 5 Minutes Dev Community.
 Source: material.angular.io
Source: material.angular.io
Progress bars use some of the same button and alert classes for consistent styles. It provides a few builtin shapes like Line Circle and SemiCircle but you can also create custom shaped progress bars with any vector graphic editor. Progress bars use some of the same button and alert classes for consistent styles. Angular material progress bar example. Progress Bar Angular Material.

Built by the Angular team to integrate seamlessly with Angular. To use progress bar in angular application Material framework provides MatProgressBarModule which you need to. To make this work with angular we create a new progress bar component. It supports four modes. The Best 30angular Components 2020 To Build Cool Web Solutions By Alex Skorobogataya Akveo Engineering Medium.
 Source: tutorialspoint.com
Source: tutorialspoint.com
Theming Angular Material Customize your application with Angular Materials theming system. In this tutorial I will show you way to build an Angular Material 12 File upload to Rest API example using HttpClient FormData and Progress Bar. Linear and circular progress indicators. Use schematics to quickly generate views with Material Design components. Angular Material 7 Progress Bar.
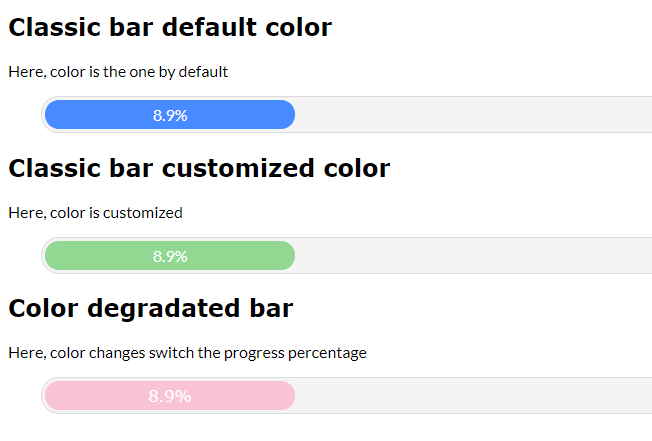
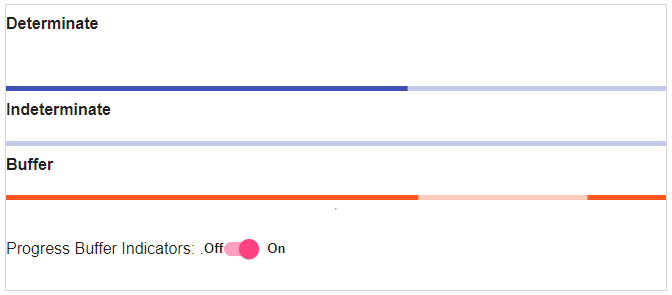
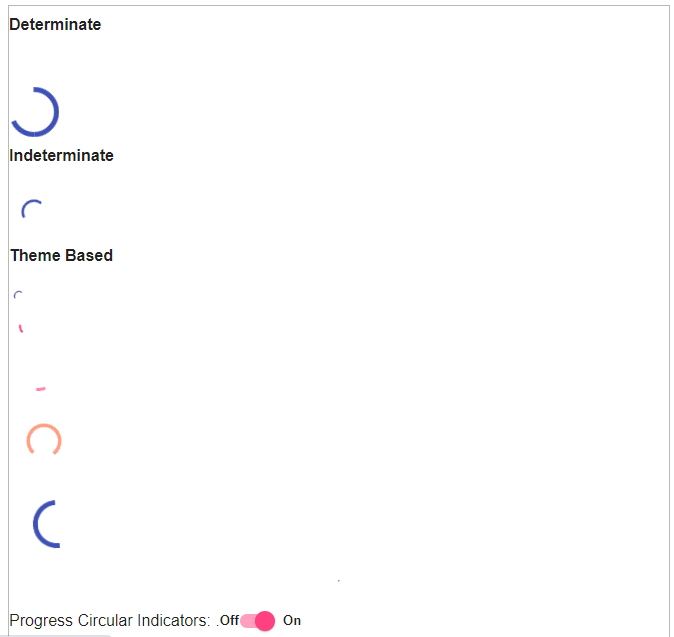
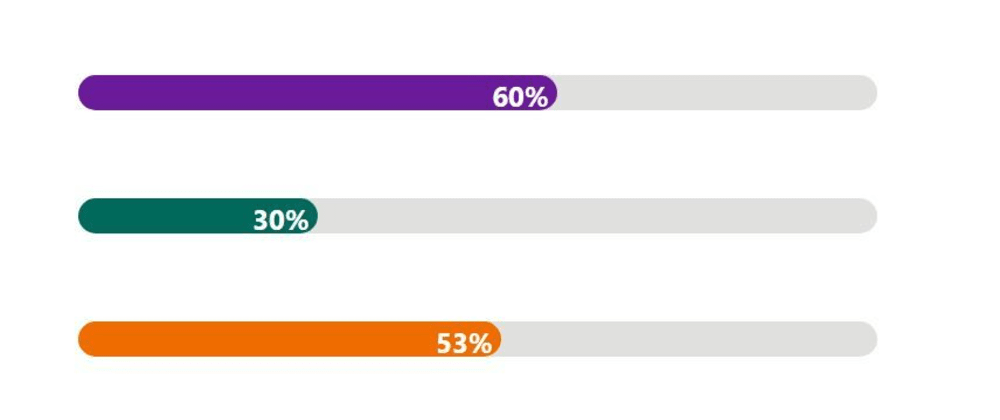
 Source: angularjswiki.com
Source: angularjswiki.com
In this tutorial I will show you way to build an Angular Material 12 File upload to Rest API example using HttpClient FormData and Progress Bar. Simple Material Design progress buttons for Angular 4 applications. Progress bars use some of the same button and alert classes for consistent styles. Angular 12 Spring Boot. Progress Bar In Angular Using Mat Progress Bar Material Design.
 Source: javaninja.io
Source: javaninja.io
A newer version is available for Bootstrap 5. Now install bootstrap by using following command. Angular Material framework progress bar with rich functionalities which can be reused across angular applications. An Angular progress bar library that creates a customizable flexible progress bar with a spinner to visualize http request andor routing change while prevents user interaction. Angular 9 Spring Boot Rest Api File Upload With Progress Bar Javaninja.
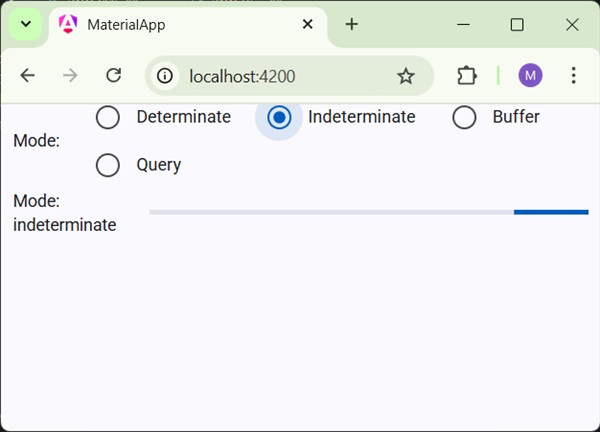
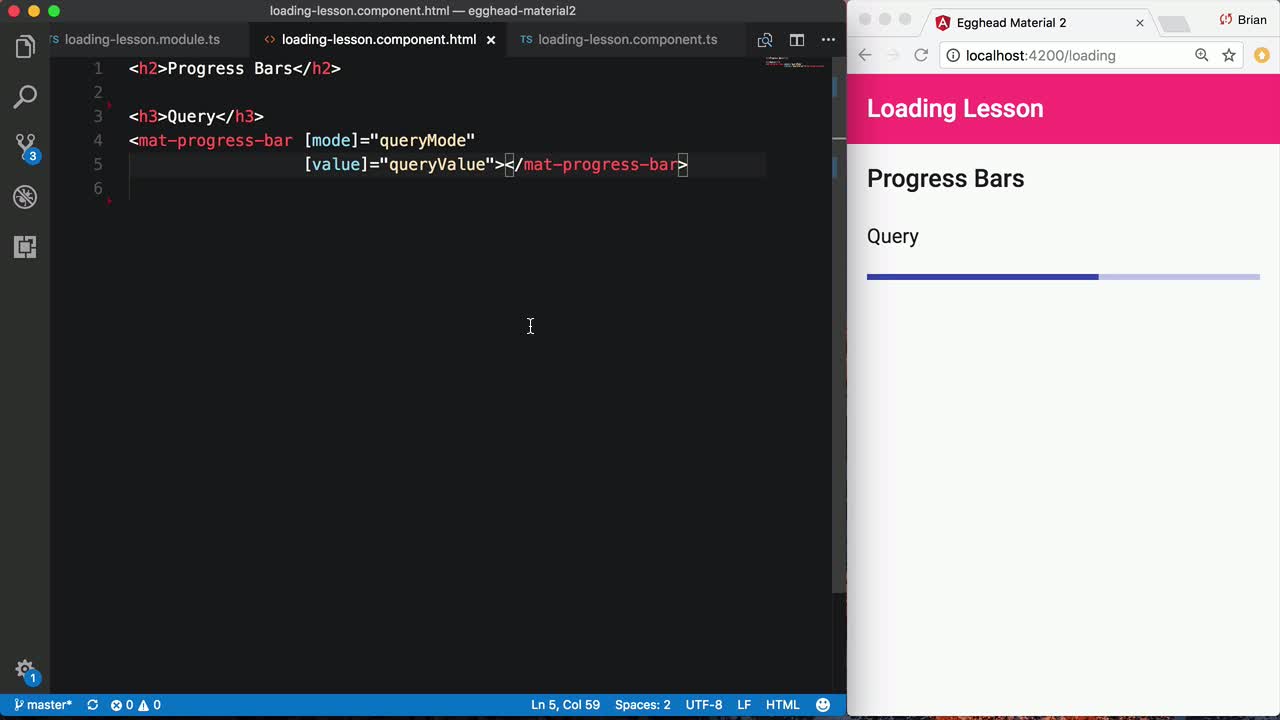
 Source: egghead.io
Source: egghead.io
Here we will create a new Angular project using CLI and discuss How to use Progress bar with different options and types. The is a horizontal progress-bar used for indicating the progress and activity. It supports four modes. In order to install it we need to have angular installed in our project once you have it you can enter the below command and can download it. Manage Loading With Angular Material Progress Bars And Spinners Egghead Io.
 Source: bezkoder.com
Source: bezkoder.com
Angular Bootstrap progress bar is a component which displays a progress of a process in which user is involved. In this article you will learn how to create dynamic progress bar in angular application. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Determinate operations are those where the percentage of the operation is complete. Angular Material 12 File Upload Example With Progress Bar Bezkoder.







