You should use one TextField per one StackLayout wrapper. Installing Angular Material and Angular CDK Modules. Angular material design input.
Angular Material Design Input, Material is an adaptable system of guidelines components and tools that support the best practices of user interface design. This Angular post is compatible with Angular 4 upto latest versions Angular 7 Angular 8 Angular 9 Angular 10 Angular 11 Angular 12. Theming Angular Material Customize your application with Angular Materials theming system. MDB Angular supports the following types of inputs.
 Accessing Input Fields Inside Angular Material Table Stack Overflow From stackoverflow.com
Accessing Input Fields Inside Angular Material Table Stack Overflow From stackoverflow.com
Returns whether the input is focused. Each component is ready to go with default styling that follows the Material Design Specification. Npm install –save angularmaterial angularcdk angularcore angularcommon. Angular Material offers you reusable and beautiful UI components like Cards Inputs Data Tables Datepickers and much more.
Angular Material offers you reusable and beautiful UI components like Cards Inputs Data Tables Datepickers and much more.
Read another article:
Boolean void. You probably have seen the example on Angular Material website for a custom phone number input in case you havent already check it out here. We can create material input box in angular 6 angular 7 angular 8 angular 9 angular 10 angular 11 angular 12 and angular 13. As badass as it looks. Angular Material offers you reusable and beautiful UI components like Cards Inputs Data Tables Datepickers and much more.
 Source: material.angular.io
Source: material.angular.io
Button checkbox email file hidden number password radio range reset search submit tel text and textarea. Returns an object representing the native text input element with a similar API shape. This can be seen in various Google products as they continue updating their products according to the updated spec sheet. Form controls input select checkbox date picker and. Input Angular Material.
 Source: tudip.com
Source: tudip.com
Angular Mobile Input Angular Mobile Input - Bootstrap 4 Material Design Wrapping TextField with layout. Every TextField which has mdbInput directive has to be wrapped with his separated StackLayout. I have gone through the regular steps to add Angular Material using ng add angularmaterial and selected one of the themes and okayed other defaults. HasLabel boolean. What Is Angular Material And How To Use It Tudip.
 Source: pinterest.com
Source: pinterest.com
Install with NPM View Source on Github doc humanizeDoc directiveBracketsdocrestrict doc humanizeDoc directiveBrackets View Demo View Source on Github. I have gone through the regular steps to add Angular Material using ng add angularmaterial and selected one of the themes and okayed other defaults. Use schematics to quickly generate views with Material Design components. This can be seen in various Google products as they continue updating their products according to the updated spec sheet. Youtube Angular Material Form Input.

Im practicing the use of Anuglar Material Design components. HasLabel boolean. I have gone through the regular steps to add Angular Material using ng add angularmaterial and selected one of the themes and okayed other defaults. Each component is ready to go with default styling that follows the Material Design Specification. Angular Material Design Components With Reactive Forms Part One.
 Source: dev.to
Source: dev.to
Everything works well except that the form inputs are not visible in. As badass as it looks. Install Angular Material and Angular CDK modules by using below node command. I have gone through the regular steps to add Angular Material using ng add angularmaterial and selected one of the themes and okayed other defaults. Angular Material Multi Select Autocomplete Dev Community.
 Source: pinterest.com
Source: pinterest.com
Without it TextField may not work correctly. Im going to show you about angular material mat-form-field reactive form. Nonetheless you can easily customize the look and feel of Angular Material components. We can create material input box in angular 6 angular 7 angular 8 angular 9 angular 10 angular 11 angular 12 and angular 13. Pin On Angular Material.
 Source: pinterest.com
Source: pinterest.com
As badass as it looks. Backed by open-source code Material streamlines collaboration between designers and developers and. Angular Material is the implementation of Material Design principles and guidelines for Angular. Shakes the label to indicate an invalid input value. Pin On Programming.
 Source: pinterest.com
Source: pinterest.com
In this article we are going to use the input components to create a Create-Owner component and use it to create a new Owner object in our database. Im practicing the use of Anuglar Material Design components. Button checkbox email file hidden number password radio range reset search submit tel text and textarea. Without it TextField may not work correctly. Pin On Ui.
 Source: medium.com
Source: medium.com
We can create material input box in angular 6 angular 7 angular 8 angular 9 angular 10 angular 11 angular 12 and angular 13. In this article we are going to use the input components to create a Create-Owner component and use it to create a new Owner object in our database. Nonetheless you can easily customize the look and feel of Angular Material components. Angular Materials provide the developer with reusable UI components that help the developer to use ready-made components fast development and one best UI design. Create A Reactive Form Using Angular Material By Vivek Singh Medium.
 Source: pinterest.com
Source: pinterest.com
In Angular we can use different UI libraries but Angular Material is one of the best UI component libraries that are made specifically for Angular. Angular Material supports different types of input elements like color date email month number password etc. Angular Materials provide the developer with reusable UI components that help the developer to use ready-made components fast development and one best UI design. HasLabel boolean. Adding Box Shadow Md Elevation Z Depth To Angular Material 2 Components Angular Shadow Cards.
 Source: in.pinterest.com
Source: in.pinterest.com
Shakes the label to indicate an invalid input value. Returns an object representing the native text input element with a similar API shape. Npm install –save angularmaterial angularcdk angularcore angularcommon. Edited Mar 14 at 619. Angular Material Mat Chip Autocomplete Input On Selecting Dropdown Through Space Key Stack Overflow Angular Chips The Selection.
 Source: in.pinterest.com
Source: in.pinterest.com
All of them are created in our beautiful material design style. Material is an adaptable system of guidelines components and tools that support the best practices of user interface design. In Angular we can use different UI libraries but Angular Material is one of the best UI component libraries that are made specifically for Angular. MDB Angular supports the following types of inputs. Auto Suggestion Search Bar With Icon In Angular Material In This Element We Used Angular Martial Input Filed With An Autocomplete Su Angular Suggestion Icon.

This Angular post is compatible with Angular 4 upto latest versions Angular 7 Angular 8 Angular 9 Angular 10 Angular 11 Angular 12. This Angular post is compatible with Angular 4 upto latest versions Angular 7 Angular 8 Angular 9 Angular 10 Angular 11 Angular 12. In Angular we can use different UI libraries but Angular Material is one of the best UI component libraries that are made specifically for Angular. Form controls input select checkbox date picker and. Text Field With Fixed Label No Animation When The Input Field On Focus Issue 201 Angular Material Github.
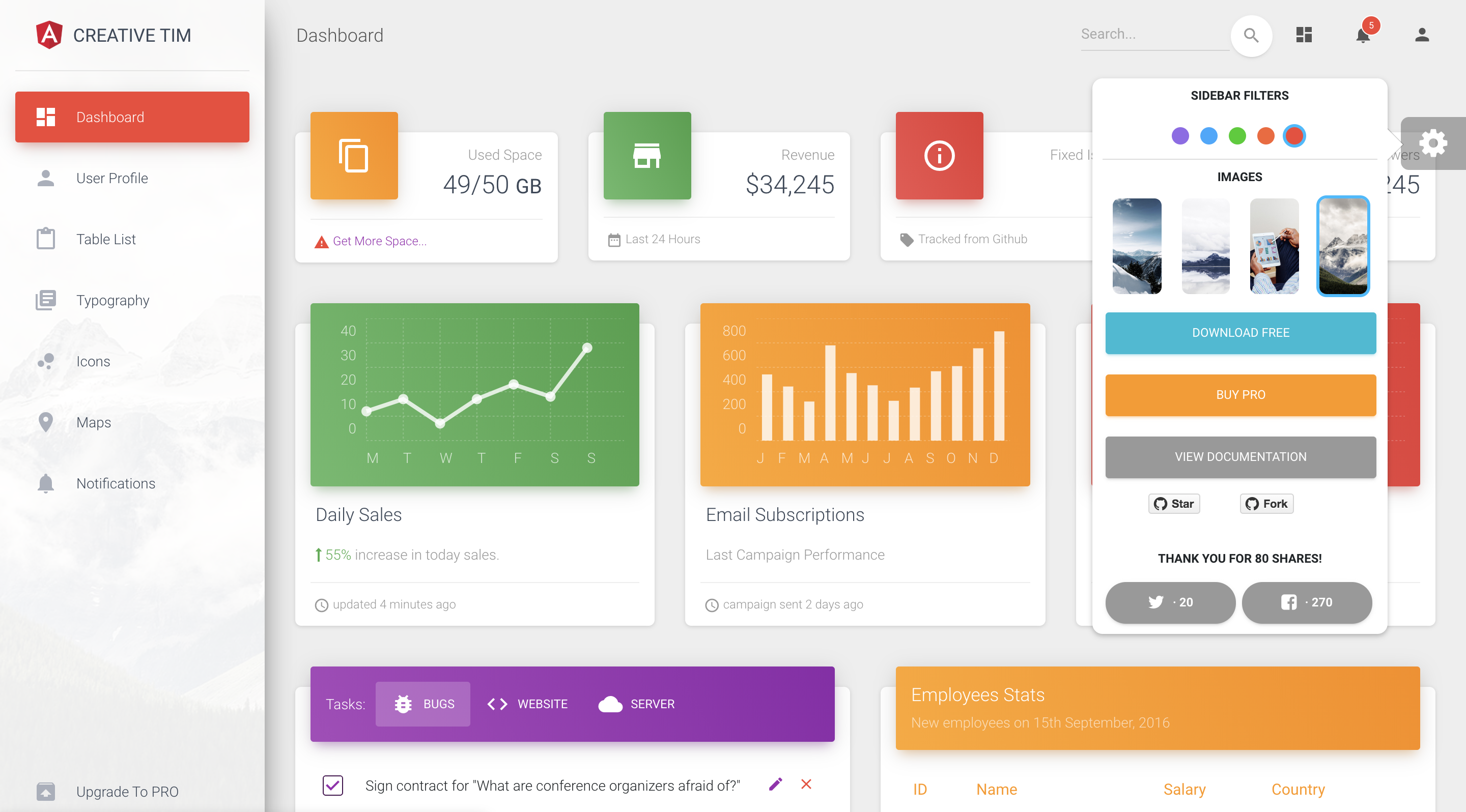
 Source: creative-tim.com
Source: creative-tim.com
In this Angular Material tutorial were going to learn How to add a File Browse button with an Input text field to show names of files selected by using the Material library components. An Angular component to implement the Material Design styled number input input spinner for your web app. Install with NPM View Source on Github doc humanizeDoc directiveBracketsdocrestrict doc humanizeDoc directiveBrackets View Demo View Source on Github. In this article we are going to use the input components to create a Create-Owner component and use it to create a new Owner object in our database. Best 10 Angular Material Themes For Spring 2021.
 Source: tudip.com
Source: tudip.com
Angular Mobile Input Angular Mobile Input - Bootstrap 4 Material Design Wrapping TextField with layout. Angular Material is the implementation of Material Design principles and guidelines for Angular. An Angular component to implement the Material Design styled number input input spinner for your web app. Im practicing the use of Anuglar Material Design components. What Is Angular Material And How To Use It Tudip.