This course will serve as a practical and insightful journey through the most valuable design patterns in use and provides clear guidance on how to use them effectively in Angular. July 26 2019 Design Patterns is a solution to a commonly occurring problem in software development process. Angular design patterns 2019.
Angular Design Patterns 2019, Angular aka Angular 2 4 5 6 is. If you select Features and Faces It allows you to pattern design elements of a specific body. Feature and Presentation Components. May 12 2019.
 Learn Angular Component Design Patterns Creating A Drawer Component Angular Indepth From indepth.dev
Learn Angular Component Design Patterns Creating A Drawer Component Angular Indepth From indepth.dev
In general it is best to pattern features but in the event you are working with a model without a feature history patterning faces becomes invaluable. Tim Sommer on 9302018 in Category Patterns Practices. Provide tools that help developers build their own custom components with common interaction patterns. Join the community of millions of developers who build compelling user interfaces with Angular.
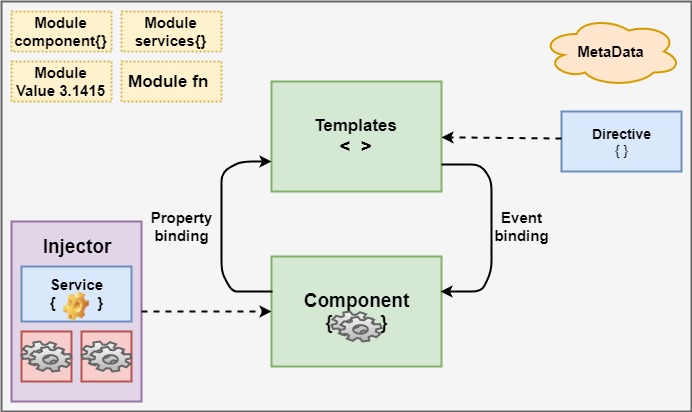
Angular has its own DI system which is used in the design of Angular applications to increase efficiency and scalability.
Read another article:
Indeed in the constructor of the classes components directives services one asks for dependencies services or objects. Using this system design we can load the components based on the application need. Using date pipe we can convert a date object a number milliseconds from UTC or an ISO date strings according to given predefined angular date formats or custom angular date formats. Angular date pipe used to format dates in angular according to the given date formatstimezone and country locale information. Angular is a platform for building mobile and desktop web applications.
 Source: tutorialandexample.com
Source: tutorialandexample.com
Strategic Design Tactical Design Decomposing a System Design Patterns Practices ManfredSteyer Domain Driven Design. The singleton pattern is probably one of the most known design patterns out there. July 26 2019 Design Patterns is a solution to a commonly occurring problem in software development process. Before jumping to our first design pattern the next section will be an overview of the different patterns and their goals. Angular 8 Architecture Tutorial And Example.
 Source: indepth.dev
Source: indepth.dev
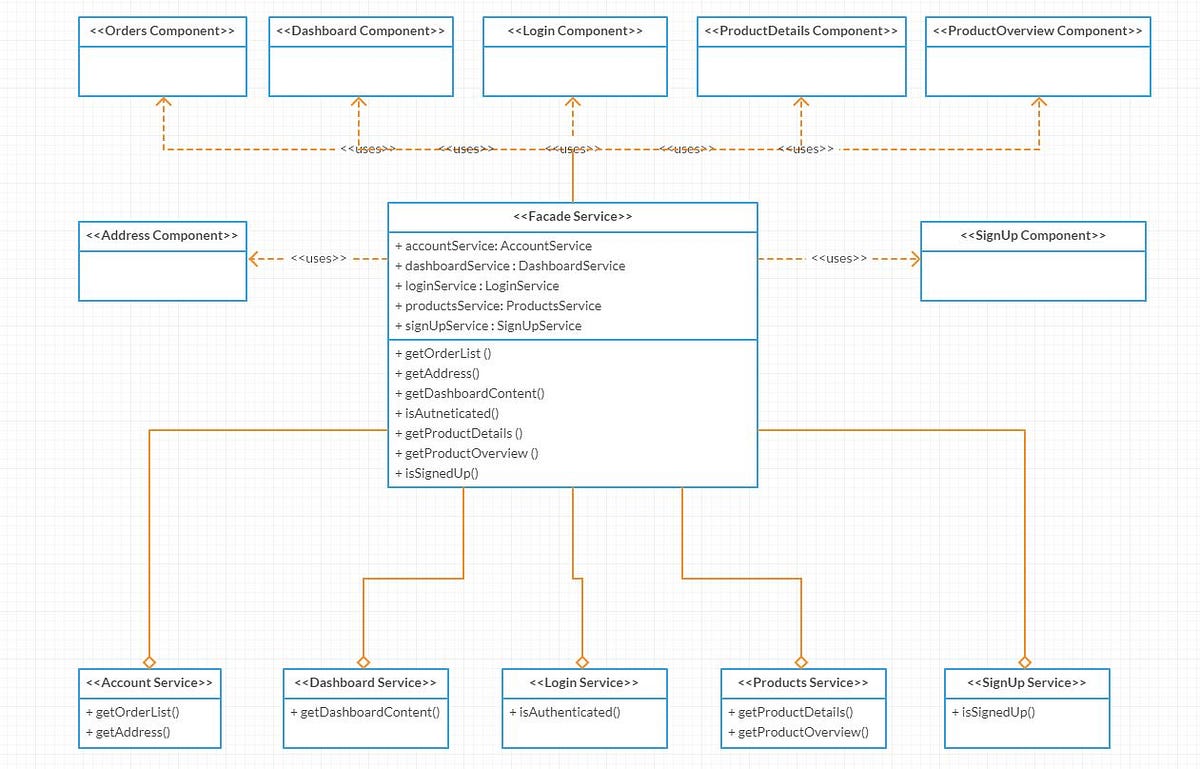
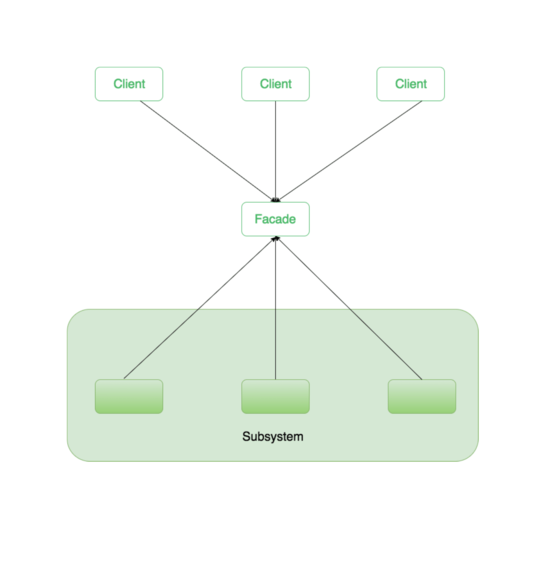
July 25 2019 Facade is a structural design pattern in programming language and it is used to design the structural making of project to make it easy to access client from services or core logic by providing a layer called abstract layer which act as a middleware between client and core logic. If you select Features and Faces It allows you to pattern design elements of a specific body. Facade Design Pattern with Angular. Tim Sommer on 9302018 in Category Patterns Practices. Learn Angular Component Design Patterns Creating A Drawer Component Angular Indepth.
 Source: balramchavan.medium.com
Source: balramchavan.medium.com
Also refer Angular Tips. May 12 2019. July 26 2019 Design Patterns is a solution to a commonly occurring problem in software development process. This way we can increase the application performance. Best Practices Building Angular Services Using Facade Design Pattern For Complex Systems By Balram Chavan Medium.
 Source: decipherzone.com
Source: decipherzone.com
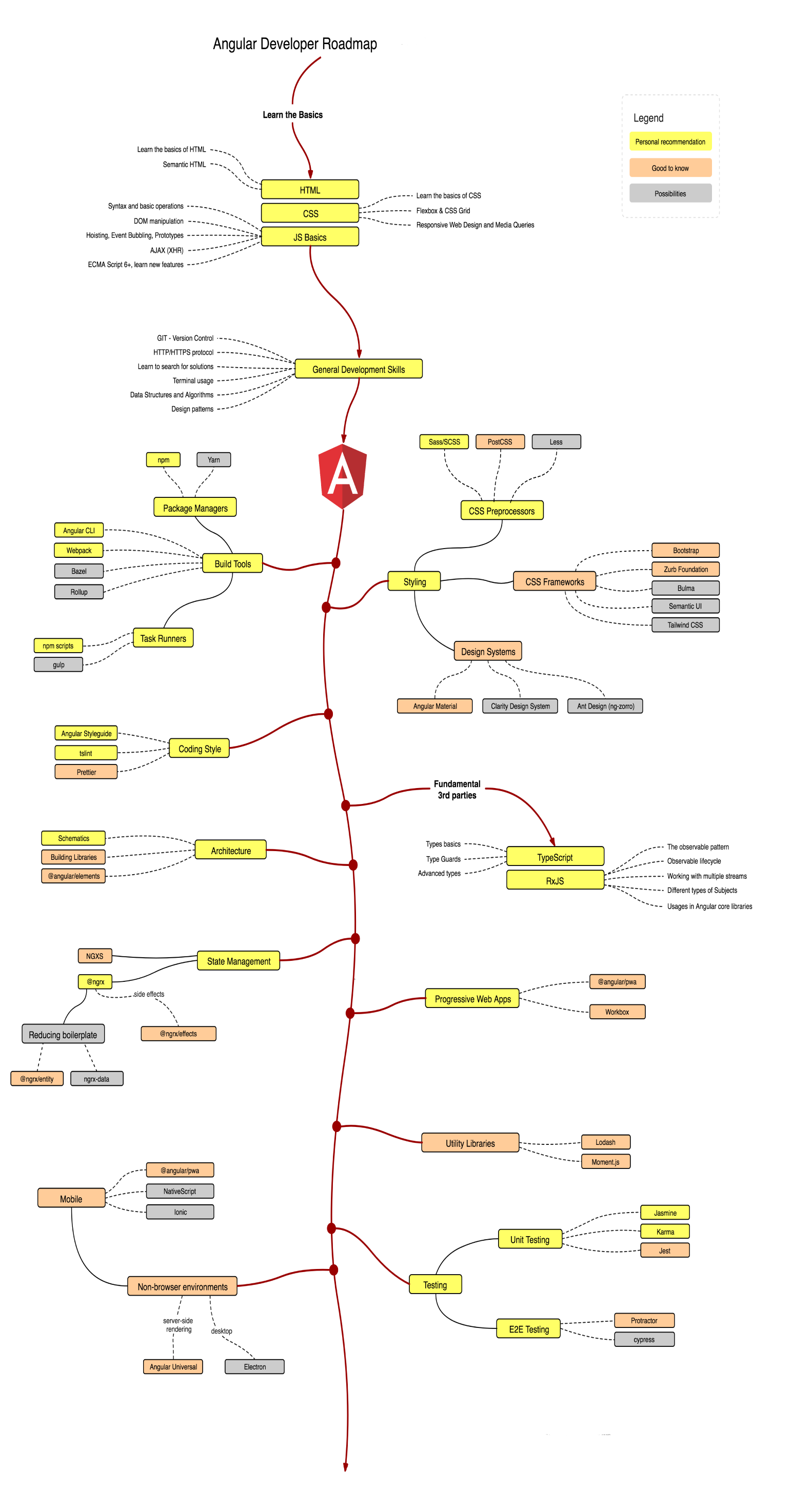
July 26 2019 Design Patterns is a solution to a commonly occurring problem in software development process. Using date pipe we can convert a date object a number milliseconds from UTC or an ISO date strings according to given predefined angular date formats or custom angular date formats. This article is a continues of Angular routing project please follow the previous parts for better understanding. Tim Sommer on 9302018 in Category Patterns Practices. Angular Developer Roadmap 2021.
 Source: netbasal.com
Source: netbasal.com
We will create a console application and will use C Entity Framework Autofac and Log4Net for our example. Angular aka Angular 2 4 5 6 is. Customizable within the bounds of. Strategic Design Tactical Design Decomposing a System Design Patterns Practices ManfredSteyer Domain Driven Design. Keeping It Simple Implementing Edit In Place In Angular By Netanel Basal Netanel Basal.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
This article is a continues of Angular routing project please follow the previous parts for better understanding. This article is a continues of Angular routing project please follow the previous parts for better understanding. Angular has its own DI system which is used in the design of Angular applications to increase efficiency and scalability. It is a guideline for a developer to write a clean and maintainable code which improves the performance of any software application. Angular 11 Crud Application Using Web Api With Material Design.
 Source: developers.redhat.com
Source: developers.redhat.com
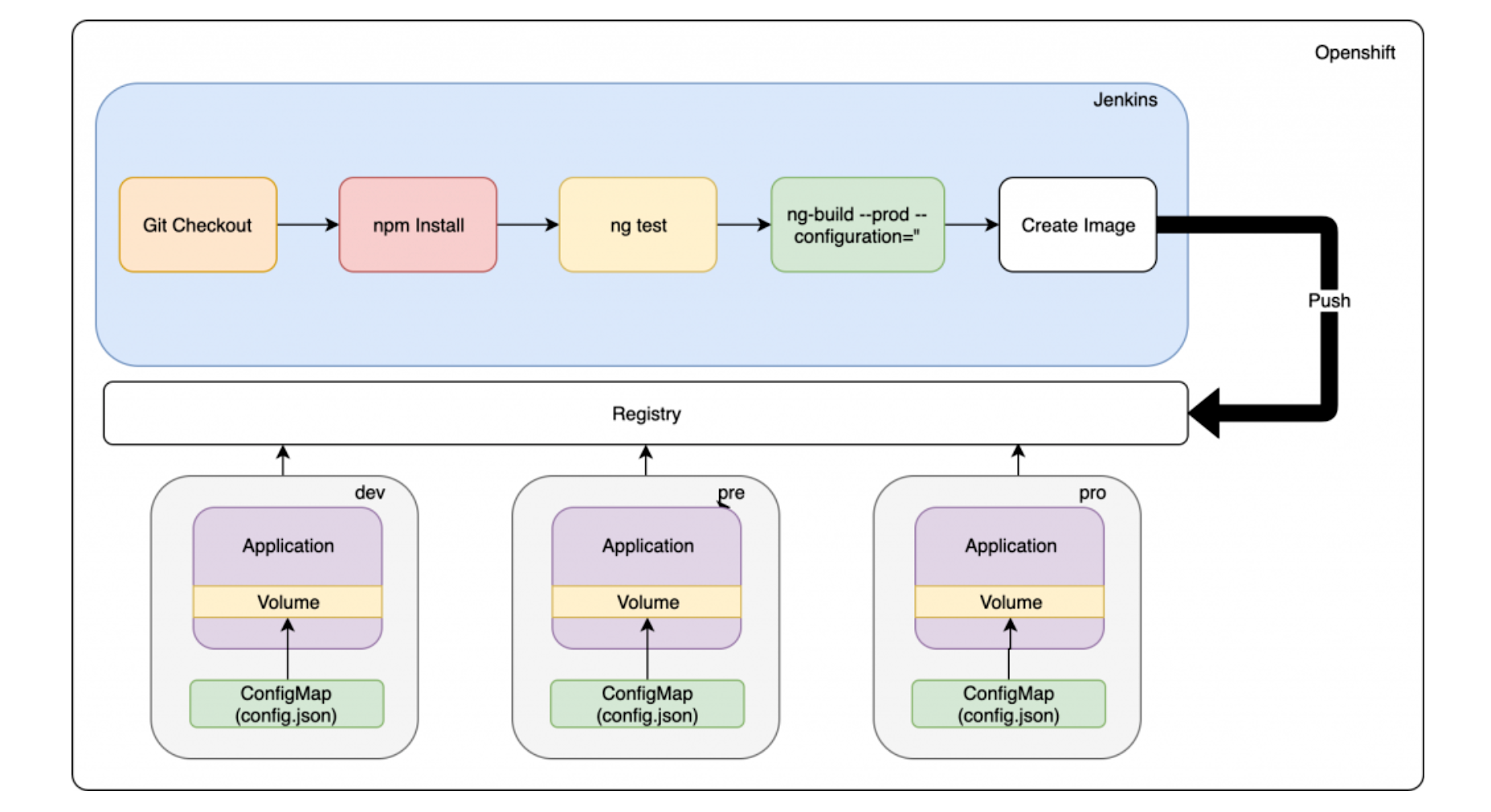
Angular is a platform for building mobile and desktop web applications. Angular aka Angular 2 4 5 6 is. Design patterns allow for a structured and more intuitive way to build applications that are modular highly scalable and fault-tolerant. This is really helpful but my point was about design patterns which we can use in any angular app. Handling Angular Environments In Continuous Delivery With Red Hat Openshift Red Hat Developer.
 Source: edureka.co
Source: edureka.co
Separation of responsibilities and reactive programming to tackle the complexity of rich and complex Angular forms. Angular is a single-page application SPA development framework for well-structured testable and maintainable front-end applications. It is a creational pattern because it ensures that no matter how many times you try to instantiate a class youll only have one instance available. Implement the Gang of Four patterns in your apps with Angular 9781786461728 1786461722. Advantages And Disadvantages Of Angular Edureka.
 Source: codeinwp.com
Source: codeinwp.com
Dependency Injection DI is an important design pattern for developing large-scale applications. If you select Features and Faces It allows you to pattern design elements of a specific body. In general it is best to pattern features but in the event you are working with a model without a feature history patterning faces becomes invaluable. The next difference that we notice is the Features and Faces and the Bodies options. Angular Vs React Vs Vue Which Framework To Choose In 2021.
 Source: ngdevelop.tech
Source: ngdevelop.tech
Angular 9 the latest version of Angular is out now and developers have sound reasons to be excited. Design patterns allow for a structured and more intuitive way to build applications that are modular highly scalable and fault-tolerant. Angular is a platform for building mobile and desktop web applications. Using this system design we can load the components based on the application need. Angular Ui Components 11 Best Angular Ui Component Libraries.
 Source: packtpub.com
Source: packtpub.com
Angular is a single-page application SPA development framework for well-structured testable and maintainable front-end applications. Make the most of Angular by leveraging design patterns and best practices to build stable and high performing apps Key F. July 26 2019 Design Patterns is a solution to a commonly occurring problem in software development process. This course will serve as a practical and insightful journey through the most valuable design patterns in use and provides clear guidance on how to use them effectively in Angular. Angular Design Patterns Packt.
 Source: tsh.io
Source: tsh.io
5132019 124339 PM. Implement the Gang of Four patterns in your apps with Angular 9781786461728 1786461722. It is a guideline for a developer to write a clean and maintainable code which improves the performance of any software application. Facade Design Pattern with Angular. Choosing The Right Library For Angular State Management Tsh Io.
 Source: balramchavan.medium.com
Source: balramchavan.medium.com
July 25 2019 Facade is a structural design pattern in programming language and it is used to design the structural making of project to make it easy to access client from services or core logic by providing a layer called abstract layer which act as a middleware between client and core logic. Also refer Angular Tips. This is really helpful but my point was about design patterns which we can use in any angular app. Design patterns allow for a structured and more intuitive way to build applications that are modular highly scalable and fault-tolerant. Best Practices Building Angular Services Using Facade Design Pattern For Complex Systems By Balram Chavan Medium.
 Source: educba.com
Source: educba.com
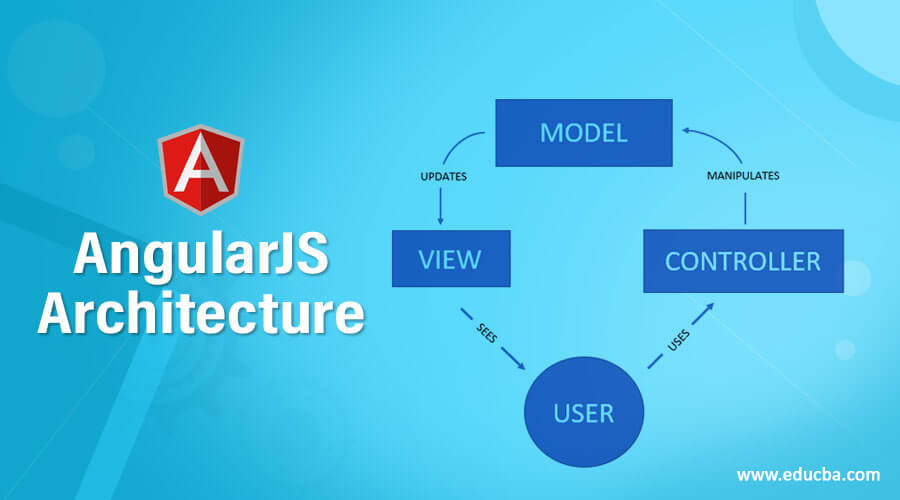
This article is a continues of Angular routing project please follow the previous parts for better understanding. The patterns are based on two pillars. Today in this article we shall cover below high-level. We will create a console application and will use C Entity Framework Autofac and Log4Net for our example. Angularjs Architecture Conceptual Overview Mvc Pattern In Angularjs.
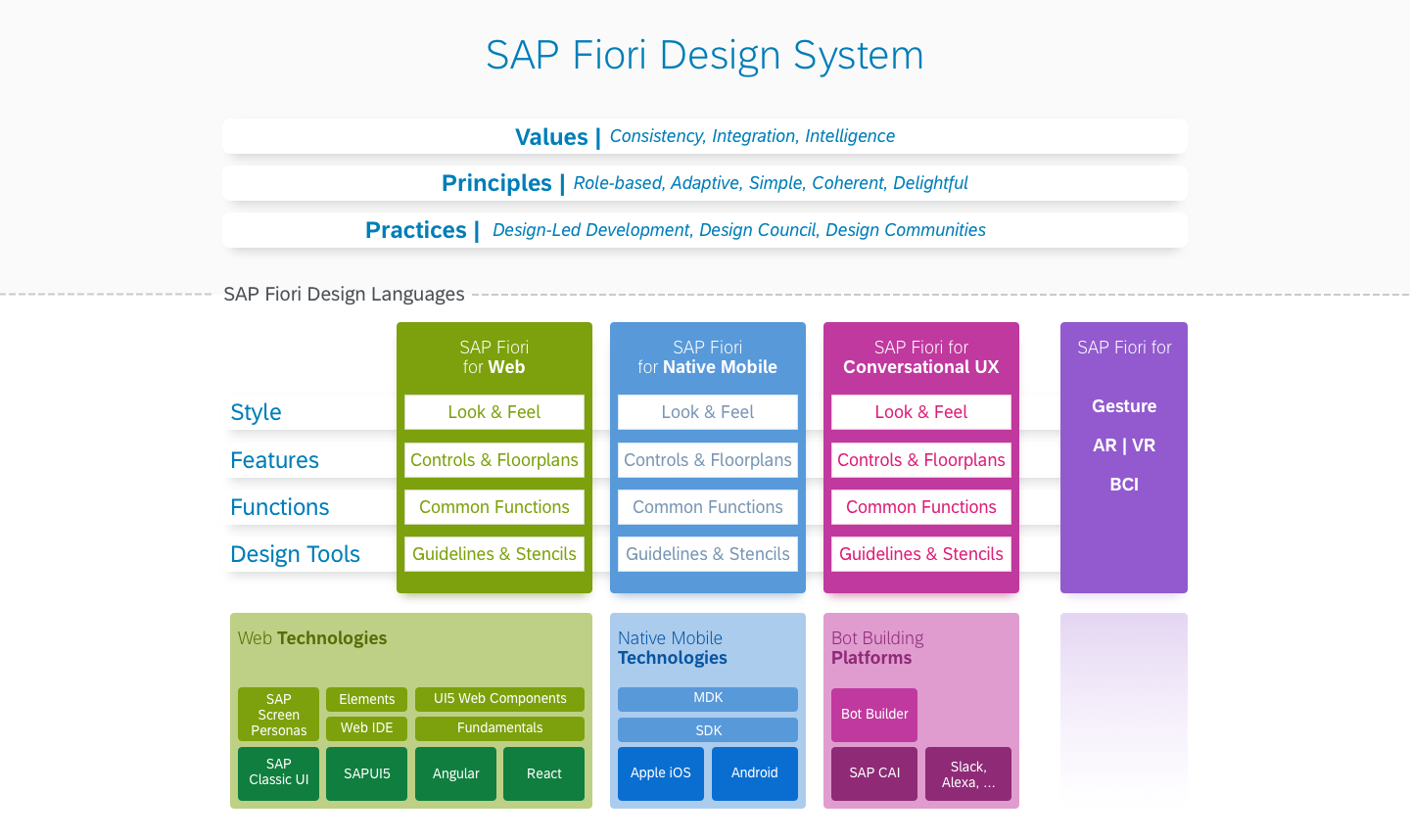
 Source: experience.sap.com
Source: experience.sap.com
If you select Features and Faces It allows you to pattern design elements of a specific body. Feature and Presentation Components. Strategic Design Tactical Design Decomposing a System Design Patterns Practices ManfredSteyer Domain Driven Design. Design patterns allow for a structured and more intuitive way to build applications that are modular highly scalable and fault-tolerant. Sap Fiori Sap Fiori Design Guidelines.







