Import the comandroidsupportappcompat-v7 library in your projects buildgradle Moduleapp file. Dont forget the color of your typography. Android studio material design colors.
Android Studio Material Design Colors, GetColor Context context int colorAttributeResId String errorMessageComponent Returns the color int for the provided theme color attribute. Or use the Material Design palette tool to generate palettes. Here are both styles. Make sure text-to-background color contrast is at an accessible ratio 31 for large type 451 for small.
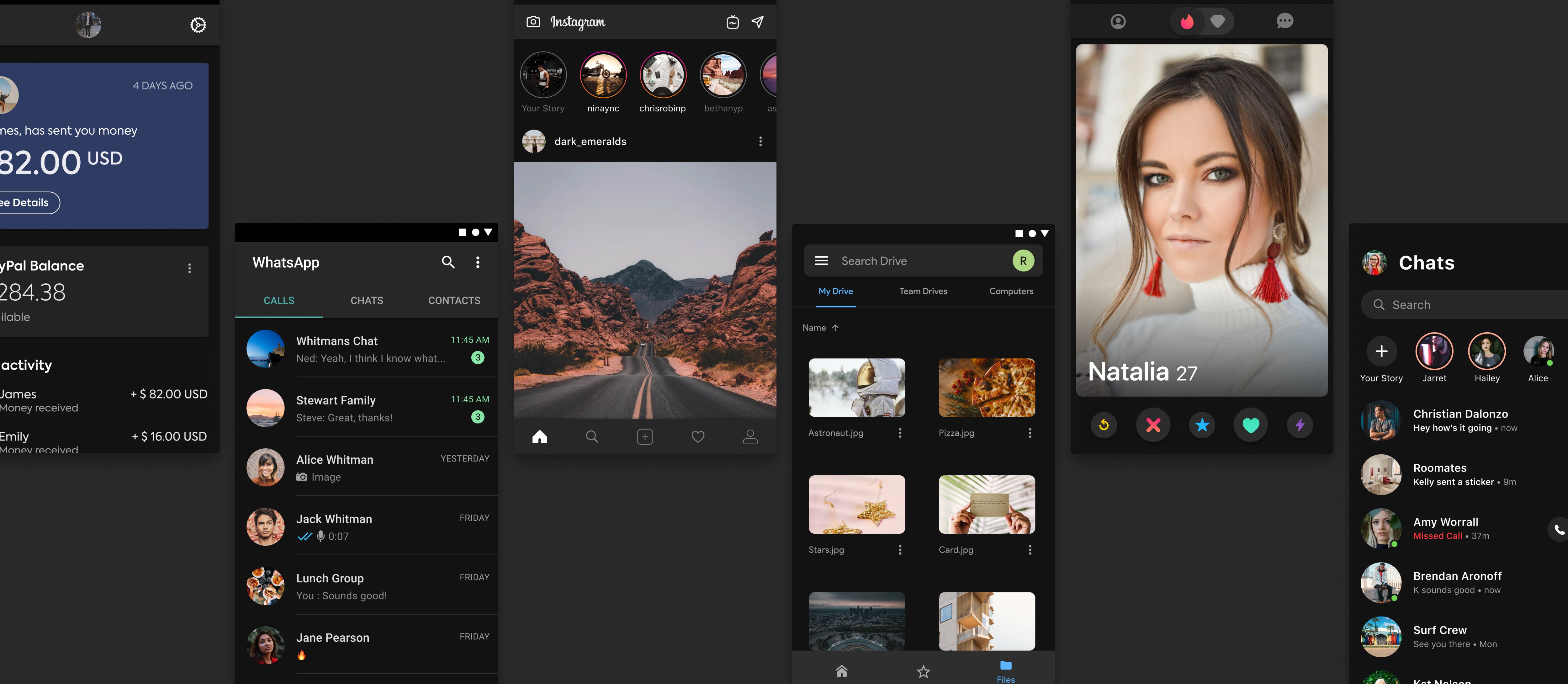
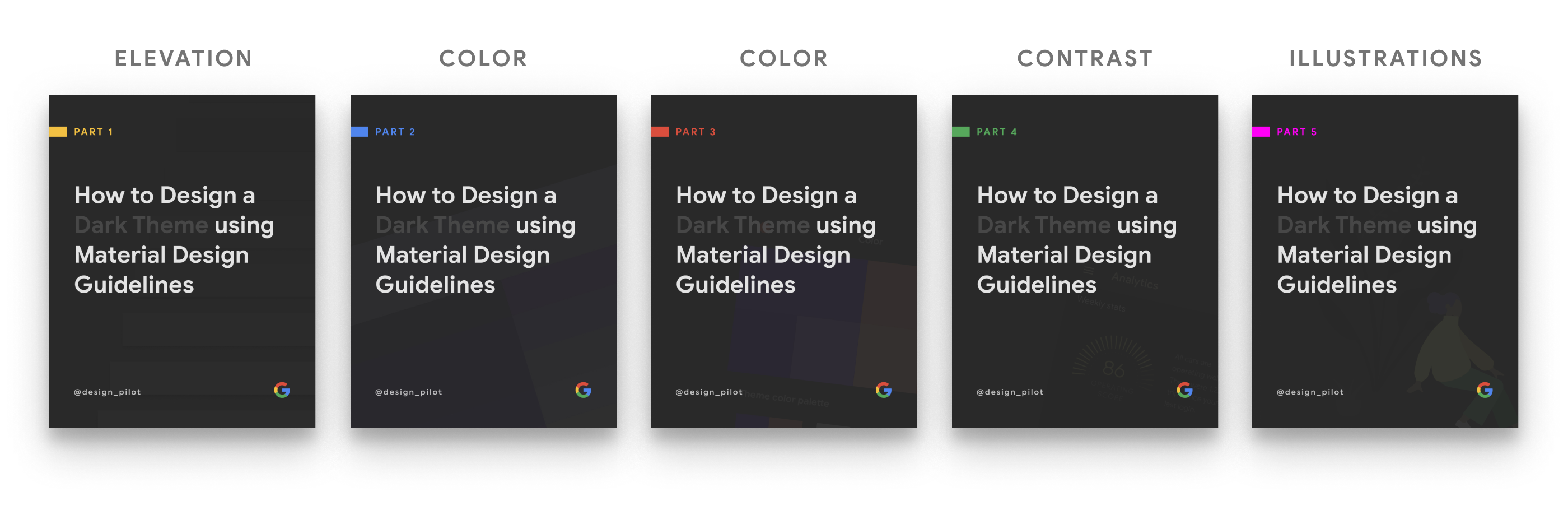
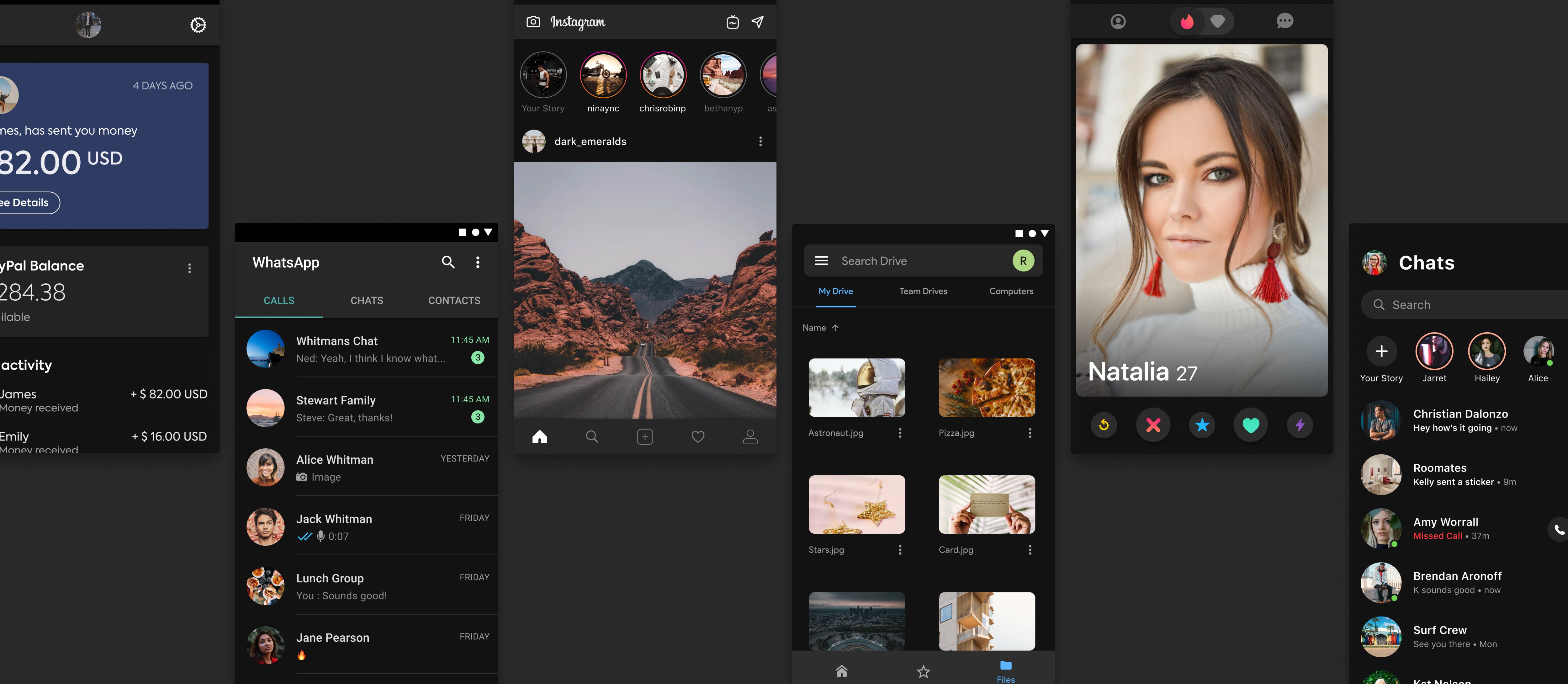
 The Ultimate Guide On Designing A Dark Theme For Your Android App By Chethan Kvs Prototypr From blog.prototypr.io
The Ultimate Guide On Designing A Dark Theme For Your Android App By Chethan Kvs Prototypr From blog.prototypr.io
The Material Design color system helps you apply color to your UI in a meaningful way. Or use the Material Design palette tool to generate palettes. In this system you select a primary and a secondary color to represent your brand. Returns the color int for the provided theme color attribute or the default value if the attribute is not set in the current theme using the view s Context.
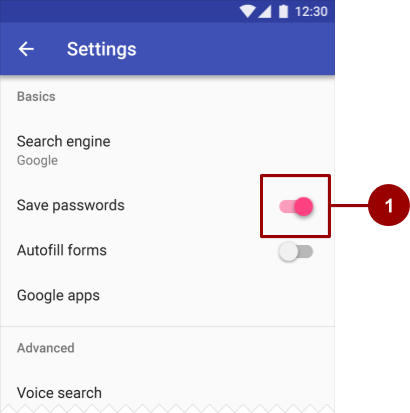
21- You can change the color of the slider pointer or as its called Thumb by adding the following code.
Read another article:
Creating Material Design Theme. 21- You can change the color of the slider pointer or as its called Thumb by adding the following code. Or use the Material Design palette tool to generate palettes. Each of these have a design term eg. Then in the style we use the identifies prefixed by color and a for the primary color primary dark and accent color.
 Source: medium.com
Source: medium.com
In the previous article How to Create a Basic Color Picker Tool in Android we have discussed to create a basic color picker toolIn this article we are going to create the same color picker tool but using a color wheel and sliderThis is another type of the Color Picker which allows user to pick the brightness level of the color and color intensity. Material Design provides 12 color slots that make up the overall palette of your app. Creating Material Design Theme. If the user wants to switch their system theme to Dark Theme then the Google MDCs will automatically adapt and change their color and background to match the Dark Theme. Android Material Buttons From Google Material Design Docs By Emrullah Luleci Android Bits Medium.
 Source: stackoverflow.com
Source: stackoverflow.com
It will then generate a color palette for you. Material Design encourages dynamic use of color especially when you have rich images to work with. 1In Android Studio go to File New Project and fill all the details required to create a new project. Add compile comandroidsupportappcompat-v72510 in dependencies scope. Android Material Design Divider Color Stack Overflow.
 Source: codelabs.developers.google.com
Source: codelabs.developers.google.com
To add a dark theme to your app use Material Design Components MDC for Androids support. GetColor Context context int colorAttributeResId String errorMessageComponent Returns the color int for the provided theme color attribute. Or use the Material Design palette tool to generate palettes. Android-Material-Design-Colors provides color definitions of the Material Design. Mdc 103 Android Material Theming With Color Elevation And Type Kotlin.
 Source: shubham08gupta.medium.com
Source: shubham08gupta.medium.com
Primary along with a. Make sure text-to-background color contrast is at an accessible ratio 31 for large type 451 for small. The Material Design color system helps you apply color to your UI in a meaningful way. Each of these have a design term eg. From Appcompat To Material Components Applying Dark Theme To Android Part 1 4 By Shubham Gupta Medium.
 Source: youtube.com
Source: youtube.com
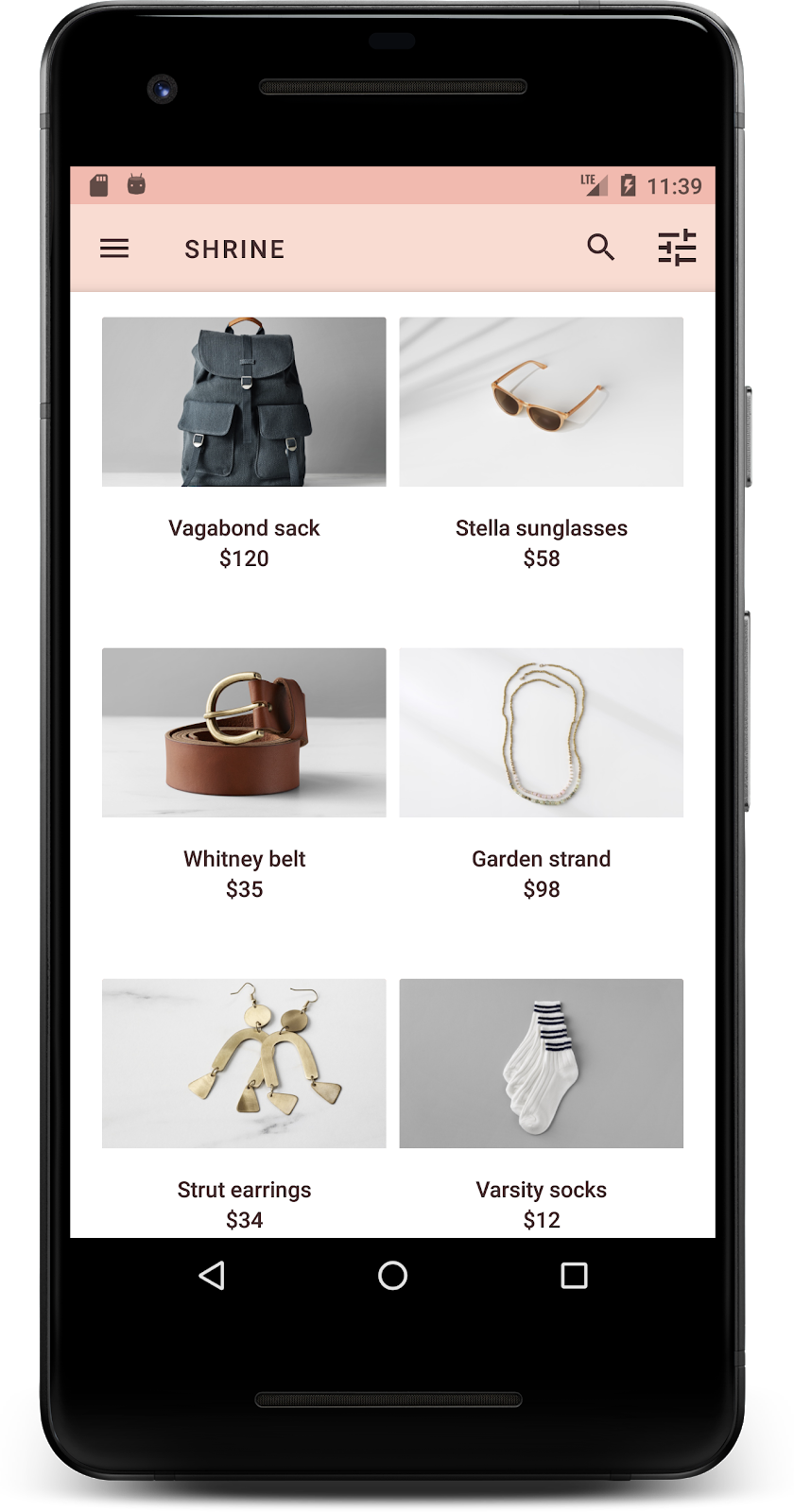
Material Design encourages dynamic use of color especially when you have rich images to work with. Dont forget the color of your typography. The first thing you need to do is to take your Primary and Secondary colors and generate a color palette. Material is an adaptable system of guidelines components and tools that support the best practices of user interface design. Designing Dark Theme Dark Mode For Android Apps Using Material Design The Ultimate Guide Youtube.
 Source: stackoverflow.com
Source: stackoverflow.com
Dont forget the color of your typography. Or use the Material Design palette tool to generate palettes. Android_material_design_coloursxml This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. Dont forget the color of your typography. Android Material Default Colors Stack Overflow.
 Source: blog.prototypr.io
Source: blog.prototypr.io
Android-Material-Design-Colors provides color definitions of the Material Design. 21- You can change the color of the slider pointer or as its called Thumb by adding the following code. Then in the style we use the identifies prefixed by color and a for the primary color primary dark and accent color. Make a color palette starting from two colors your primary and secondary colors with light and dark variations of those colors. The Ultimate Guide On Designing A Dark Theme For Your Android App By Chethan Kvs Prototypr.
 Source: sitepoint.com
Source: sitepoint.com
If the user wants to switch their system theme to Dark Theme then the Google MDCs will automatically adapt and change their color and background to match the Dark Theme. If the user wants to switch their system theme to Dark Theme then the Google MDCs will automatically adapt and change their color and background to match the Dark Theme. Android slider color customization. Make a color palette starting from two colors your primary and secondary colors with light and dark variations of those colors. Material Design With The Android Design Support Library Sitepoint.
 Source: pinterest.com
Source: pinterest.com
Material Design encourages dynamic use of color especially when you have rich images to work with. Primary along with a. Android slider color customization. Make sure text-to-background color contrast is at an accessible ratio 31 for large type 451 for small. Android Material Design Elements Google Search Material Design Design Android Neon Bleu.
 Source: antonioleiva.com
Source: antonioleiva.com
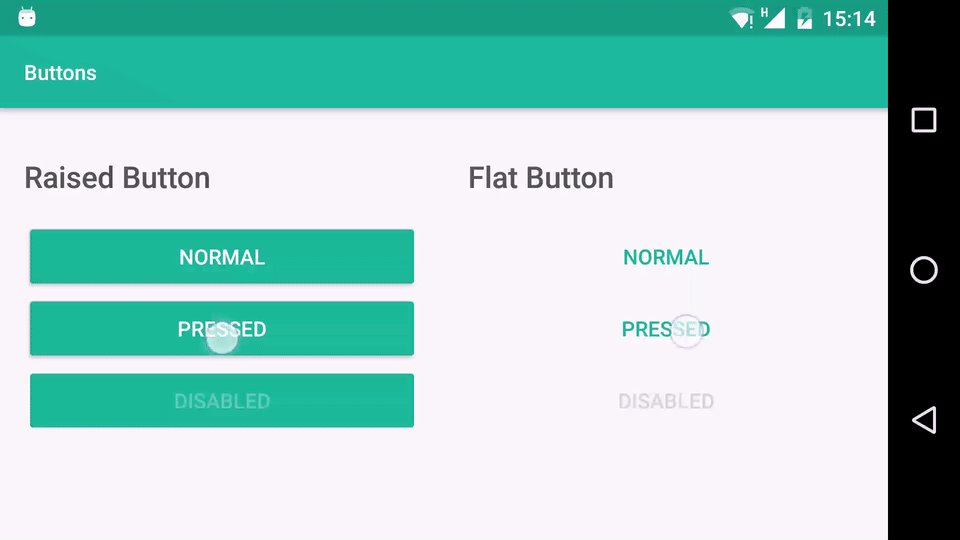
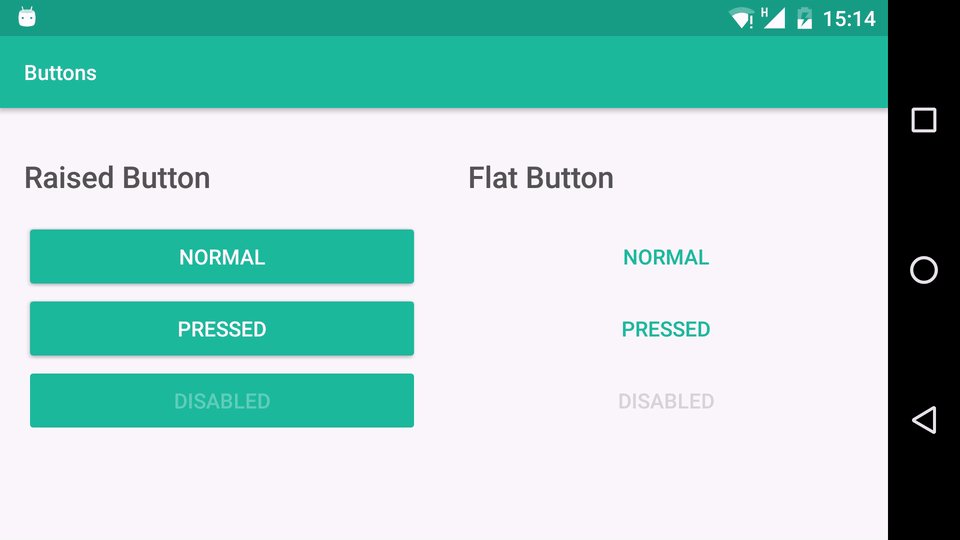
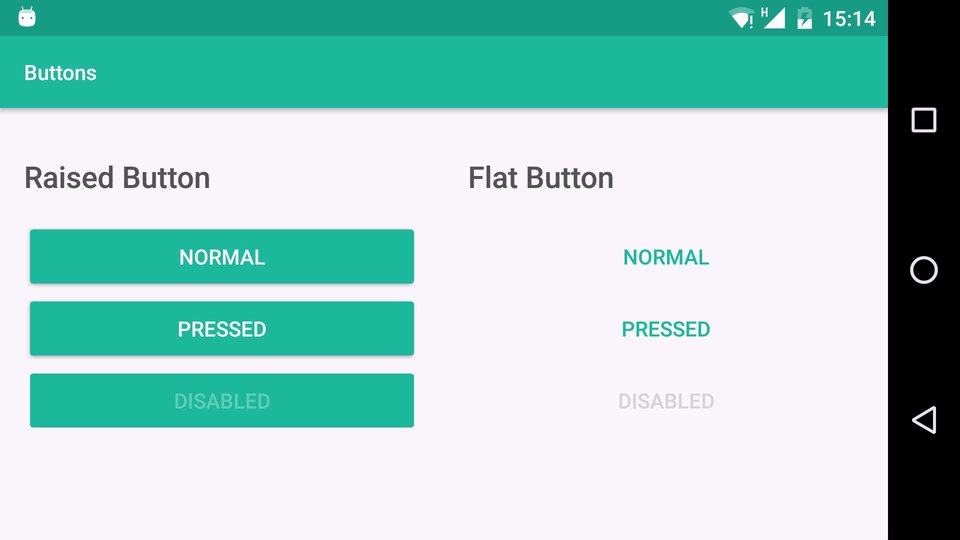
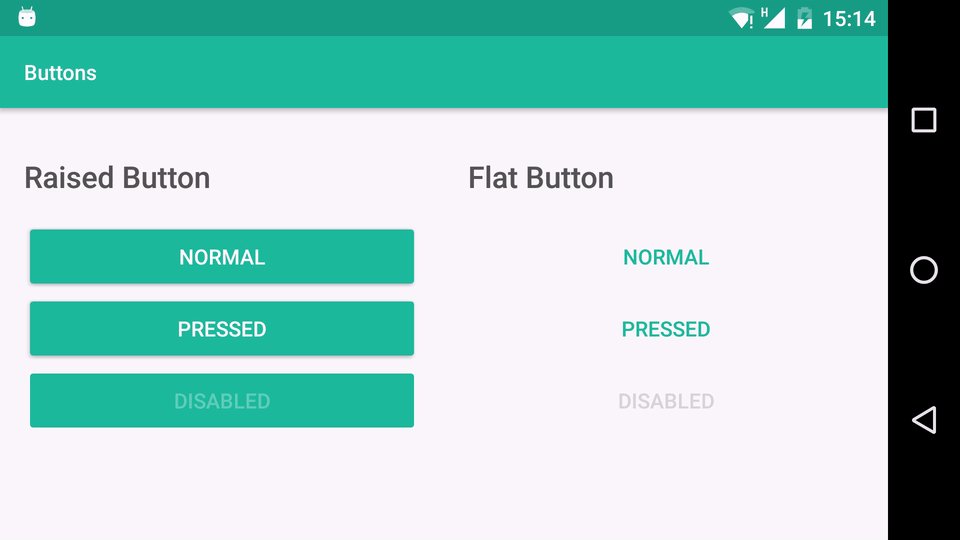
Dont forget the color of your typography. How to Change Material Design Android Button Style in Studio. To generate the color palette you can go to the color section of the Materialio website and input the colors. Make sure text-to-background color contrast is at an accessible ratio 31 for large type 451 for small. Material Design Everywhere Using Appcompat 21.
 Source: google-developer-training.github.io
Source: google-developer-training.github.io
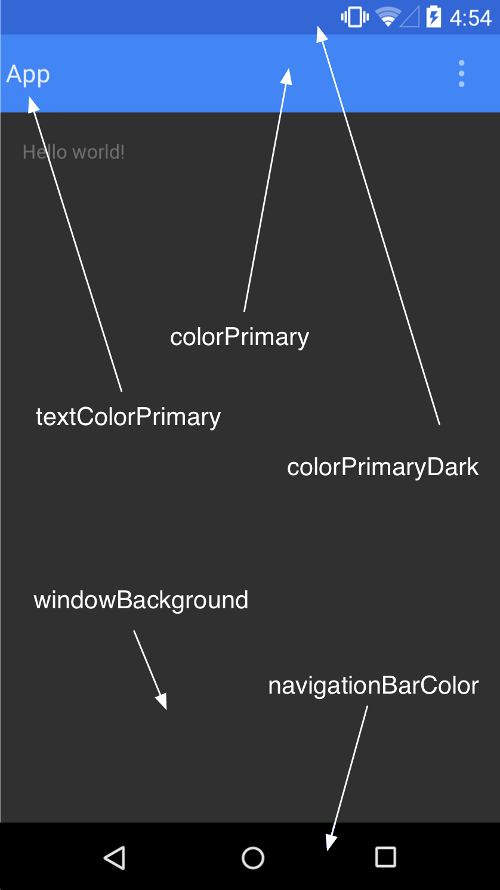
Then in the style we use the identifies prefixed by color and a for the primary color primary dark and accent color. To review open the file in an editor that reveals hidden Unicode characters. One more thing great about the Google Material Design Components is that they support for cross-platform that includes Android IOS Flutter Web applications. Then in the style we use the identifies prefixed by color and a for the primary color primary dark and accent color. 5 2 Material Design Gitbook.
 Source: androidhive.info
Source: androidhive.info
To generate the color palette you can go to the color section of the Materialio website and input the colors. Up next is the colorful part Pun intended. Creating an immersive experience. The new Palette support library lets you extract a small set of colors from an image to style your UI controls to match. Android Getting Started With Material Design.
 Source: blog.prototypr.io
Source: blog.prototypr.io
Dark and light variants of each color can then be applied to your UI in different ways. Primary along with a. Material Design provides 12 color slots that make up the overall palette of your app. Or use the Material Design palette tool to generate palettes. The Ultimate Guide On Designing A Dark Theme For Your Android App By Chethan Kvs Prototypr.
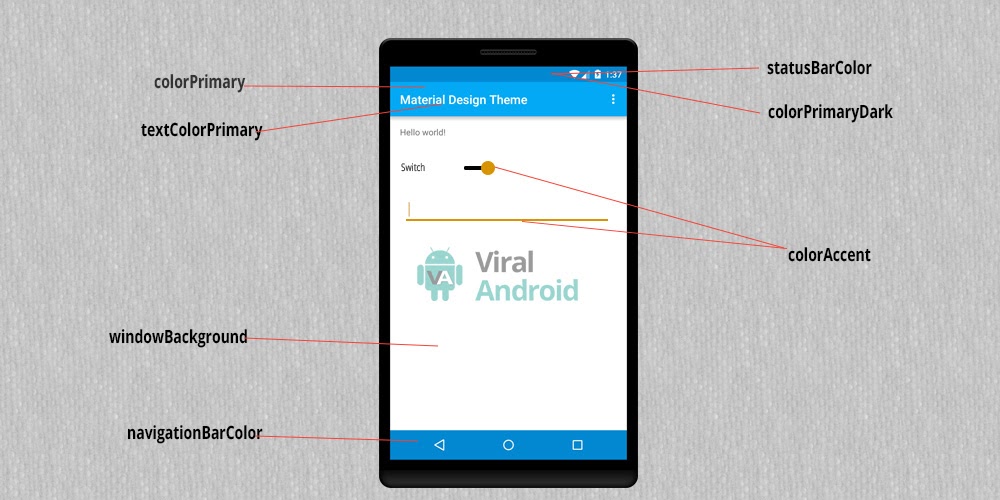
 Source: viralandroid.com
Source: viralandroid.com
Make a color palette starting from two colors your primary and secondary colors with light and dark variations of those colors. 22- Build and run. It will then generate a color palette for you. One more thing great about the Google Material Design Components is that they support for cross-platform that includes Android IOS Flutter Web applications. Android Custom Material Design Theme And Color Viral Android Tutorials Examples Ux Ui Design.
 Source: stackoverflow.com
Source: stackoverflow.com
Make sure text-to-background color contrast is at an accessible ratio 31 for large type 451 for small. 21- You can change the color of the slider pointer or as its called Thumb by adding the following code. Or use the Material Design palette tool to generate palettes. To generate the color palette you can go to the color section of the Materialio website and input the colors. Differences Between Android Palette Colors Stack Overflow.







