Heres a rundown of some of the major elements of material design and the APIs and widgets that you can use to implement them in your app. At the moment its a lot wiser to make use of the support libraries. Android material design toolbar height.
Android Material Design Toolbar Height, Below we set a drawable logo in our Toolbar. The drawer is a standard width. Settingreplace toolbar as the ActionBar getSupportActionBarsetDisplayShowTitleEnabledfalse. You can use an inline style like this Use min-height to make the toolbar smaller The height of the toolbar can be changed b.
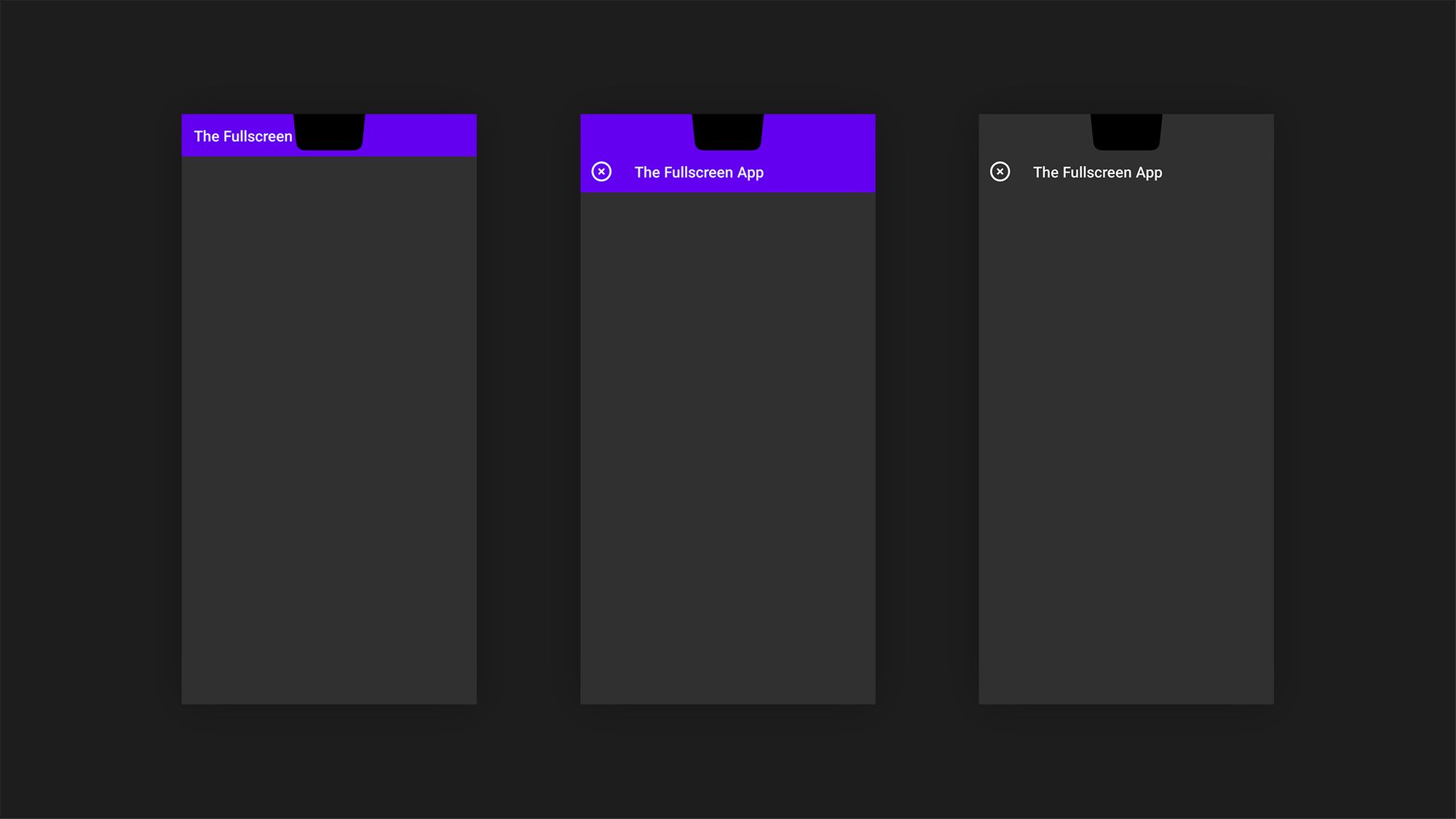
 Android Material Component Toolbar Vs Displaycutout From waseefakhtar.com
Android Material Component Toolbar Vs Displaycutout From waseefakhtar.com
To set elevation in surfaces we use the android. Material design is a comprehensive approach to visual interaction and motion design for the multi-screen world. In the example below were setting the height to be 128dp which is 56dp 72dp as defined in the spec but keeping the androidminHeight as the standard actionBarSize which is usually 56dp. Minimum size of a touchable element shouldnt be smaller than 48dp so buttons have additional 12dp padding 24dp 2 12dp 48dp.
This method was nothing more than a hack to begin with.
Read another article:
Can you try either setting apptitleEnabledfalse on the CollapsingToolbarLayout to make it use the MaterialToolbars. Now we have the basic Material Design styles ready. With the toolbar widget android developers can easily create android apps with material design look which is most popular in now days. Toolbar Again this is just a normal element youve seen before except for the layout behavior set by the layout_collapseMode property. In the example below were setting the height to be 128dp which is 56dp 72dp as defined in the spec but keeping the androidminHeight as the standard actionBarSize which is usually 56dp.
 Source: quora.com
Source: quora.com
The Toolbar is a generic component that can be added to any part of your UI - when used as the primary action bar for branding navigation and actions it is called an App Bar. Android Toolbar was introduced with Android Lollipop API 21 Toolbar can be used as a replacement for for android ActionBar. Toolbar widget is the alternative option for ActionBar with multiple features included like icon adding management text title management etc. Android 50 Lollipop and the updated support libraries help you to create material UIs. How To Reduce The Height Of An Android Action Bar Quora.
 Source: medium.com
Source: medium.com
Android Toolbar was introduced with Android Lollipop API 21 Toolbar can be used as a replacement for for android ActionBar. Toolbar widget is the alternative option for ActionBar with multiple features included like icon adding management text title management etc. Elevation attribute as shown below. At the moment its a lot wiser to make use of the support libraries. How To Make Android Toolbar Follow Material Design Guidelines By Lucas Urbas Medium.
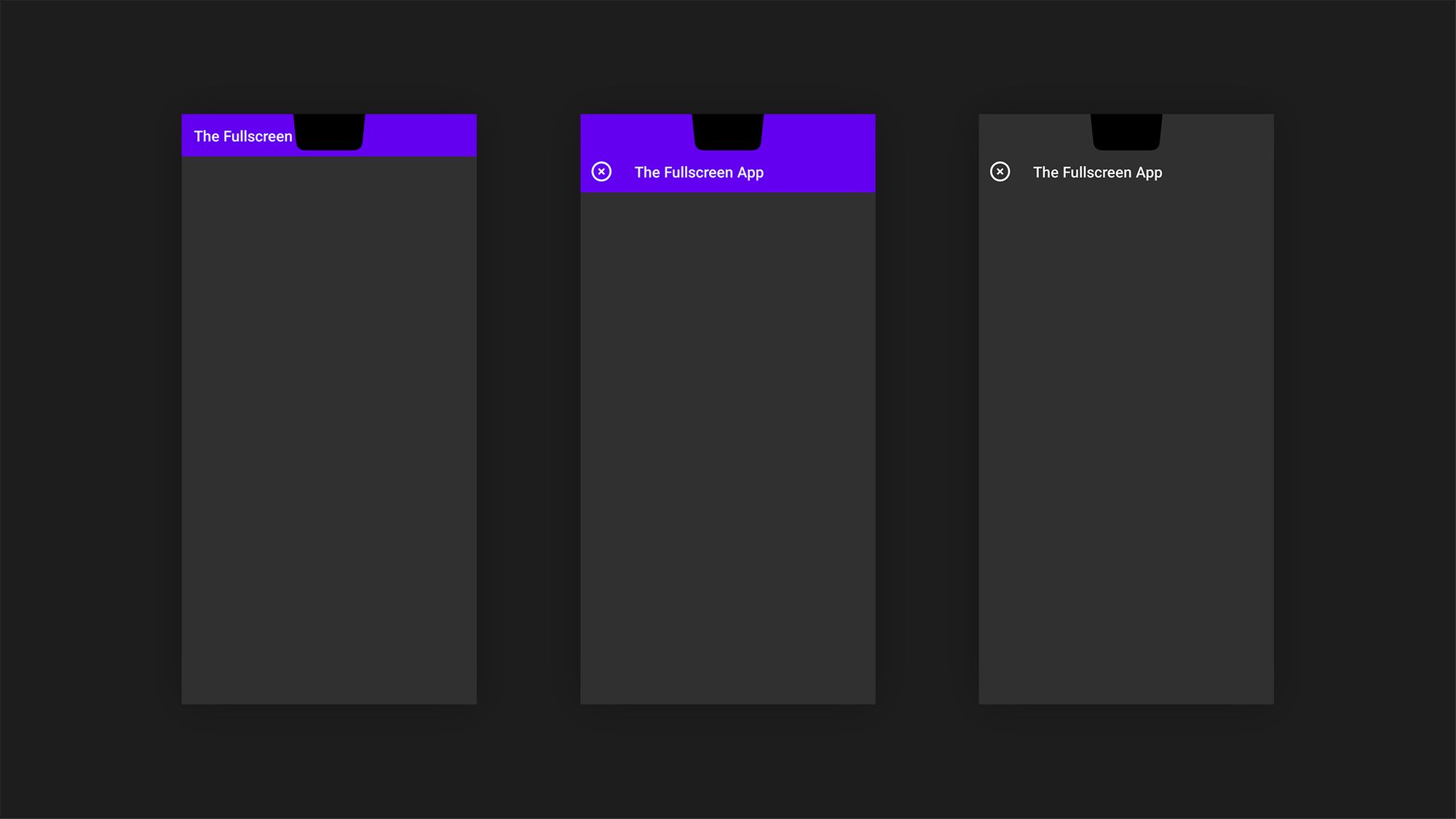
 Source: waseefakhtar.com
Source: waseefakhtar.com
In the example below were setting the height to be 128dp which is 56dp 72dp as defined in the spec but keeping the androidminHeight as the standard actionBarSize which is usually 56dp. Click and open app buildgradle file. Hi abhatnagar03 by default CollapsingToolbarLayout will hide the nested Toolbars title and draw its own title text which it needs to do for the collapsing text animationThats why setting apptitleCenteredtrue on the nested MaterialToolbar has no effect in this case. This method was nothing more than a hack to begin with. Android Material Component Toolbar Vs Displaycutout.
 Source: android-examples.com
Source: android-examples.com
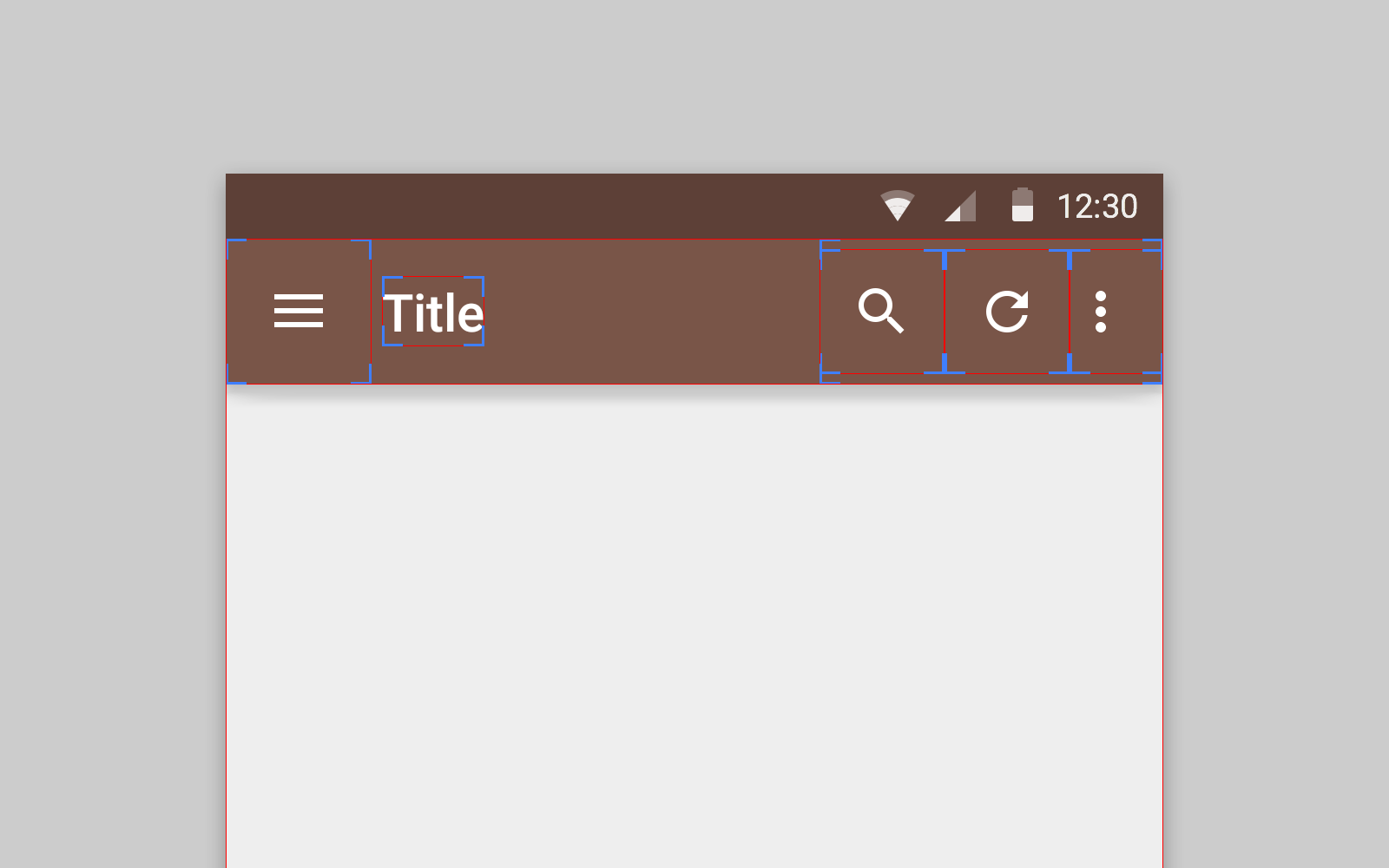
Toolbar widget is the alternative option for ActionBar with multiple features included like icon adding management text title management etc. Heres a rundown of some of the major elements of material design and the APIs and widgets that you can use to implement them in your app. Icons have both width and height of 24dp. Now we have the basic Material Design styles ready. Set Material Toolbar Height Same As Action Title Bar Height Using Xml Android Examples.
 Source: androidhive.info
Source: androidhive.info
Elevation attribute as shown below. Here we have two different surfaces that cast. I called my project Toolbar App. Toolbar was designed for Lollipop devices but we can use it on Pre-Lollipop devices using googles AppCompat library. Android Getting Started With Material Design.
 Source: android-examples.com
Source: android-examples.com
So after applying the theme your AndroidManifestxml should look like below. Below we set a drawable logo in our Toolbar. Backed by open-source code Material streamlines collaboration between designers and developers and helps teams quickly build beautiful products. Toolbar was designed for Lollipop devices but we can use it on Pre-Lollipop devices using googles AppCompat library. Set Material Toolbar Height Same As Action Title Bar Height Using Xml Android Examples.
 Source: stackoverflow.com
Source: stackoverflow.com
This method was nothing more than a hack to begin with. Backed by open-source code Material streamlines collaboration between designers and developers and helps teams quickly build beautiful products. Add Material Design Support Library. Toolbar has special handling for its minimum height to declare the amount of space which is used for buttons and actions. How Big Should Action Bar Toolbar Icons Be In The New Android Material Design Stack Overflow.
 Source: stackoverflow.com
Source: stackoverflow.com
Heres a rundown of some of the major elements of material design and the APIs and widgets that you can use to implement them in your app. Now we have the basic Material Design styles ready. We can set the toolbar theme using the following code. We are using a default theme for the layout. What Is The Recommended Material Design Toolbar Height In Landscape Stack Overflow.
 Source: medium.com
Source: medium.com
48dp tall rows 8dp above list sections and 8dp above and below dividers. NOTE This method of achieving a material style action bar was found before Google released the latest support libraries. Hi abhatnagar03 by default CollapsingToolbarLayout will hide the nested Toolbars title and draw its own title text which it needs to do for the collapsing text animationThats why setting apptitleCenteredtrue on the nested MaterialToolbar has no effect in this case. In order to apply the theme open AndroidManifestxml and modify the androidtheme attribute of tag. How To Make Android Toolbar Follow Material Design Guidelines By Lucas Urbas Medium.
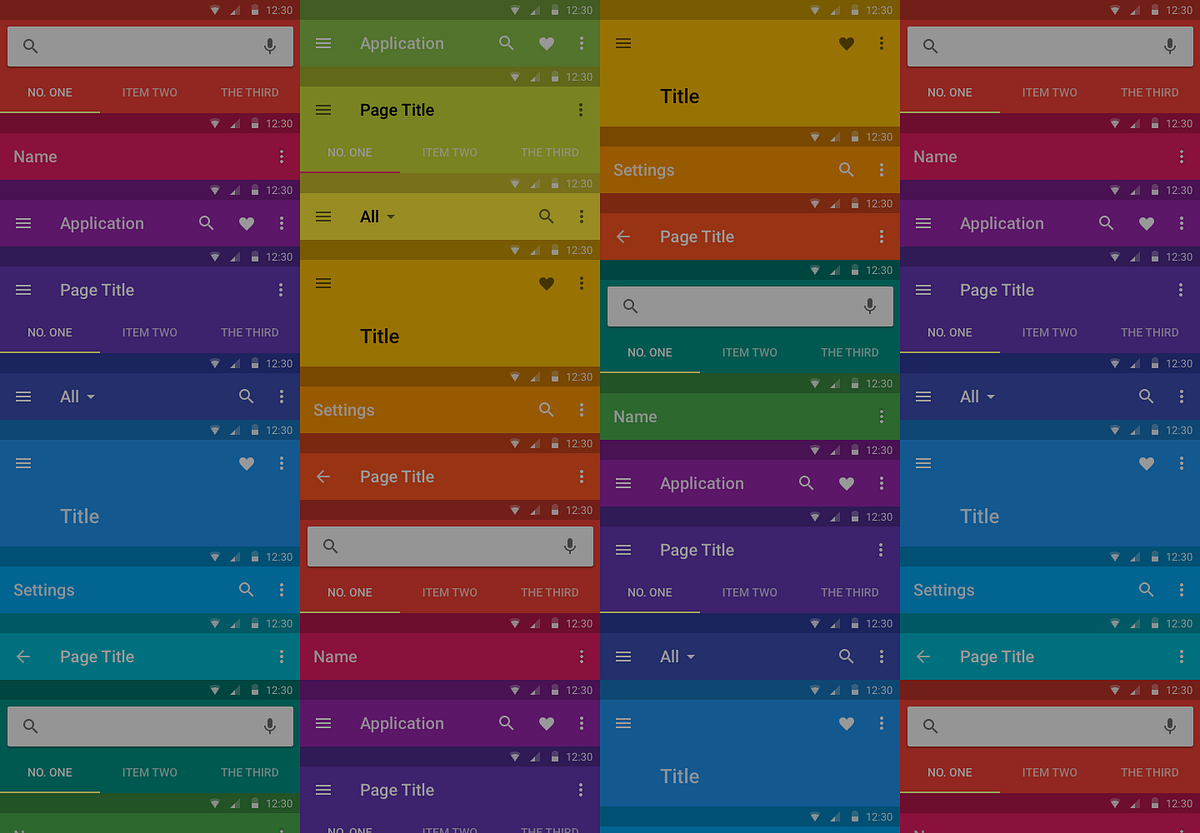
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
Create a new android project using minimum API 15 and select empty activity. Select the Empty Activity shown below. Minimum size of a touchable element shouldnt be smaller than 48dp so buttons have additional 12dp padding 24dp 2 12dp 48dp. This method was nothing more than a hack to begin with. Why Material Design Uses 64px Height For Navbar User Experience Stack Exchange.
 Source: blog.iamsuleiman.com
Source: blog.iamsuleiman.com
This method was nothing more than a hack to begin with. Here we have two different surfaces that cast. At the moment its a lot wiser to make use of the support libraries. Toolbar was designed for Lollipop devices but we can use it on Pre-Lollipop devices using googles AppCompat library. Create A Card Toolbar Nested Toolbar In Android.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
Toolbar has special handling for its minimum height to declare the amount of space which is used for buttons and actions. Toolbar widget is the alternative option for ActionBar with multiple features included like icon adding management text title management etc. Material design is a comprehensive approach to visual interaction and motion design for the multi-screen world. Toolbar Again this is just a normal element youve seen before except for the layout behavior set by the layout_collapseMode property. Why Material Design Uses 64px Height For Navbar User Experience Stack Exchange.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
Add Material Design Support Library. Icons have both width and height of 24dp. The first thing we need to select our colors for Primary PrimaryDark and Accent colors. Customize our colors and styles. Why Material Design Uses 64px Height For Navbar User Experience Stack Exchange.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
Androidsupportv7widgetToolbar class is used to implement ToolBar in this library. Before you can use those built-in widgets you should add the support library in your android project follow the below steps. Click and open app buildgradle file. Android Toolbar was introduced with Android Lollipop API 21 Toolbar can be used as a replacement for for android ActionBar. Why Material Design Uses 64px Height For Navbar User Experience Stack Exchange.
 Source: stackoverflow.com
Source: stackoverflow.com
Backed by open-source code Material streamlines collaboration between designers and developers and helps teams quickly build beautiful products. From the metrics on the App Bar the correct heights are. Get the reference of Toolbar setSupportActionBartoolbar. Here we have two different surfaces that cast. How Do I Declare An Extended Height Toolbar Action Bar On Android Lollipop Stack Overflow.







