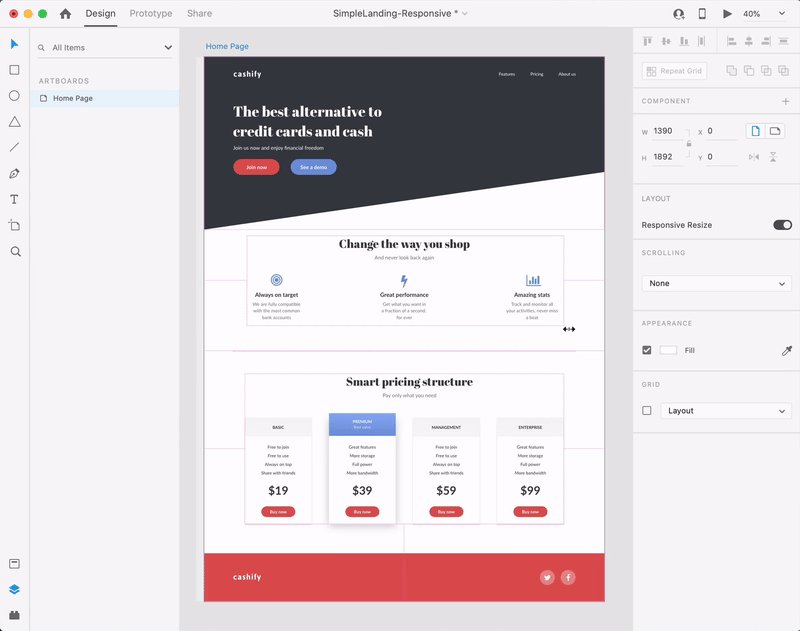
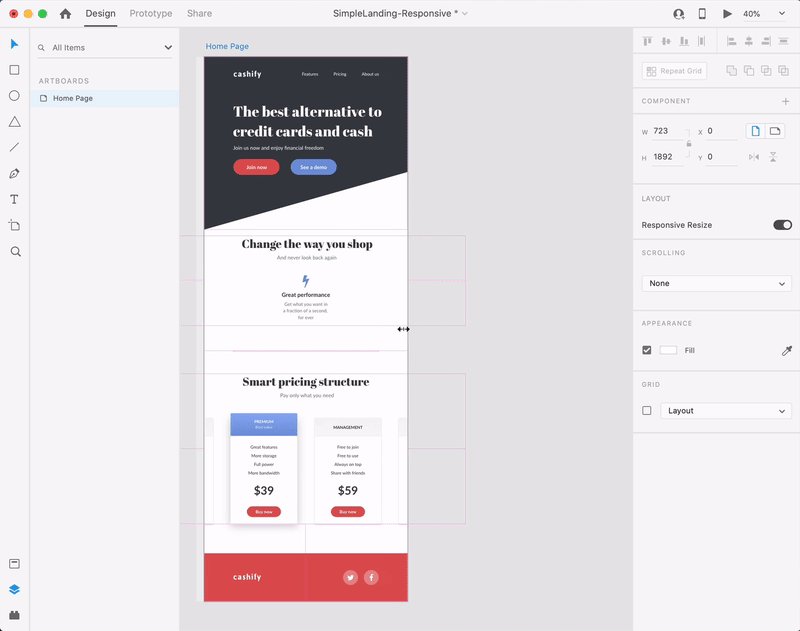
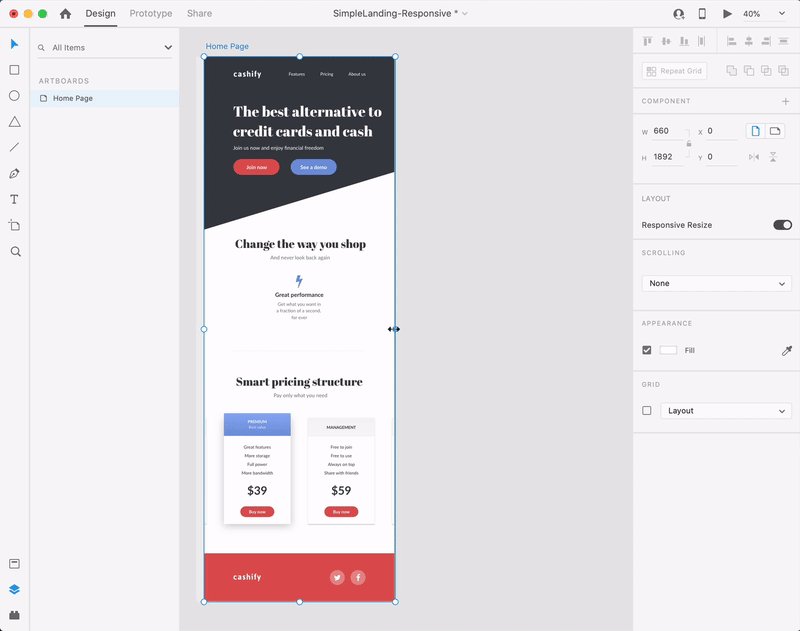
Correct answer by kennethkawamoto2 Adobe Community Professional is it possible for the developers to resize the screens and see how the responsive design works. Adobe XD offers a whole range of artboards to start your design process. Adobe xd adaptive design.
Adobe Xd Adaptive Design, She is looking for resources to quickly layout and position objects using guides. Adobe XD Design Systems. She needs help in aligning and defining the object structure within the design project using grids. Adobe XD offers a whole range of artboards to start your design process.
 Best Practices For Designing With Responsive Resize In Adobe Xd From blog.adobe.com
Best Practices For Designing With Responsive Resize In Adobe Xd From blog.adobe.com
Use this Adobe XD UI kit to design a modern and clean dashboard interface for corporate service websites and SaaS backends. For example you can choose Adobe XD templates for Windows Android and IOS depending on the product you are working on. A vector-based tool developed and published by Adobe Inc for designing and prototyping user experience for web and mobile apps. Darkmoon is a high-quality modern Adobe XD UI kit suitable for commercial and personal projects.
As your design evolves changes will be made everything from button labels to full page layouts.
Read another article:
Get started with free UI kits icon sets and everything you need to create amazing user experiences. How to Set Up an Online Portfolio. It consists of 10 categories and 120 screens and contains more than 1000 UI elements. Darkmoon UI Kit for Adobe XD. Linked components allow you to have only one source file a style guide or a design system like in this case with all the elements in the UI of your project and to use them in other Adobe XD files.
 Source: helpx.adobe.com
Source: helpx.adobe.com
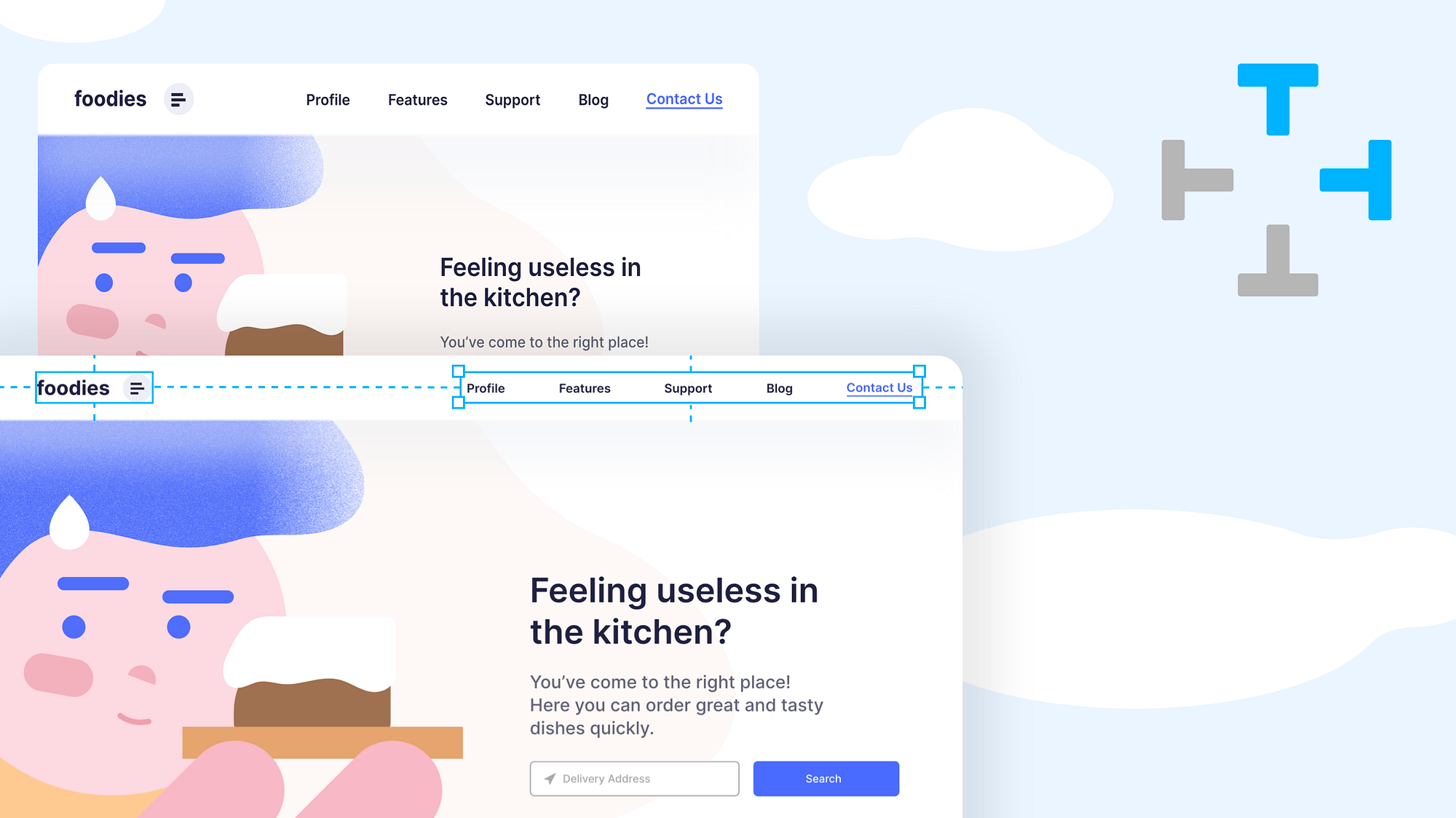
Adobe InDesign and Adobe XD can be categorized as Graphic Design tools. The template features a very colorful design with a material design-inspired block layout. Darkmoon is a high-quality modern Adobe XD UI kit suitable for commercial and personal projects. Now buttons navigation labels often have changing text and when you have changing labels within an element that has a background shape you want that shape to respond dynamically to the changing text labels. .

The templates are easily customizable. Linked components allow you to have only one source file a style guide or a design system like in this case with all the elements in the UI of your project and to use them in other Adobe XD files. Galaxy S10 S20. Adobe InDesign and Adobe XD can be categorized as Graphic Design tools. Solved Design Responsive Resize Not Working In Combinat Adobe Support Community 10998950.
 Source: youtube.com
Source: youtube.com
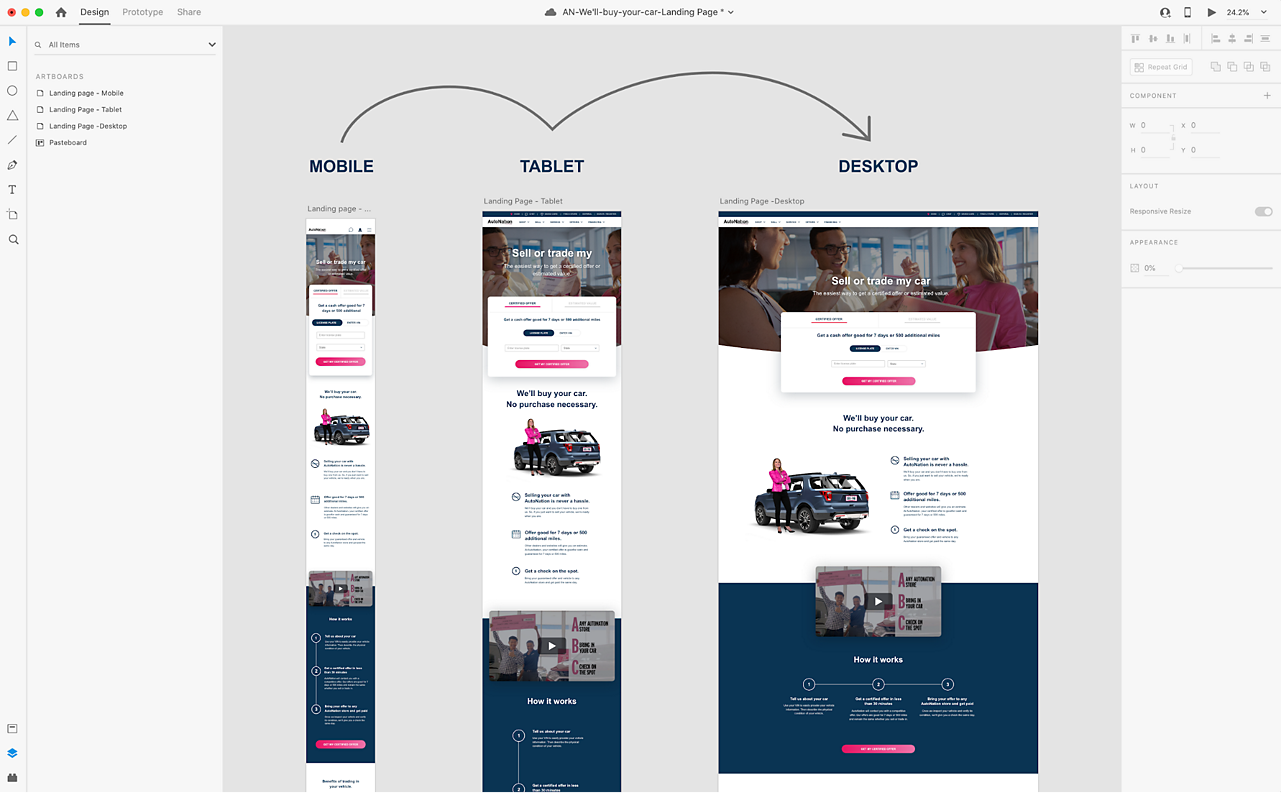
As your design evolves changes will be made everything from button labels to full page layouts. Get started with free UI kits icon sets and everything you need to create amazing user experiences. The templates are easily customizable. A lead visual designer working on a UX design project in XD that has multiple artboards and objects. Responsive Web Design In Adobe Xd Responsive Resize Feature Design Weekly Youtube.
 Source: docs.animaapp.com
Source: docs.animaapp.com
This is a set of features in Adobe XD that makes it really efficient to rearrange content and create really adaptive content for when we convert things like buttons into reusable components. Use this Adobe XD UI kit to design a modern and clean dashboard interface for corporate service websites and SaaS backends. Get started with free UI kits icon sets and everything you need to create amazing user experiences. With Content-Aware Layout features in Adobe XD layouts adapt accordingly whenever content changes or elements are adjusted. Responsive Design Anima.
 Source: blog.adobe.com
Source: blog.adobe.com
This of course also applies to your Google UI kit XD file. UI UX Design. Browse our collections of curated design resources for Adobe XD. Darkmoon is a high-quality modern Adobe XD UI kit suitable for commercial and personal projects. Best Practices For Designing With Responsive Resize In Adobe Xd.

The template features a very colorful design with a material design-inspired block layout. Ad Learn how to use one of the leading UX design and digital prototyping platforms from 0. Use this Adobe XD website template to design corporate business and agency websites with creative looks. Adobe XD offers a whole range of artboards to start your design process. Web Design Best Practices In Adobe Xd.
 Source: xd.adobe.com
Source: xd.adobe.com
Adobe XD or Adobe Experience Design is built for todays UXUI designers with intuitive tools that eliminate speed bumps and make everyday tasks feel effortless. Linked components allow you to have only one source file a style guide or a design system like in this case with all the elements in the UI of your project and to use them in other Adobe XD files. UXUI design and collaboration tool. Darkmoon is a high-quality modern Adobe XD UI kit suitable for commercial and personal projects. Responsive Web Design Tutorial Best Practices Adobe Xd Ideas.
 Source: webdesign.tutsplus.com
Source: webdesign.tutsplus.com
Ad Learn how to use one of the leading UX design and digital prototyping platforms from 0. As your design evolves changes will be made everything from button labels to full page layouts. Adobe XD or Adobe Experience Design is built for todays UXUI designers with intuitive tools that eliminate speed bumps and make everyday tasks feel effortless. Get started with free UI kits icon sets and everything you need to create amazing user experiences. New Course Responsive Design In Adobe Xd.
 Source: psdrepo.com
Source: psdrepo.com
And includes a login page and about us page templates as a bonus too. Learn with top creative professionals and join millions of users who are already learning. Correct answer by kennethkawamoto2 Adobe Community Professional is it possible for the developers to resize the screens and see how the responsive design works. Now buttons navigation labels often have changing text and when you have changing labels within an element that has a background shape you want that shape to respond dynamically to the changing text labels. Responsive Xd Website Template Free Xd Templates.
 Source: helpx.adobe.com
Source: helpx.adobe.com
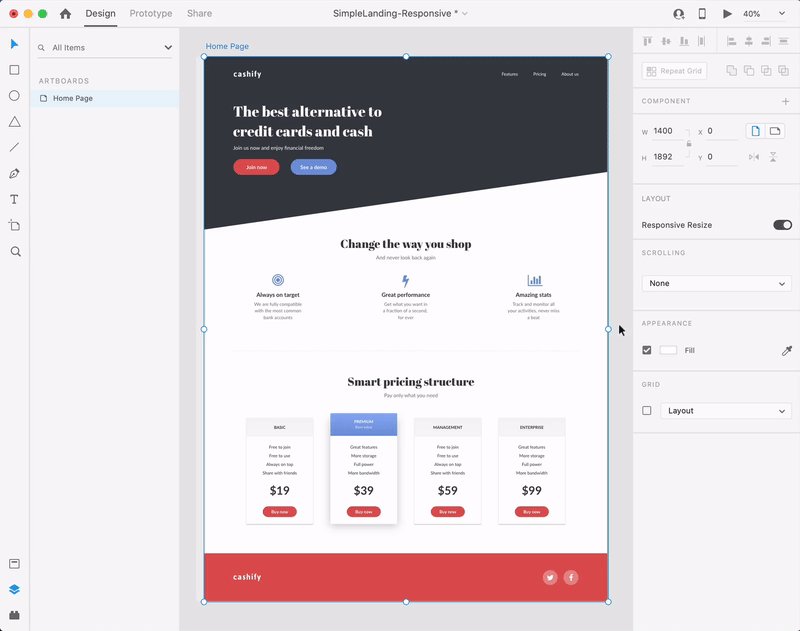
Darkmoon UI Kit for Adobe XD. Get started with free UI kits icon sets and everything you need to create amazing user experiences. It also includes advanced features for web development and responsive design based on Bootstrap grid and vector. Adobe XD or Adobe Experience Design is built for todays UXUI designers with intuitive tools that eliminate speed bumps and make everyday tasks feel effortless. Responsive Resize And Constraints.
 Source: twitter.com
Source: twitter.com
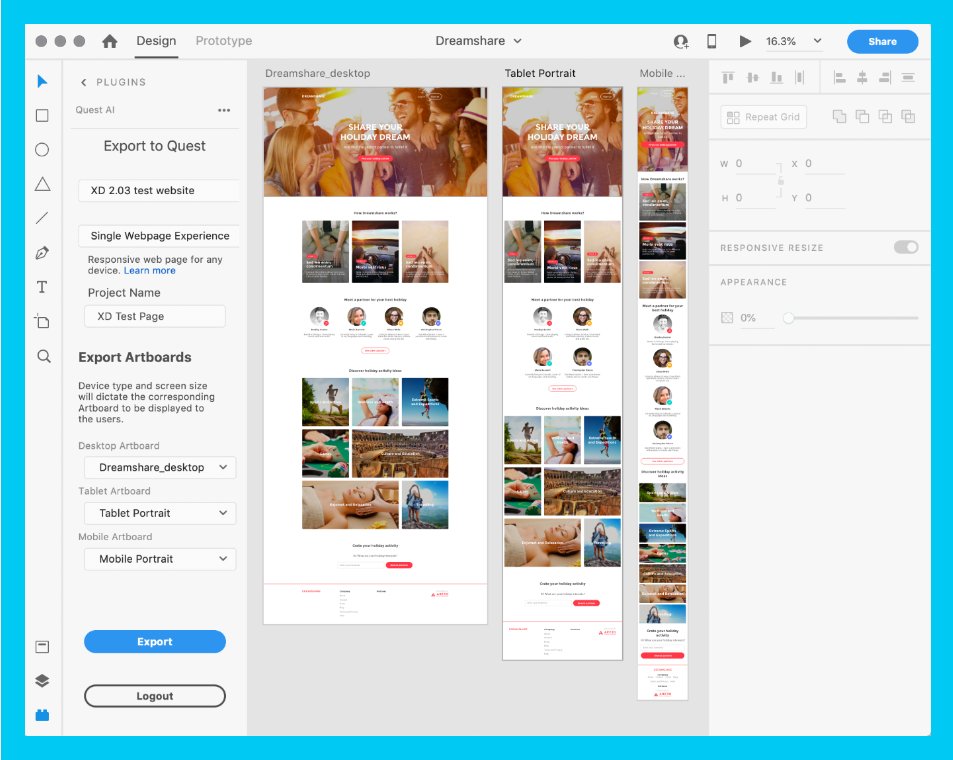
Learn with top creative professionals and join millions of users who are already learning. How to Make a Print Mockup in Adobe Photoshop. These are the different design areas of any size and shape that can be adjusted according to your needs. Adobe XD or Adobe Experience Design is built for todays UXUI designers with intuitive tools that eliminate speed bumps and make everyday tasks feel effortless. Adobe Xd On Twitter Convert Your Xd Designs Into Live Responsive Web Pages Instantly With The Quest Ai Plugin And The Best Part No Code Needed Download Today And Try It Out.
 Source: webdesign.tutsplus.com
Source: webdesign.tutsplus.com
For example you can choose Adobe XD templates for Windows Android and IOS depending on the product you are working on. Adobe XD offers a whole range of artboards to start your design process. These are the different design areas of any size and shape that can be adjusted according to your needs. UXUI design and collaboration tool. New Course Responsive Design In Adobe Xd.
 Source: xdguru.com
Source: xdguru.com
She is looking for resources to quickly layout and position objects using guides. Linked components allow you to have only one source file a style guide or a design system like in this case with all the elements in the UI of your project and to use them in other Adobe XD files. Adobe XD offers a whole range of artboards to start your design process. Use this Adobe XD website template to design corporate business and agency websites with creative looks. Adobe Xd Response Resize Responsive Design Settings In Xd Xdguru.
 Source: blog.animaapp.com
Source: blog.animaapp.com
Adobe XD UI Kits View All. UXUI design and collaboration tool. It also includes advanced features for web development and responsive design based on Bootstrap grid and vector. Now buttons navigation labels often have changing text and when you have changing labels within an element that has a background shape you want that shape to respond dynamically to the changing text labels. Create Responsive Adobe Xd Prototypes Using Anima By Old Blog Of Anima We Moved Anima App.
 Source: helpx.adobe.com
Source: helpx.adobe.com
How to design an Instagram story in Photoshop. With Content-Aware Layout features in Adobe XD layouts adapt accordingly whenever content changes or elements are adjusted. What is Adobe XD. How to Make a Responsive Design in Adobe XD. Responsive Resize And Constraints.