Answered Aug 26 15 at 1949. Orange Commands is an amazing collection of over 90 commands grid templates and web element templates checkbox textfield sliders all compatible with Adobe Fireworks CS3 CS4 and now CS5 all developed to make the life of a web designer easier. Adobe fireworks ui design.
Adobe Fireworks Ui Design, Refining Your Design In Adobe Fireworks. Fireworks CS6 also integrates with other Adobe applications like. While certainly not as well known as Photoshop Adobe Fireworks is a great tool for creating user interfaces website designs and mock-ups wireframes icons and much more. The UI library is huge and very high quality.
 Pin On Ui Interfaz From pinterest.com
Pin On Ui Interfaz From pinterest.com
The UI library is huge and very high quality. Adobe Fireworks also offers several features that are missing or far more difficult to use in Photoshop. One of the most common questions asked during interviews for a UIUX designers is whether that person knows Adobe Fireworks or not. Adobe XD is a fast powerful UIUX design solution for websites apps more.
This tutorial show you to how to design the Android Mobile UI Using Adobe FireworksFor More Detail Visit.
Read another article:
While certainly not as well known as Photoshop Adobe Fireworks is a great tool for creating user interfaces website designs and mock-ups wireframes icons and much more. Compare this to the top rated photo editor used by millions of users and download free. This tutorial show you to how to design the Android Mobile UI Using Adobe FireworksFor More Detail Visit. Protopie Figma Sketch Adobe XD and Framer X are probably the most powerful prototyping tools at the moment. Bring the next generation of digital experiences to life.
 Source: censusscope.org
Source: censusscope.org
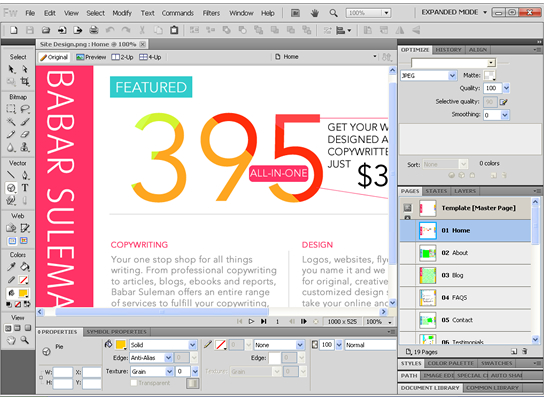
This tutorial shows you the process of creating a website application in Adobe Fireworks from sketching the original page design to developing wireframes to creating the final design. Fireworks was created with functionalities similar to Illustrator and Photoshop and was no doubt created for screen design. Adobe Fireworks is built specifically for rapidly creating designs that would be time consuming to make in Photoshop. Fireworks CS6 also integrates with other Adobe applications like. Adobe Fireworks Mac Download.
 Source: blog.servage.net
Source: blog.servage.net
This tutorial shows you the process of creating a website application in Adobe Fireworks from sketching the original page design to developing wireframes to creating the final design. This tutorial shows you the process of creating a website application in Adobe Fireworks from sketching the original page design to developing wireframes to creating the final design. For example in iOS7 it provides. Ideal for UI Design Adobe Fireworks is specifically designed to meet the demands of UI. Designing Ui With Fireworks Servage Magazine.
 Source: pinterest.com
Source: pinterest.com
Users can add hotspots to their designs and rapidly built web interfaces symbols and other elements to their designs. For example in iOS7 it provides. All the UI required to design iO7 apps is included as well as iOS 6 and basic wireframing elements. Follow this answer to receive notifications. Calendar Icon Webportio Graphical Resource Of Adobe Fireworks App Icon Design Calendar Icon Calendar Logo.
 Source: pinterest.com
Source: pinterest.com
Whether you are working on prototyping or interaction design you would observe that the native 72 dpi feature of Adobe Fireworks is more suited than Photoshop which sets it at 300 dpi. Adobe Fireworks is a tool in the Graphic Design category of a tech stack. Refining Your Design In Adobe Fireworks. Whether you are working on prototyping or interaction design you would observe that the native 72 dpi feature of Adobe Fireworks is more suited than Photoshop which sets it at 300 dpi. Calendar Webportio Graphical Resource Of Adobe Fireworks Adobe Fireworks Fireworks Calendar.
![]() Source: crazyegg.com
Source: crazyegg.com
Fireworks was created with functionalities similar to Illustrator and Photoshop and was no doubt created for screen design. Sketch is one of those Softwares that replaced Adobe Fireworks that was the most preferred user interface design app for most of the designer teams back in. Orange Commands is an amazing collection of over 90 commands grid templates and web element templates checkbox textfield sliders all compatible with Adobe Fireworks CS3 CS4 and now CS5 all developed to make the life of a web designer easier. Adobe XD is a fast powerful UIUX design solution for websites apps more. 11 Reasons To Use Adobe Fireworks Design Software.
 Source: co.pinterest.com
Source: co.pinterest.com
However while people can still use Adobe Fireworks it is not updated anymore. However most designers who have been using Photoshop for years may find Fireworks a bit awkward at first. All the UI required to design iO7 apps is included as well as iOS 6 and basic wireframing elements. Answered Aug 26 15 at 1949. Pin On Joomla Templates.
 Source: pinterest.com
Source: pinterest.com
This tutorial shows you the process of creating a website application in Adobe Fireworks from sketching the original page design to developing wireframes to creating the final design. Ideal for UI Design Adobe Fireworks is specifically designed to meet the demands of UI. Refining Your Design In Adobe Fireworks. One of the most common questions asked during interviews for a UIUX designers is whether that person knows Adobe Fireworks or not. Pin On Ui Interfaz.
 Source: blog.udemy.com
Source: blog.udemy.com
Ideal for UI Design Adobe Fireworks is specifically designed to meet the demands of UI. Ad PhotoPad picture editor is the fastest and most fun way to edit your digital photos. Adobe XD is a fast powerful UIUX design solution for websites apps more. Compare this to the top rated photo editor used by millions of users and download free. Adobe Fireworks Tutorial From Ui Design To Css Udemy Blog.
 Source: crazyegg.com
Source: crazyegg.com
Bring the next generation of digital experiences to life. Backgrounds Navigation status bars Layouts list pickers maps keyboards scroll etc Controls Typography Icons See More. It supports wireframing and prototyping which allows you to use it for improving your UI. Create experiences people love. 11 Reasons To Use Adobe Fireworks Design Software.
 Source: pinterest.com
Source: pinterest.com
However most designers who have been using Photoshop for years may find Fireworks a bit awkward at first. The UI library is huge and very high quality. Backgrounds Navigation status bars Layouts list pickers maps keyboards scroll etc Controls Typography Icons See More. UI and UX design software apps Adobe. Responsive Flat Minimal White Light Typography Web Design Inspiration Web Design App Design Inspiration.
 Source: designmodo.com
Source: designmodo.com
Refining Your Design In Adobe Fireworks. Backgrounds Navigation status bars Layouts list pickers maps keyboards scroll etc Controls Typography Icons See More. Fireworks CS6 also integrates with other Adobe applications like. Adobe Fireworks provides vector and bitmap editing tools and supports iOS and HTML prototypes. Saying Goodbye To Adobe Fireworks Designmodo.
 Source: crazyegg.com
Source: crazyegg.com
Protopie Figma Sketch Adobe XD and Framer X are probably the most powerful prototyping tools at the moment. Sketch is more powerful than ever before Adobe is working its way into the field of UX design and we also have more choices in terms of design software than ever before. Users can add hotspots to their designs and rapidly built web interfaces symbols and other elements to their designs. Fireworks was created with functionalities similar to Illustrator and Photoshop and was no doubt created for screen design. 11 Reasons To Use Adobe Fireworks Design Software.
 Source: pinterest.com
Source: pinterest.com
Fireworks CS6 also integrates with other Adobe applications like. While certainly not as well known as Photoshop Adobe Fireworks is a great tool for creating user interfaces website designs and mock-ups wireframes icons and much more. Ad PhotoPad picture editor is the fastest and most fun way to edit your digital photos. Create experiences people love. Pin On Design S Tyle.
 Source: pinterest.com
Source: pinterest.com
Fireworks though now a product of Adobe was originally created by Macromedia and launched in 1998. Fireworks CS6 also integrates with other Adobe applications like. This tutorial shows you the process of creating a website application in Adobe Fireworks from sketching the original page design to developing wireframes to creating the final design. Orange Commands Workflow Automation for Fireworks. Pin On Adobe Fireworks.
 Source: pinterest.com
Source: pinterest.com
Follow this answer to receive notifications. Bring the next generation of digital experiences to life. Employing simple effective techniques that can be used in other designs Alex Brooke demonstrates how to best use Adobe Fireworks to create a UI kit for your website. Ideal for UI Design Adobe Fireworks is specifically designed to meet the demands of UI. How To Create A Slick Navigation Bar In Adobe Fireworks Navigation Bar Adobe Fireworks Navigation.







