FlexLayout makes this easier than before. Combining the strengths of adaptive and responsive web design techniques can eliminate the weaknesses each has standing alone. Adaptive mobile design.
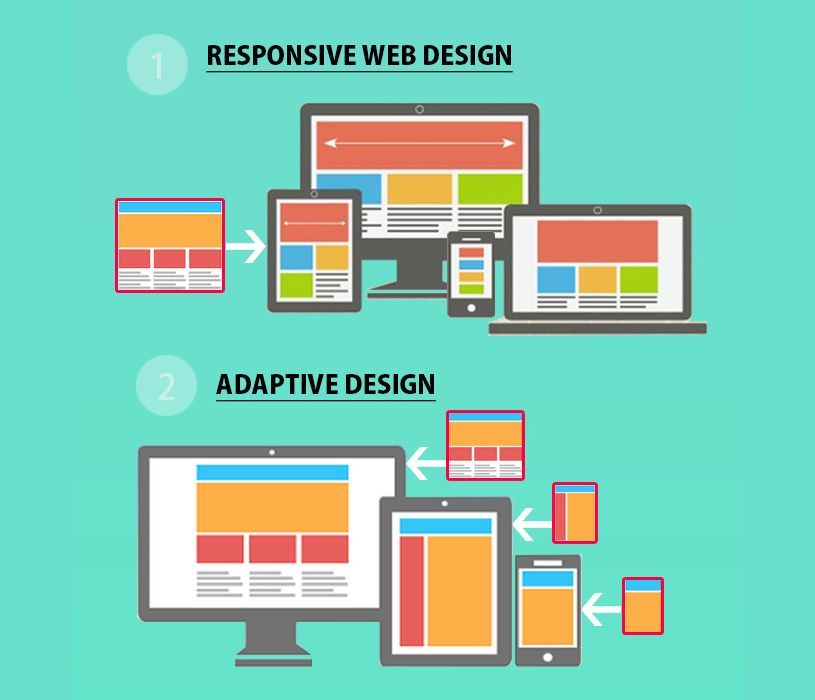
Adaptive Mobile Design, The world of responsive vs adaptive. So at the end of the day m Dot sites are on their way out while responsive design and adaptive design battle it out for the top position. Where a responsive design is dynamic and will arrange itself to fit any number of screen dimensions an adaptive site will load static layouts based on different breakpoints. It consists of multiple fixed layouts where the size most closely associated with the users device is renderedwhether thats a phone tablet computer or something in between.
 Responsive Web Design Vs Adaptive Web Design Which Should You Choose Read More On Our Website Https Wireframe Design Wireframe Web Design User Interface From pinterest.com
Responsive Web Design Vs Adaptive Web Design Which Should You Choose Read More On Our Website Https Wireframe Design Wireframe Web Design User Interface From pinterest.com
To make your design adaptive use percentages for widths. Your email message landing page or form does not have to be. Combining Responsive and Adaptive Strategies to Solve Mobile Design Challenges. When creating sites for the current market UX designers and business decision makers face the daunting task of figuring out how to deliver.
M Dot sites were created because well theyre better than trying to load the full desktop version of a site on a mobile device.
Read another article:
Adaptive design is a user interface thats adapted to different screen sizes. Adaptive design is a user interface thats adapted to different screen sizes. FlexLayout makes this easier than before. More and more visitors are using mobile devices such as tablets and smartphones to visit websites. This technique helps to create elaborated.
 Source: pinterest.com
Source: pinterest.com
Adaptive designs are comparatively less flexible than responsive designs as there is a chance the layout might not function well or it may break completely when you are using a certain device. This option was once an excellent approach. Adaptive design is a user interface thats adapted to different screen sizes. Coined in 2011 by designer Aaron Gustafson adaptive web design or AWD describes the design of a webpage for multiple viewportsbrowser sizes. Responsive Web Design Vs Adaptive Web Design Which Should You Choose Read More On Our Website Https Wireframe Design Wireframe Web Design User Interface.
 Source: pinterest.com
Source: pinterest.com
Combining Responsive and Adaptive Strategies to Solve Mobile Design Challenges. It consists of multiple fixed layouts where the size most closely associated with the users device is renderedwhether thats a phone tablet computer or something in between. Combining Responsive and Adaptive Strategies to Solve Mobile Design Challenges. A desktop version and a smartphone version. Mobile Development Takes The Throne Ontarget Interactive Kansas City Adaptive Design Webpage Design Responsive Design.
 Source: gr.pinterest.com
Source: gr.pinterest.com
Adaptive design is a user interface thats adapted to different screen sizes. To make your design adaptive use percentages for widths. While Google always recommended RWD back in 2015 as it ranked mobile-friendly sites higher developer preferences oscillate between RWD and adaptive design due to. XamarinForms is fantastic for quickly shipping a single code base to multiple platforms and devices. Don T Delay Responsive Web Design Now 10 Great Examples Of Adaptive Websites Web Design Responsive Web Responsive Web Design.
 Source: pinterest.com
Source: pinterest.com
Combining Responsive and Adaptive Strategies to Solve Mobile Design Challenges. While Google always recommended RWD back in 2015 as it ranked mobile-friendly sites higher developer preferences oscillate between RWD and adaptive design due to. XamarinForms is fantastic for quickly shipping a single code base to multiple platforms and devices. Your email message landing page or form does not have to be. How To Choose Between Adaptive Web Design And Responsive Mobile Design Web Design Adaptive Design Responsive Design.
 Source: pinterest.com
Source: pinterest.com
Its important to do this for most elements such as table widths and images while some you may want to keep static such as CTA buttons. Perhaps one of the biggest debates the world has witnessed since the rise of mobile is whether businesses should opt for Responsive Web Design RWD or choose Adaptive Web Design AWD. Combining Responsive and Adaptive Strategies to Solve Mobile Design Challenges. This option was once an excellent approach. Pin By Jamie Godfrey On Mobile Table In 2021 Mobile App Design Inspiration Mobile Table Data Table.
 Source: pinterest.com
Source: pinterest.com
The world of responsive vs adaptive. Using CSS media queries adaptive sites have styles set for different breakpoints typically defined by analytics on the devices and screens. So at the end of the day m Dot sites are on their way out while responsive design and adaptive design battle it out for the top position. Responsive design keeps the layout the same for all devices thus providing you with the best user experience. Allsizes 11 Mobile Site Design Mobile Website Design Responsive Web Design.
 Source: pinterest.com
Source: pinterest.com
Adaptive Site Design. While Google always recommended RWD back in 2015 as it ranked mobile-friendly sites higher developer preferences oscillate between RWD and adaptive design due to. Adaptive design is a user interface thats adapted to different screen sizes. Some common breakpoints used are. Symbol Design System 2 Design System Symbol Design Clean Web Design.
 Source: in.pinterest.com
Source: in.pinterest.com
There is also the option to create a mobile-only website these are usually denoted in the URL bar of a browser using the m prefix. When creating sites for the current market UX designers and business decision makers face the daunting task of figuring out how to deliver. The mobile-first philosophy is simple. An adaptive site is designed and developed to conform its styles to specific viewports screen sizes. Modos Best Awards Mobile Web Design Web Design Quotes Infographic Layout.
 Source: pinterest.com
Source: pinterest.com
XamarinForms is fantastic for quickly shipping a single code base to multiple platforms and devices. Coined in 2011 by designer Aaron Gustafson adaptive web design or AWD describes the design of a webpage for multiple viewportsbrowser sizes. M Dot sites were created because well theyre better than trying to load the full desktop version of a site on a mobile device. Adaptive designs are comparatively less flexible than responsive designs as there is a chance the layout might not function well or it may break completely when you are using a certain device. Pin On Ui Ux.
 Source: pinterest.com
Source: pinterest.com
The rush to mobile dev has led many web developers to the holy grail of mobile design. In adaptive design its normal to develop six designs for the six most common screen widths. It goes against a well-established practice when bigger screens go first. The YouTube website is an interesting example in that it technically uses all 3 methods of design responsive design ensures content looks good at any screen size on larger devices laptops desktops while the adaptive and mobile-only sites work almost in harmony to deliver the best results on mobile tablet with the adaptive nature of the build deciding which. Website Design Layout Mobile Web Design Web Layout Design.
 Source: pinterest.com
Source: pinterest.com
An adaptive site is designed and developed to conform its styles to specific viewports screen sizes. Coined in 2011 by designer Aaron Gustafson adaptive web design or AWD describes the design of a webpage for multiple viewportsbrowser sizes. As soon as you are present on all those different screens you need to make sure your UI looks as you expect and even adapt the layout for your specific goals. XamarinForms is fantastic for quickly shipping a single code base to multiple platforms and devices. Mobile Web Design Responsive Web Design Layout Adaptive Design.
 Source: pinterest.com
Source: pinterest.com
What is a Mobile Adaptive Design Mobile adaptive uses multiple versions of a website to specifically target different resolution computers and mobile devices and delivers the pre-set layout for that device. Some common breakpoints used are. Adaptive design is a user interface thats adapted to different screen sizes. Using CSS media queries adaptive sites have styles set for different breakpoints typically defined by analytics on the devices and screens. Adaptive Path Mobile Web Design Design App Design Inspiration.
 Source: pinterest.com
Source: pinterest.com
Combining the strengths of adaptive and responsive web design techniques can eliminate the weaknesses each has standing alone. A desktop version and a smartphone version. Which one do you choose. Some common breakpoints used are. Adaptive Vs Responsive Web Approach Two Sides Of The Same Coin Web Development Design Mobile Web Design Web Design.
 Source: pinterest.com
Source: pinterest.com
The rise of responsive mobile design. FlexLayout makes this easier than before. The YouTube website is an interesting example in that it technically uses all 3 methods of design responsive design ensures content looks good at any screen size on larger devices laptops desktops while the adaptive and mobile-only sites work almost in harmony to deliver the best results on mobile tablet with the adaptive nature of the build deciding which. 320 480 760 960 1200 and 1600 pixels. Adaptive Vs Responsive Elearning Design With The Rise Of Mobile Devices And Varied Screen Sizes Responsive Elearning Design Web Development Design Elearning.
 Source: pinterest.com
Source: pinterest.com
It consists of multiple fixed layouts where the size most closely associated with the users device is renderedwhether thats a phone tablet computer or something in between. Perhaps one of the biggest debates the world has witnessed since the rise of mobile is whether businesses should opt for Responsive Web Design RWD or choose Adaptive Web Design AWD. Adaptive Site Design. Your email message landing page or form does not have to be. Do You Need Responsive Design Or Adaptive Design Responsive Design Adaptive Design Web Design.







