In the Design Source write the code as in the following. But if you want any other template for ur gridview you can do so by CSS Some CSS are available online and if can create your own. Asp net gridview design templates.
Asp Net Gridview Design Templates, Filtering GridView supports a built-in data-entry row below the column headers for custom end-user operations such as searching and filtering records. Name it GridviewResponsive. Go back to the Design View select the GridView and press the small arrow button that appears on the right. There is actually a simple and automated way to do it.
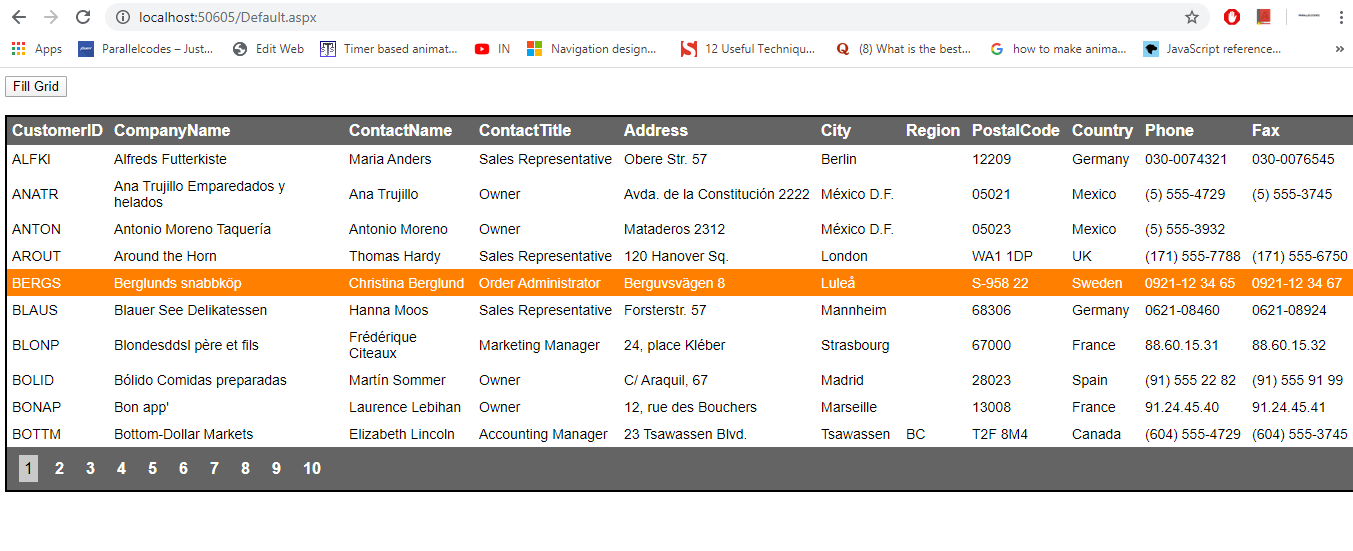
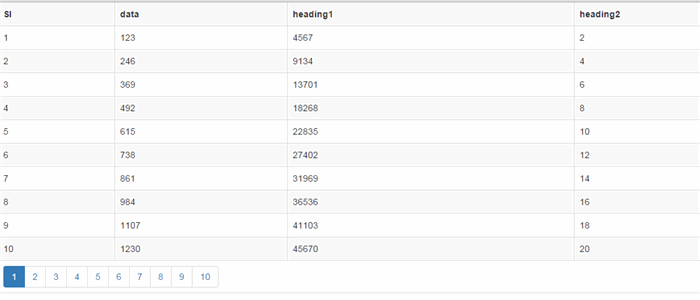
 Asp Net Gridview Paging Example Parallelcodes From parallelcodes.com
Asp Net Gridview Paging Example Parallelcodes From parallelcodes.com
You will be having multiple templates already defined. Here I will be starting directly with the design part I am skipping the coding part of How to fill data in Gridview I will only sharing the css code to design Gridview control. For more information on templates see ASPNET Web Server Controls Templates. Explaining the semiconductor shortage and how it might end.
Click on smart tag and then Auto Format option.
Read another article:
In the Design Source write the code as in the following. Your Gender and Date columns – For a bit more information or if you are unfamilar with GridViews you may want to consider trying out this set of tutorials walkthroughs that explain how to populate format and handle. In the Design Source write the code as in the following. Then select database leaving the default name for datasources ID and click OK. The GridViews Templates Can Be Edited Through the Designer Click to view full-size image To also display the LastName in the FirstName TemplateField drag the Label control from the Toolbox into the FirstName TemplateFields ItemTemplate in the GridViews template editing interface.
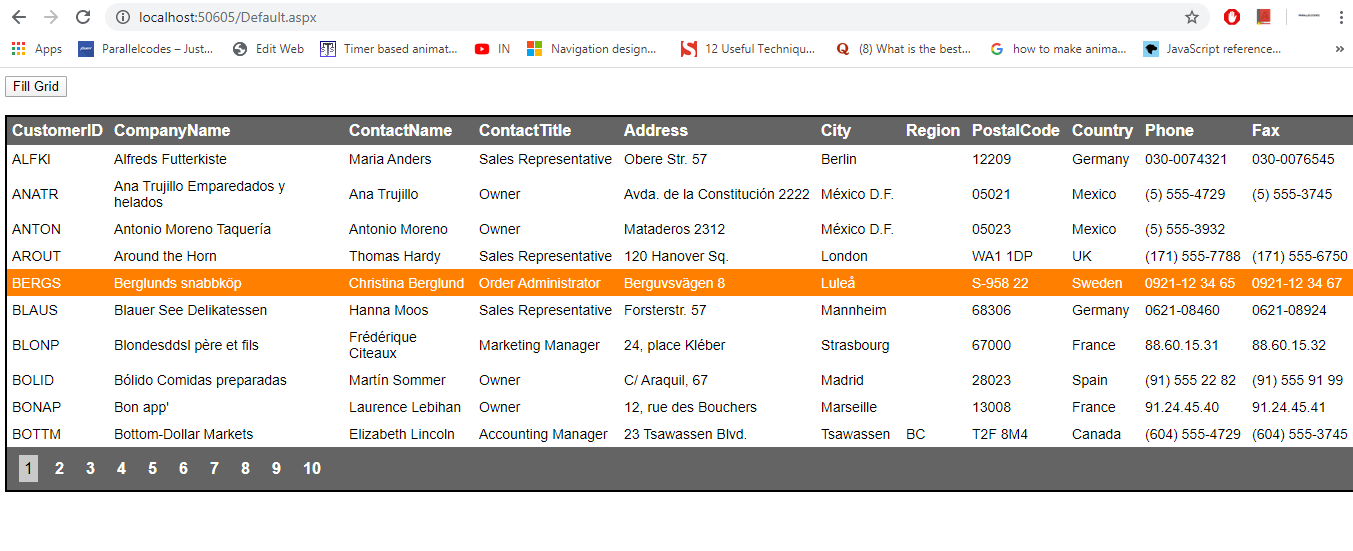
 Source: parallelcodes.com
Source: parallelcodes.com
The row template gives you greater. STYLING THE GRIDVIEW IN ASPNET. But if you want any other template for ur gridview you can do so by CSS Some CSS are available online and if can create your own. Create a new project using File - New - Project then select Web then select ASPNet Web Forms Application. Asp Net Gridview Paging Example Parallelcodes.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
Data-Binding in a Template. Click on smart tag and then Auto Format option. It displayed the contents at the column header. You use the Eval method when the control will only display values. Gridview Control In Asp Net.
 Source: parallelcodes.com
Source: parallelcodes.com
Accept Solution Reject Solution. Display Data in ASPNet GridView Control Download Sample Source Code. In the Design Source write the code as in the following. From the templates list chose the Web Forms template then click OK to proceed. Styling The Gridview In Asp Net Parallelcodes.
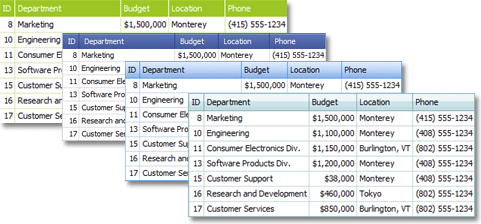
 Source: codeguru.com
Source: codeguru.com
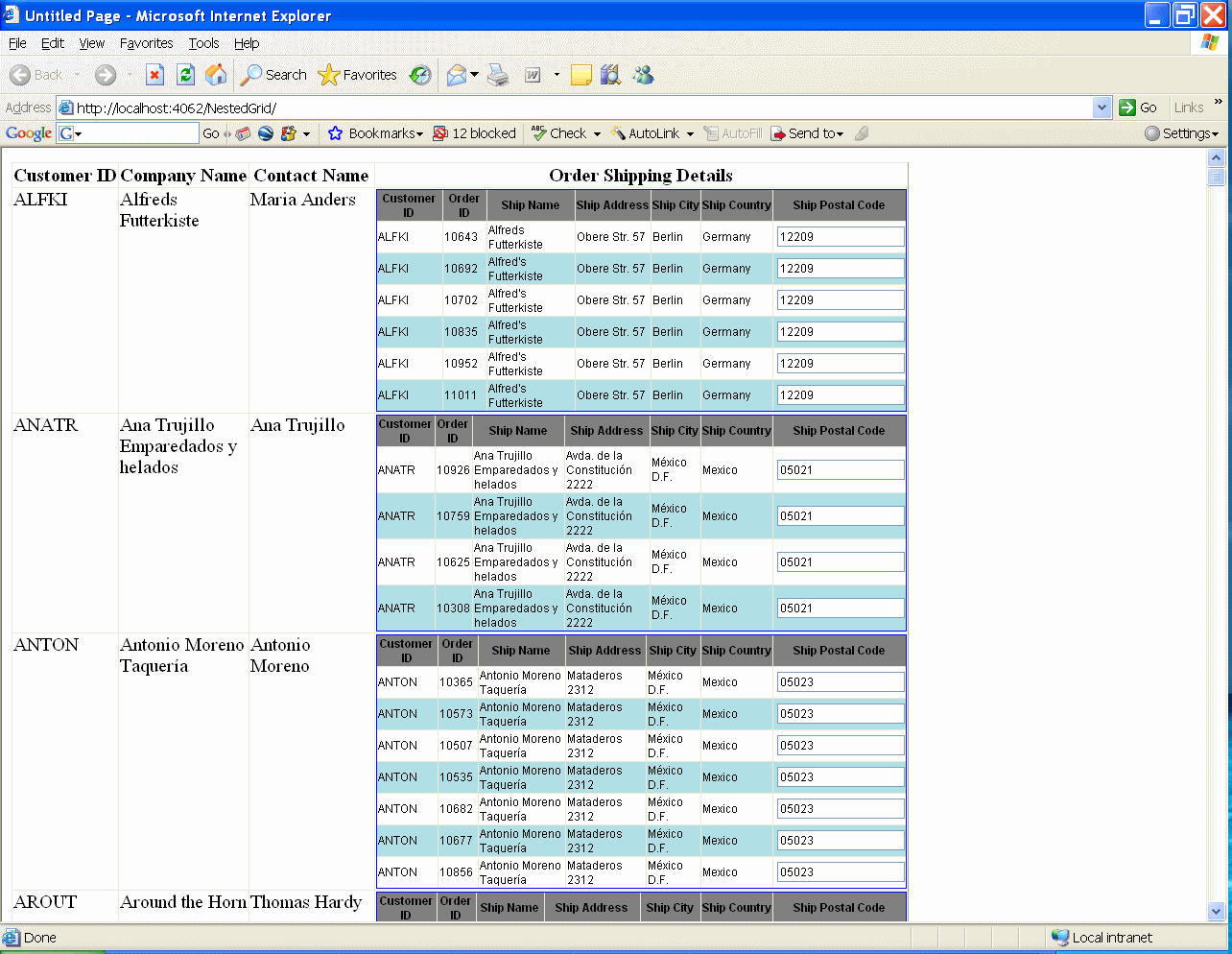
In the Design Source write the code as in the following. Go back to the Design View select the GridView and press the small arrow button that appears on the right. From the templates list chose the Web Forms template then click OK to proceed. Here I will be starting directly with the design part I am skipping the coding part of How to fill data in Gridview I will only sharing the css code to design Gridview control. Build A Nested Gridview Control With Asp Net Codeguru.

The GridViews Templates Can Be Edited Through the Designer Click to view full-size image To also display the LastName in the FirstName TemplateField drag the Label control from the Toolbox into the FirstName TemplateFields ItemTemplate in the GridViews template editing interface. It is used when the user edit the records. Hello every one In this article you will learn. You have already got many templates in gridview which are in built. Gridview Design Templates In Asp Net.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
The ASPNET GridView Permalink. Filtering GridView supports a built-in data-entry row below the column headers for custom end-user operations such as searching and filtering records. Name it GridviewResponsive. Lets start designing our bootstrap gridview. Responsive Gridview In Asp Net.
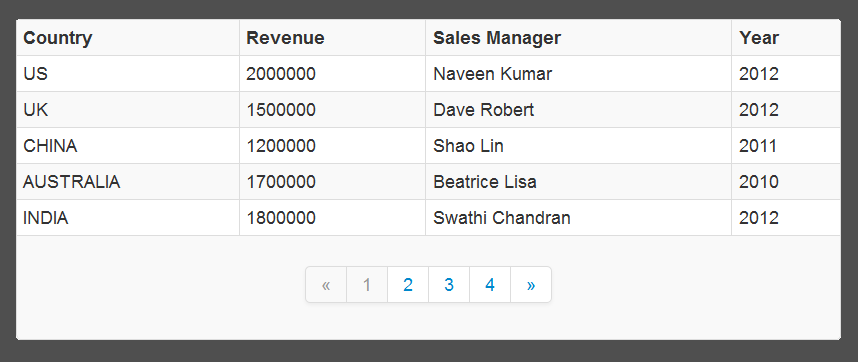
 Source: codeproject.com
Source: codeproject.com
Display Data in ASPNet GridView Control Download Sample Source Code. Now you have to specify which. Making ASPNET GridView Responsive With jQuery FooTable By Brij Mohan As the current trend is to make website compatible with all platforms like desktop tablet and mobileetc Responsive Design technique comes into the picture. The row template gives you greater. Easy Bootstrap Pagination For Asp Net Gridview Codeproject.
 Source: docs.devexpress.com
Source: docs.devexpress.com
Now you have to specify which. Display Data in ASPNet GridView Control Download Sample Source Code. Footer template comes under TemplateField inside Gridview. GridView is fully compatible with Microsofts GridView control so you can upgrade existing ASPNET applications easily and be productive immediately. Vertical Grid Appearance Customization Asp Net Web Forms Controls Devexpress Documentation.
 Source: demos.devexpress.com
Source: demos.devexpress.com
Explaining the semiconductor shortage and how it might end. In the Design Source write the code as in the following. The GridViews Templates Can Be Edited Through the Designer Click to view full-size image To also display the LastName in the FirstName TemplateField drag the Label control from the Toolbox into the FirstName TemplateFields ItemTemplate in the GridViews template editing interface. Footer template comes under TemplateField inside Gridview. Asp Net Ajax Data Grid Control Devexpress.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
Now create a new webform with name WebForm1aspx and edit it as below. There is actually a simple and automated way to do it. In this post I will sharing some good css style for the ASPNET GRIDVIEW CONTROL. You have already got many templates in gridview which are in built. Responsive Gridview In Asp Net.
 Source: jishnusukumaran.blogspot.com
Source: jishnusukumaran.blogspot.com
Go back to the Design View select the GridView and press the small arrow button that appears on the right. The ASPNET GridView Permalink. Explaining the semiconductor shortage and how it might end. Here I will be starting directly with the design part I am skipping the coding part of How to fill data in Gridview I will only sharing the css code to design Gridview control. Making Asp Net Gridview Responsive With Jquery Footable Jishnu Sukumaran.

From the templates list chose the Web Forms template then click OK to proceed. So lets break it into parts. It is used when the user edit the records. The Overflow Blog Podcast 391. Css Templates Gridview Asp Net Yiunicfirst.
 Source: chalaki.com
Source: chalaki.com
The Overflow Blog Podcast 391. In the Defaultaspx page add a GridView control. Footer Template will not be seen if there is some data in the Gridview. Footer template comes under TemplateField inside Gridview. How To Bind A Dropdownlist With A Edititemtemplate In The Gridview.

As it name suggests that the contents of this template are displayed at the column footer. In a template you can bind controls to data using the Eval and Bind methods. The ASPNET GridView Permalink. Here I will be starting directly with the design part I am skipping the coding part of How to fill data in Gridview I will only sharing the css code to design Gridview control. Gridview Design Templates In Asp Net.
 Source: stackoverflow.com
Source: stackoverflow.com
Here I will be starting directly with the design part I am skipping the coding part of How to fill data in Gridview I will only sharing the css code to design Gridview control. Accept Solution Reject Solution. Lets start designing our bootstrap gridview. Name it GridviewResponsive. Asp Net Nested Gridview Template Controls Stack Overflow.