Quickly build beautiful React apps. An enterprise-class UI design language and React-based implementation. Ant design vs material ui react.
Ant Design Vs Material Ui React, Comparing the UI design between 2 frameworks in Reactjs Material UI and Ant DesignInterested in working at Lovia. Reach UI is a low-level component library focusing on allowing developers to build accessible React components in their design system. MaterialUI MUI uses more external libs to create things like react-select. Heres a comparison between Chakra UI and other popular UI or CSS frameworks like Theme UI Tailwind CSS and Material UI to help you make the best decision.
 Create React App Using Ant Design And Material Ui By Reactor Fahad Fiverr From fiverr.com
Create React App Using Ant Design And Material Ui By Reactor Fahad Fiverr From fiverr.com
A npm webpack babel dora dva development framework. A npm webpack babel dora dva development framework. The points are a summary of how big the community is and how well the package is maintained. I am currently working with a new start up as a Sr.
So its more time saving.
Read another article:
We are building a new B2B SAAS product. If Material UI had a lot of what Anti Design offers but kept all the customizability available with design itd be perfect. React components for faster and easier. An enterprise-class UI design language and React-based implementation. Follow your own design system or start with Material Design.
 Source: kindacode.com
Source: kindacode.com
As you can notice in my POC I had to write much less code in AntDesign than Material UI to get same result. Npm install muimaterial. Ant-design nhé bạn vì bạn có thể dùng css hoặc scss sẽ dễ tiếp cận hơn vì còn material-ui thì nó sẽ theo hướng css-in-js hơi khó tiếp cận một chút và theo cá nhân mình thấy thì ant-design hỗ trỡ nhiều component hơn. Material UI is one. Most Popular React Component Ui Libraries 2021 Kindacode.
 Source: reddit.com
Source: reddit.com
I am currently working with a new start up as a Sr. AntDesign Best React UI Framework Component Library. Angular vs ant-design-pro vs material-ui vs react vs vue. Ant Design vs Chakra UI. Do You Prefer Materialui Or Antdesign React Framework Why R Reactjs.

Follow your own design system or start with Material Design. What are the differences. Angular vs ant-design-pro vs material-ui vs react vs vue. It helps you find the element to style more quickly and makes the code more readable. Css Frameworks Bootstrap Tailwind Css Bulma React Bootstrap Chakra Ui Ant Design Github.
 Source: madewithreact.com
Source: madewithreact.com
This is Ant Designs internal standard for evaluating design quality. What are the differences. Material-UI is a simple and customizable component library to build faster beautiful and more accessible React applications. A npm webpack babel dora dva development framework. Ant Design React Components For Enterprise Applications By Made With React.
 Source: ansariparvez.medium.com
Source: ansariparvez.medium.com
How is Chakra different from Ant Design. Material UI is one. In our review antd got 1906497 points bootstrap got 8765641 points material-ui got 322024 points and semantic-ui-react got 631489 points. Npm install muimaterial. Ant Design Best React Ui Framework Component Library By Parvez Medium.
 Source: constance-tang.com
Source: constance-tang.com
Reach UI is a low-level component library focusing on allowing developers to build accessible React components in their design system. Developers describe Ant Design as A set of high-quality React components. Follow your own design system or start with Material Design. Based on the assumption that everyone is pursuing happiness at work we have added the two values of Meaningfulness and Growth on the basis of Certainty and Naturalness to guide each designer towards better judgment and decision-making. All About Design System Constance Tang.
 Source: medium.com
Source: medium.com
Quickly build beautiful React apps. Ant Design is still the most popular UI library with React. Written in TypeScript Supports Typescript. Chia sẻ liên kết đến câu trả lời này. Next Js With Ant Design Creating Another Boilerplate For The Ui By Shrey Vijayvargiya Geek Culture Medium.
 Source: medium.com
Source: medium.com
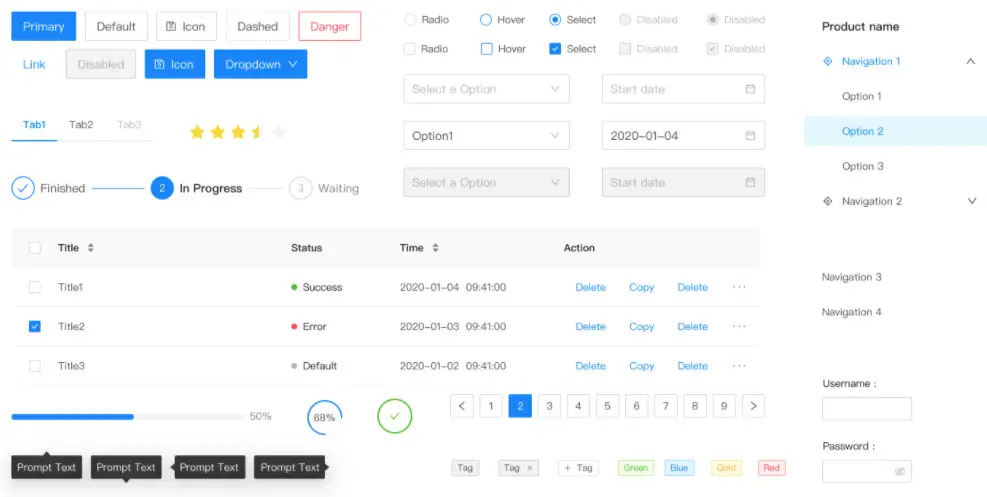
Dao Quang Huy HuyDQ. A set of high-quality React components. Graceful UI components out of the box base on React Component. Not so sure about Ant Design. React Component Frameworks React Component Frameworks Ant Design By Christian Grewell Applab Medium.
 Source: saashub.com
Source: saashub.com
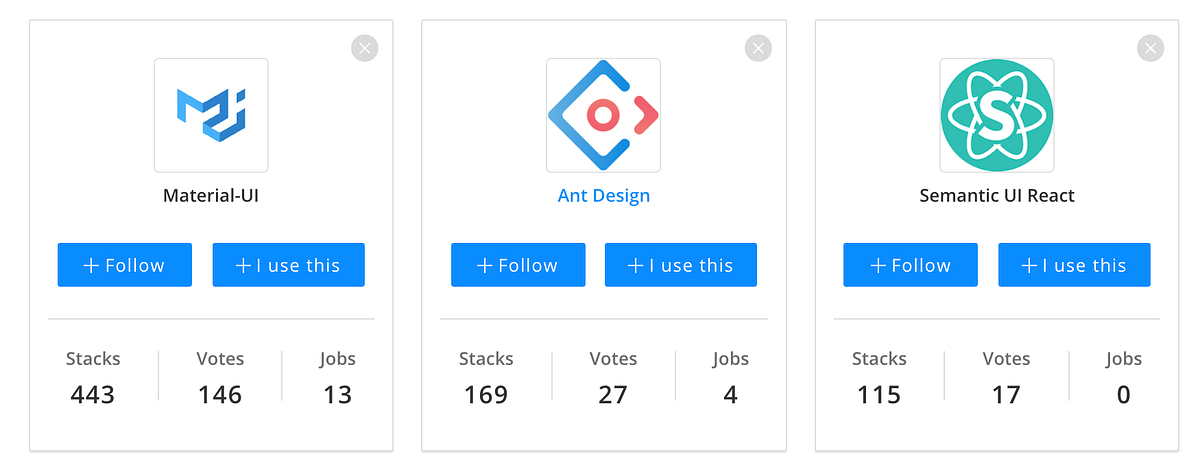
Compare npm package download statistics over time. AntDesign Best React UI Framework Component Library. MUI formerly Material-UI is the React UI library you always wanted. Material-UI is a simple and customizable component library to build faster beautiful and more accessible React applications. Material Ui Vs Ant Design Compare Differences Reviews.
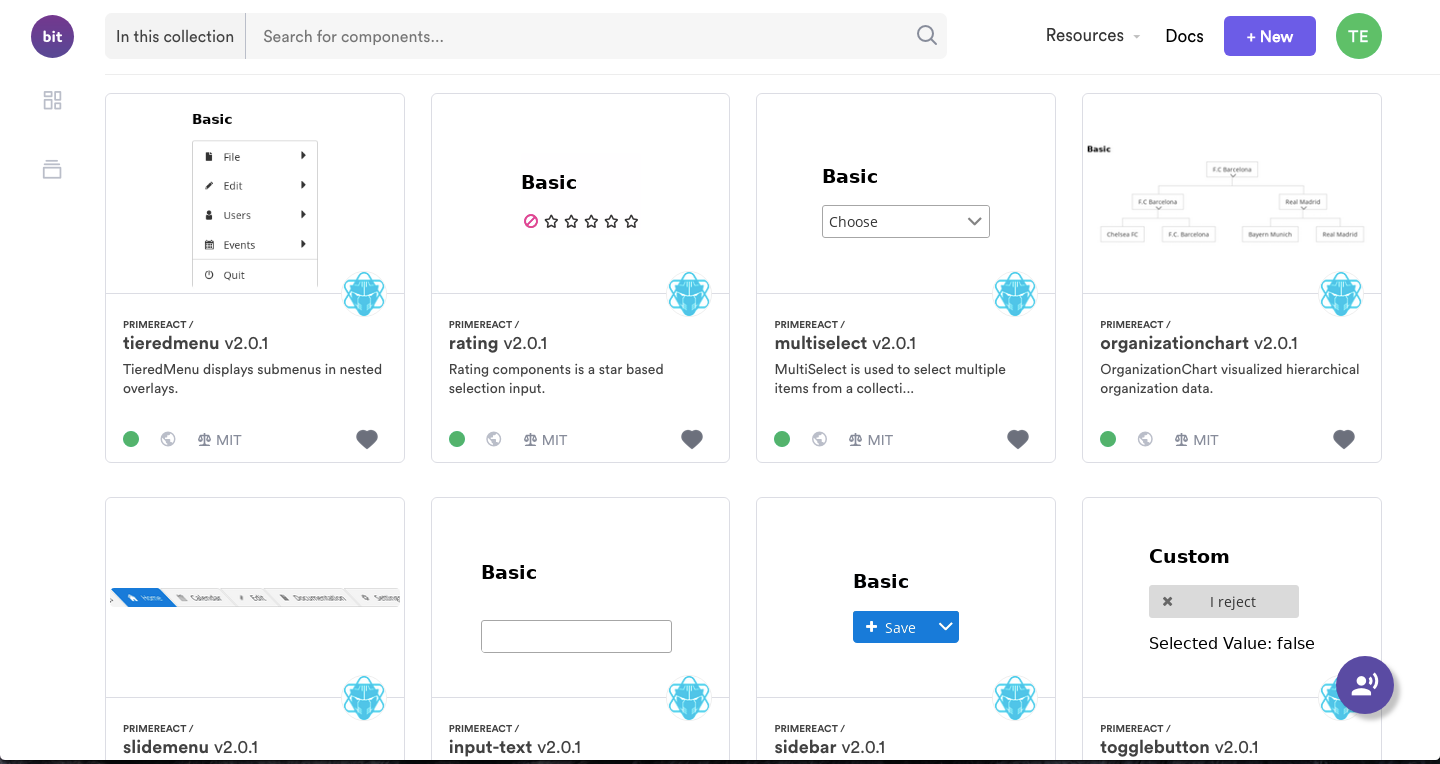
 Source: blog.bitsrc.io
Source: blog.bitsrc.io
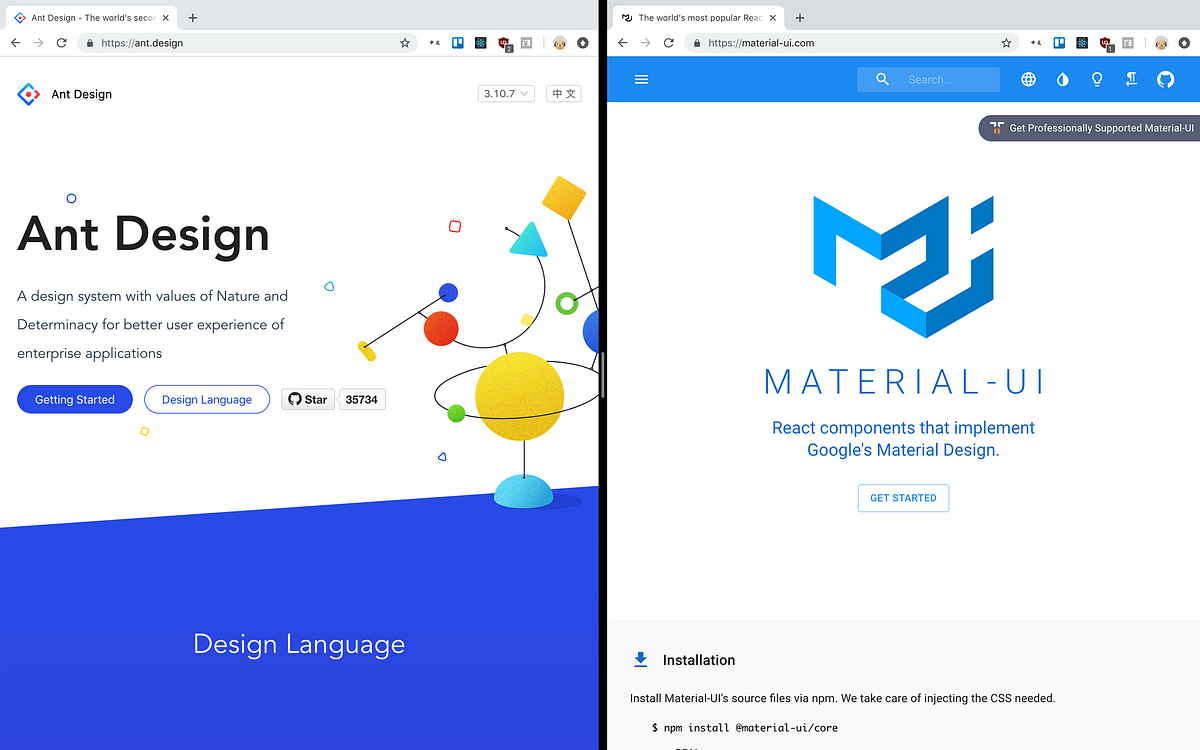
An enterprise-class UI design language and React-based implementation. Ant Design vs Material-UI. This is Ant Designs internal standard for evaluating design quality. Material-UI is a simple and customizable component library to build faster beautiful and more accessible React applications. Best React Ui Component Libraries And Frameworks Part 2 By Jonathan Saring Bits And Pieces.
 Source: youtube.com
Source: youtube.com
I am currently working with a new start up as a Sr. Angular vs ant-design-pro vs material-ui vs react vs vue. We are building a new B2B SAAS product. Reach UI is a low-level component library focusing on allowing developers to build accessible React components in their design system. Comparing Material Ui Vs Ant Design Design Framework Reactjs Youtube.
 Source: codeinwp.com
Source: codeinwp.com
The downside is that readability may degrade as a component grows. A set of high-quality React components. Ant Design - The Worlds 2nd Most Popular React UI LibraryAs shown in the video title Ant Design is very popular now in terms of React UI library. Written in TypeScript Supports Typescript. 20 Best React Ui Component Libraries Frameworks For 2021.
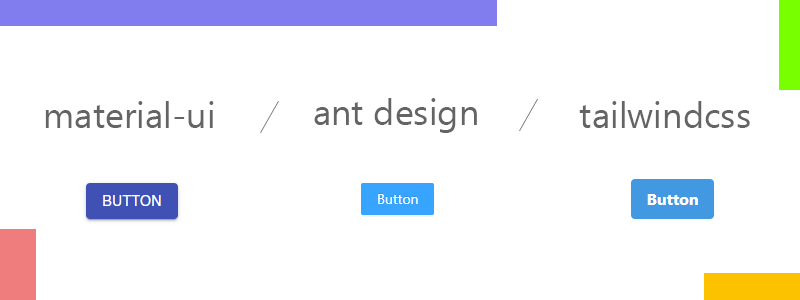
 Source: medium.com
Source: medium.com
How is Chakra different from Ant Design. Written in TypeScript Supports Typescript. A npm webpack babel dora dva development framework. Here is how it looks. Compare Material Ui Vs Ant Design Vs Tailwindcss Speed Bundle Size By Mohammadreza Berneti Medium.

MUI uses CSS in JS while AntDesign uses less. Semantic-ui-react has fewer open issues and fewer open pull requests. Which library will you all recommend for both the scenario. Quickly build beautiful React apps. Websemantics Awesome Ant Design A Curated List Of Ant Design Resources And Related Projects The Main Idea Is That Everyone Can Contribute Here So We Can Have A Central Repository Of Informations About Ant Design.
 Source: dev.to
Source: dev.to
So its more time saving. Ive heard that Bootstrap is much easier to start with but often harder to customise while Material UI has more customisation but have a steeper learning curve. MakeStyles is useful especially when your code starts to get big. Developers describe Ant Design as A set of high-quality React components. Ant Design Vs Material Ui Dev Community.







